Criteria.vue
<template>
<view>
<slot name="title" :model="model" :showPopup="showPopup"></slot>
<u-popup v-model="criteriaShow"></u-popup>
</view>
</template>
<script>
export default {
props: {
},
data() {
return {
model: {},
criteriaShow: false
}
},
mounted() {
},
onReady() {
},
methods: {
showPopup(val) {
this.criteriaShow = true
}
}
}
</script>
CriteriaPaged.vue
<template>
<view>
<slot name="criteria" :search="search"></slot>
<slot name="list"></slot>
</view>
</template>
<script>
export default {
props: {
model: {
type: Object,
default: null
}
},
data() {
return {
}
},
methods: {
search(args) {
let res = this.model.search(args.condition, args.model)
}
}
}
</script>index.vue
<template>
<view>
<CriteriaPaged :model="model" ref="cp">
<template #criteria="{ search }">
<Criteria ref="cri" @condition-changed="search">
<template #title="{ model,showPopup }">
<view>
<u-search placeholder="用户名" class="variable" v-model="model.f_user_name"
action-text="更多" @custom="showPopup"></u-search>
</view>
<u-line/>
</template>
</Criteria>
</template>
</CriteriaPaged>
</view>
</template>
<script>
export default {
data() {
return {
model: null
}
}
}
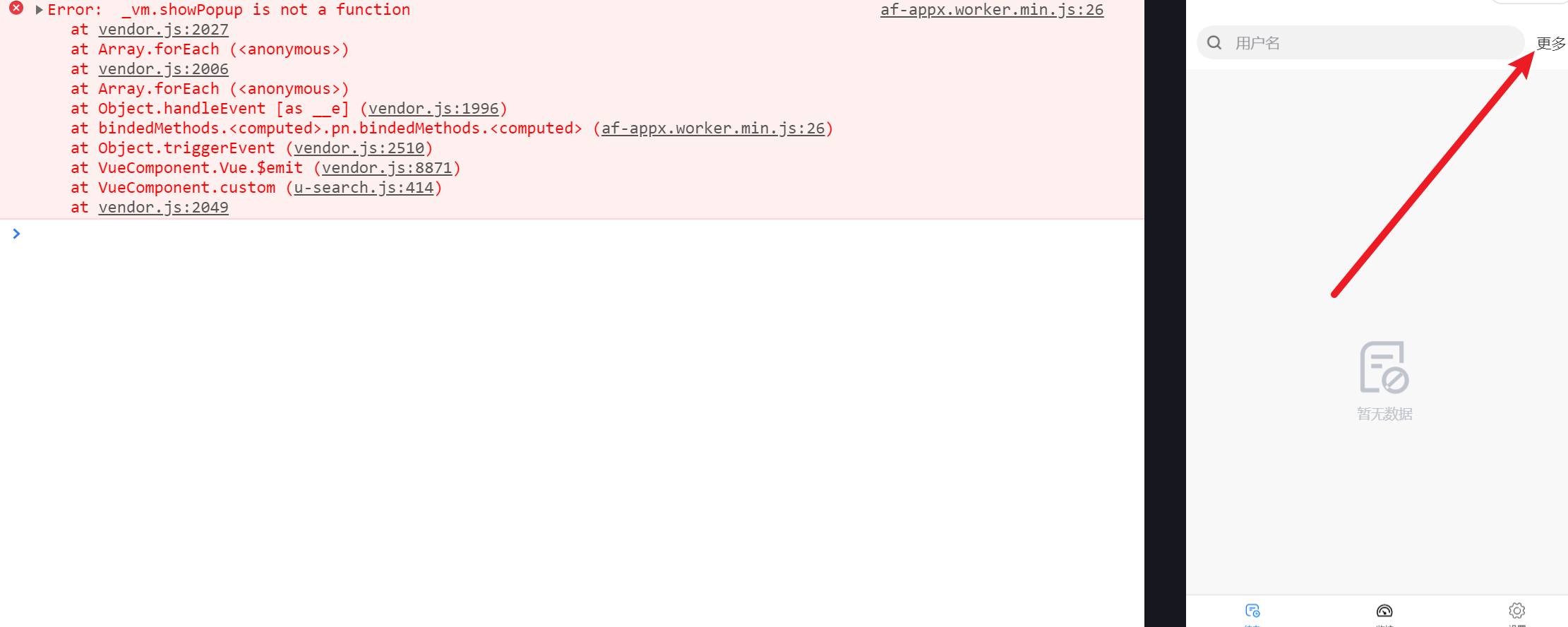
</script>钉钉小程序作用域插槽无效(子组件的对象或事件都不行)
事件会在引用父组件中查找

h5正常




