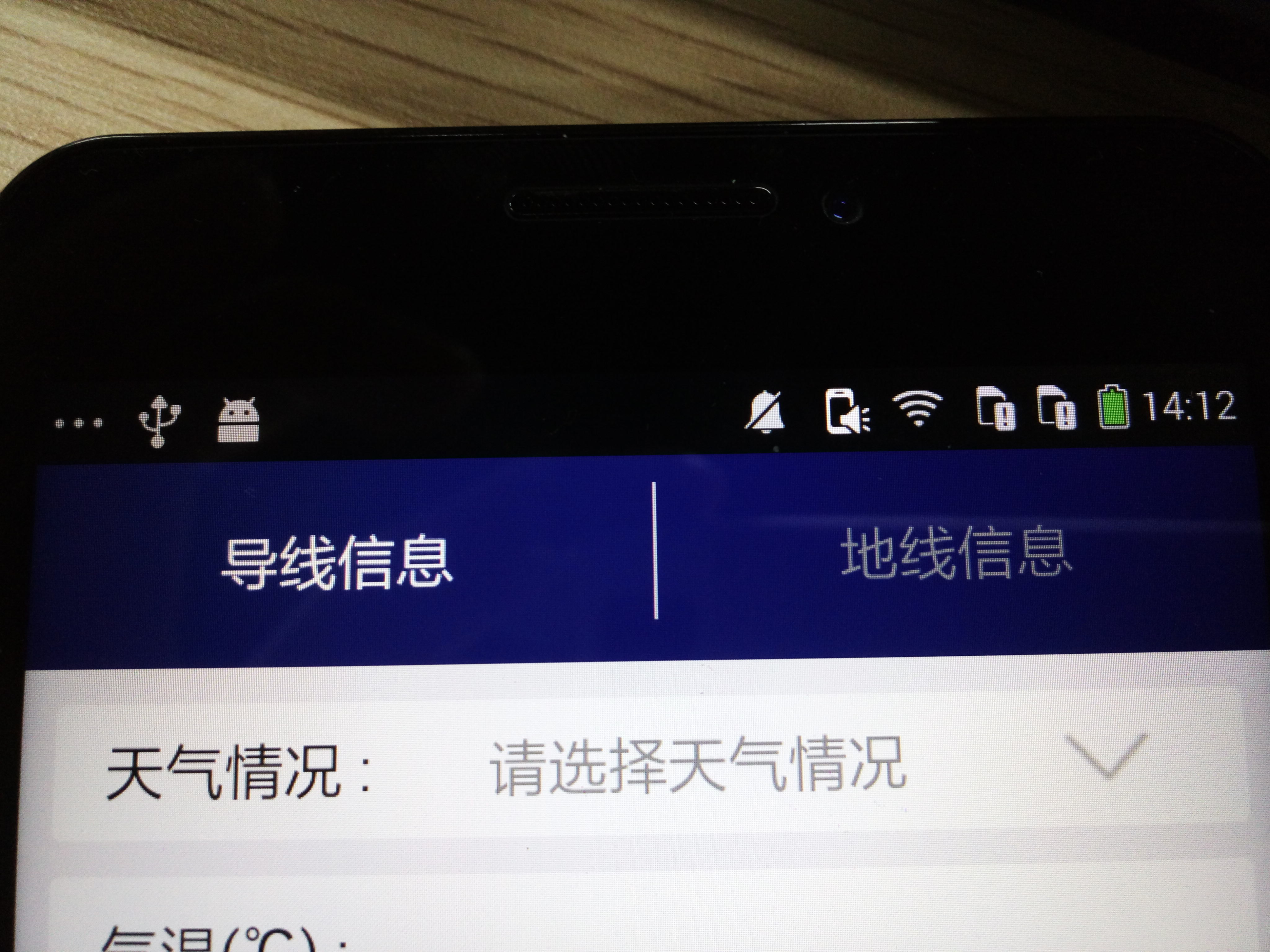
我写的main页面包含3个子页面,其中导航栏底部有三个按钮,第一个按钮打开的顶部导航栏分为两块,分别代表两个页面,但是点击顶部导航栏切换这两个页面的时候,如果持续性的点击会出现导航栏消失,用页面上的内容替换了导航栏。这个问题怎么解决?下面是代码
document.getElementById('dixian').addEventListener('tap', function() {
//打开关于页面
mui.openWindow({
url: 'tab-postdi.html',
id: 'tab-postdi.html'
});
$("#dixian").css('color', 'white');
$("#daoxian").css('color', 'gray');
});
document.getElementById('daoxian').addEventListener('tap', function() {
//打开关于页面
mui.openWindow({
url: 'tab-post.html',
id: 'tab-post.html'
});
$("#dixian").css('color', 'gray');
$("#daoxian").css('color', 'white');
});
var title = document.getElementById("title");
mui('.mui-bar-tab').on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if (activeTab == targetTab) {
return;
}
if (targetTab == "tab-preview.html") {
var div = "<div id='post'><a class='mui-tab-item mui-active' >" +
"<h1 class='mui-title' id='title' style='margin-right:px; color:white;'>信息预览</h1></a></div>";
$("#post").replaceWith(div);
} else if (targetTab == "tab-setting.html") {
var div = "<div id='post'><a class='mui-tab-item mui-active'>" +
"<h1 class='mui-title' id='title' style='margin-right:px; color:white;'>系统设置</h1></a></div>";
$("#post").replaceWith(div);
} else if (targetTab = "tab-post.html") {
var div = "<div id='post'><a class='mui-tab-item mui-active' href='http://ask.dcloud.net.cn/tab-post.html'>" +
"<h1 class='mui-title' id='daoxian' style='margin-right:50%; color:white;'>导线信息</h1></a>" +
"<a class='mui-tab-item mui-active' href='http://ask.dcloud.net.cn/tab-postdi.html' >" +
"<h1 class='mui-title' id='dixian' style='margin-left: 50%;color: gray;'>地线信息</h1></a>" +
"<div style='border-left:1px solid ;width:1px;height:40px;margin:8px 49% auto auto;color: #B8BBC2;'></div></div>"
$("#post").replaceWith(div); //替换导航栏顶部的div
// location.replace(document.referrer);//刷新当前页面
// $("#post").replaceWith(document.getElementById('post1'));
document.getElementById('dixian').addEventListener('tap', function() {
//打开关于页面
mui.openWindow({
url: 'tab-postdi.html',
id: 'tab-postdi.html'
});
$("#dixian").css('color', 'white');
$("#daoxian").css('color', 'gray');
});
document.getElementById('daoxian').addEventListener('tap', function() {
//打开关于页面
mui.openWindow({
url: 'tab-post.html',
id: 'tab-post.html'
});
$("#dixian").css('color', 'gray');
$("#daoxian").css('color', 'white');
});
}
plus.webview.hide(activeTab);
plus.webview.show(targetTab);
activeTab = targetTab;
});





谭大爷 (作者)
大神,图已插上,帮我看下吧!
2016-01-05 09:32