<template>
<view>
<list :bounce="false" ref="test">
<cell style="height: 200rpx;background-color: antiquewhite;"></cell>
<cell v-for="i in 30">
<view style="height: 300rpx;align-items: center;">
<text>{{ i }}</text>
</view>
</cell>
</list>
<view style="position: absolute;width: 200rpx;height: 200rpx;left: 200rpx;background-color: red;" ref="float"></view>
</view>
</template>
<script>
function delay(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
const BindingX = uni.requireNativePlugin('bindingx');
export default {
data() {
return {};
},
async onReady() {
await this.$nextTick();
await delay(50);
let testEl = this.getEl(this.$refs.test);
let floatEl = this.getEl(this.$refs.float);
let tokenObj = BindingX.bind(
{
anchor: testEl,
eventType: 'scroll',
props: [
{
element: floatEl,
property: 'transform.translateY',
expression: 'y * -1'
}
]
},
e => {}
);
},
methods: {
getEl(el) {
if (typeof el === 'string' || typeof el === 'number') return el;
if (WXEnvironment) {
return el.ref;
} else {
return el instanceof HTMLElement ? el : el.$el;
}
}
}
};
</script>
<style></style>
- 发布:2022-04-29 10:31
- 更新:2022-07-08 09:44
- 阅读:1047
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.3.1 (21E258)
HBuilderX类型: 正式
HBuilderX版本号: 3.4.7
手机系统: iOS
手机系统版本号: iOS 15
手机厂商: 模拟器
手机机型: iPhone 13
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
1、创建nvue页面,使用以上代码示例
注:页面配置
{
"style": {
"navigationStyle": "custom",
"disableScroll": true
}
}
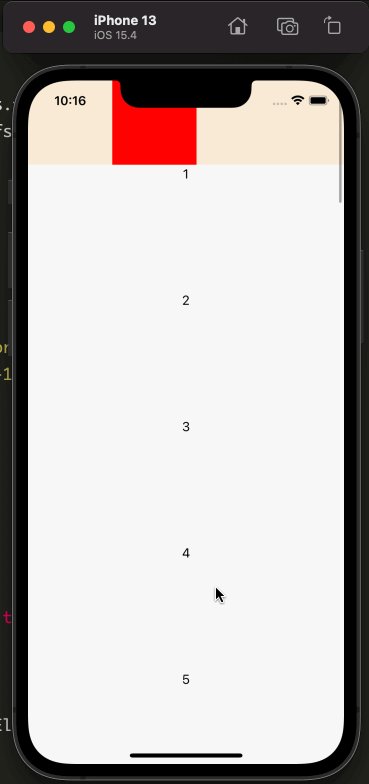
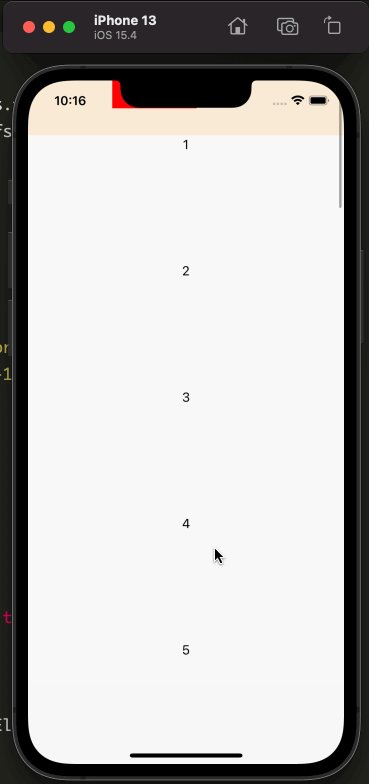
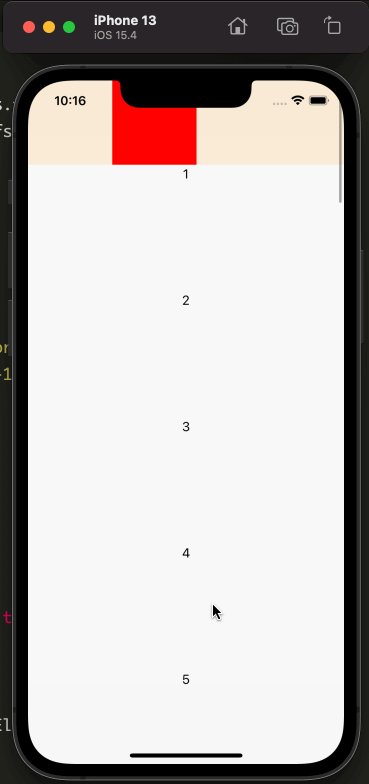
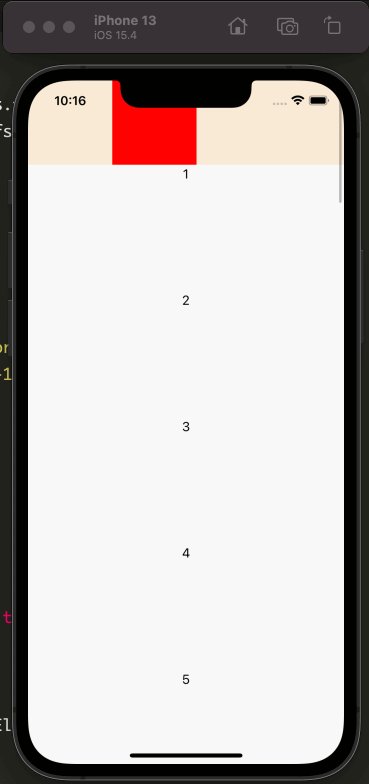
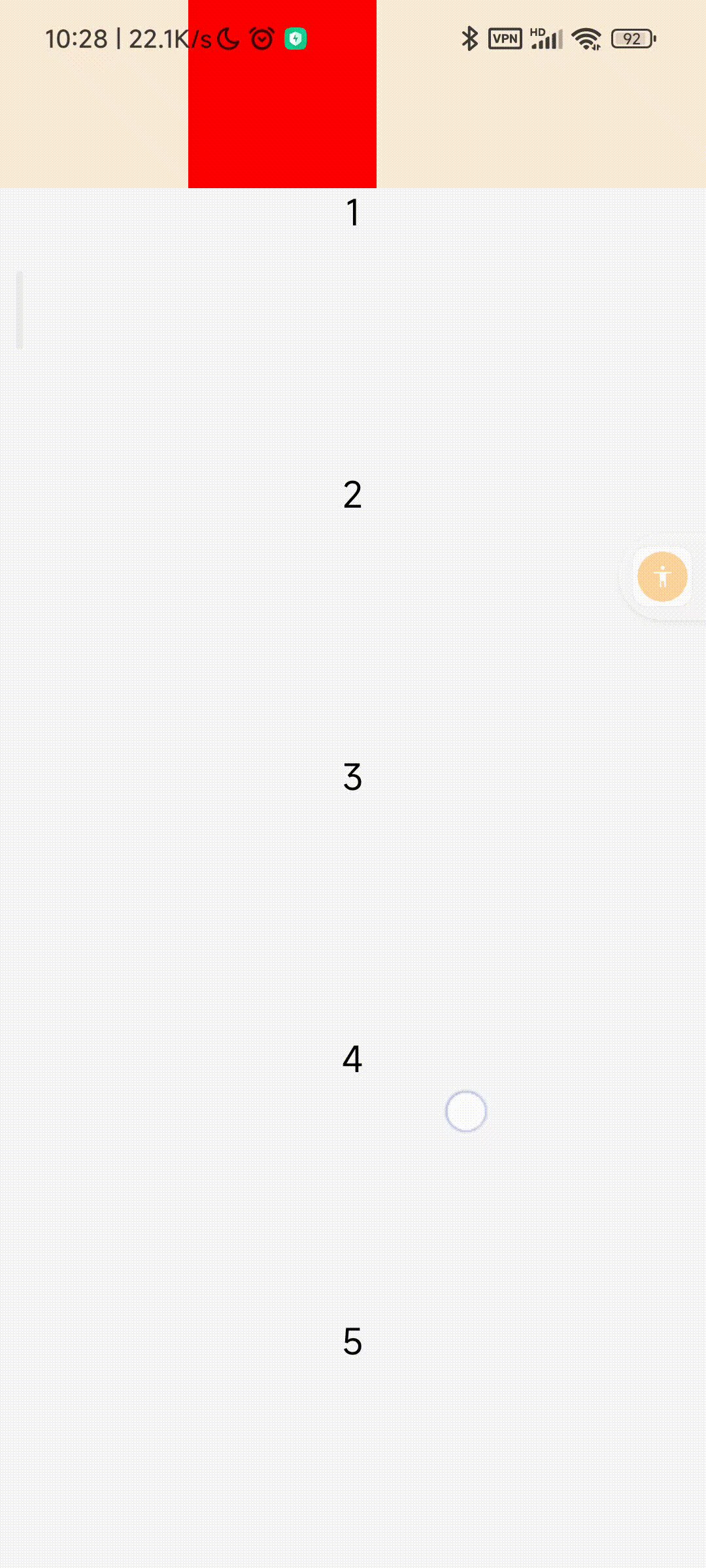
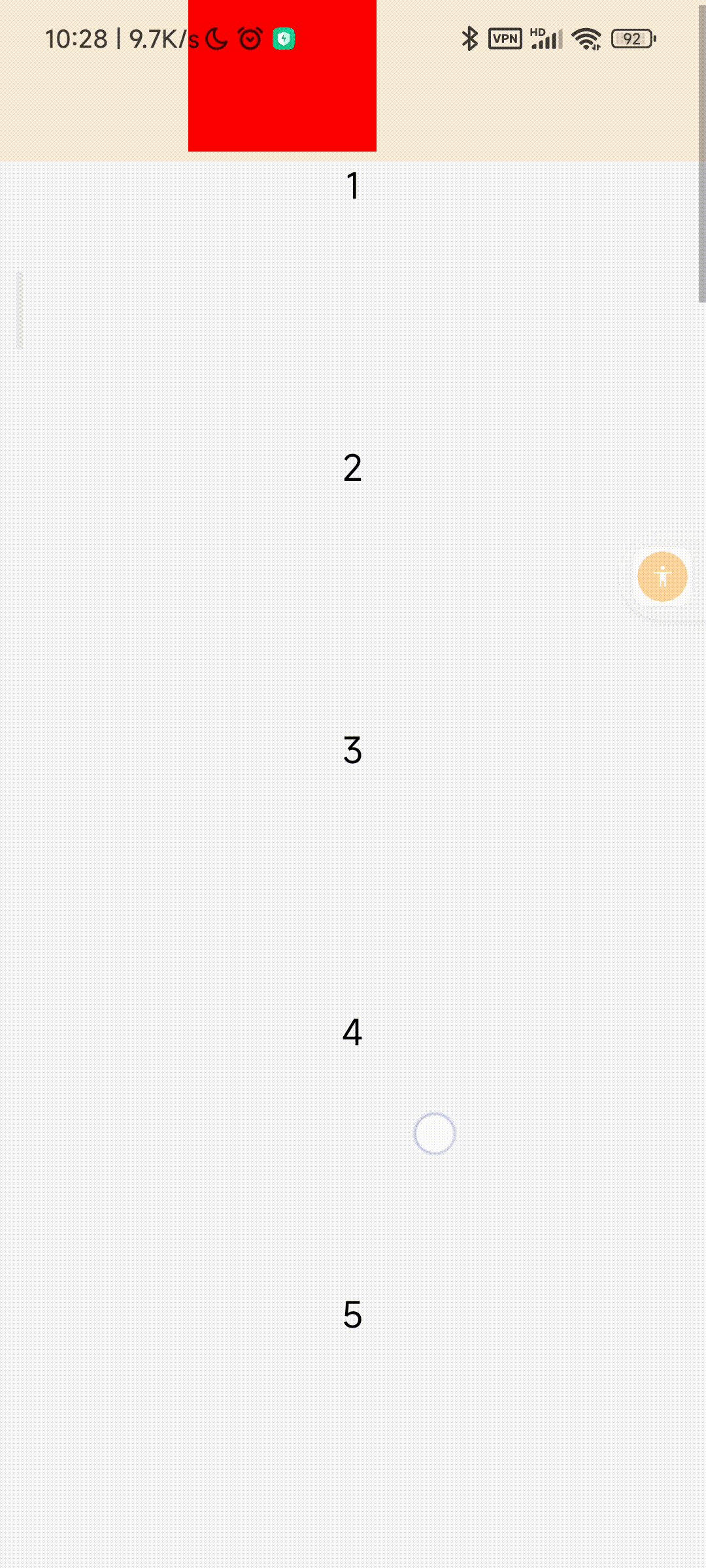
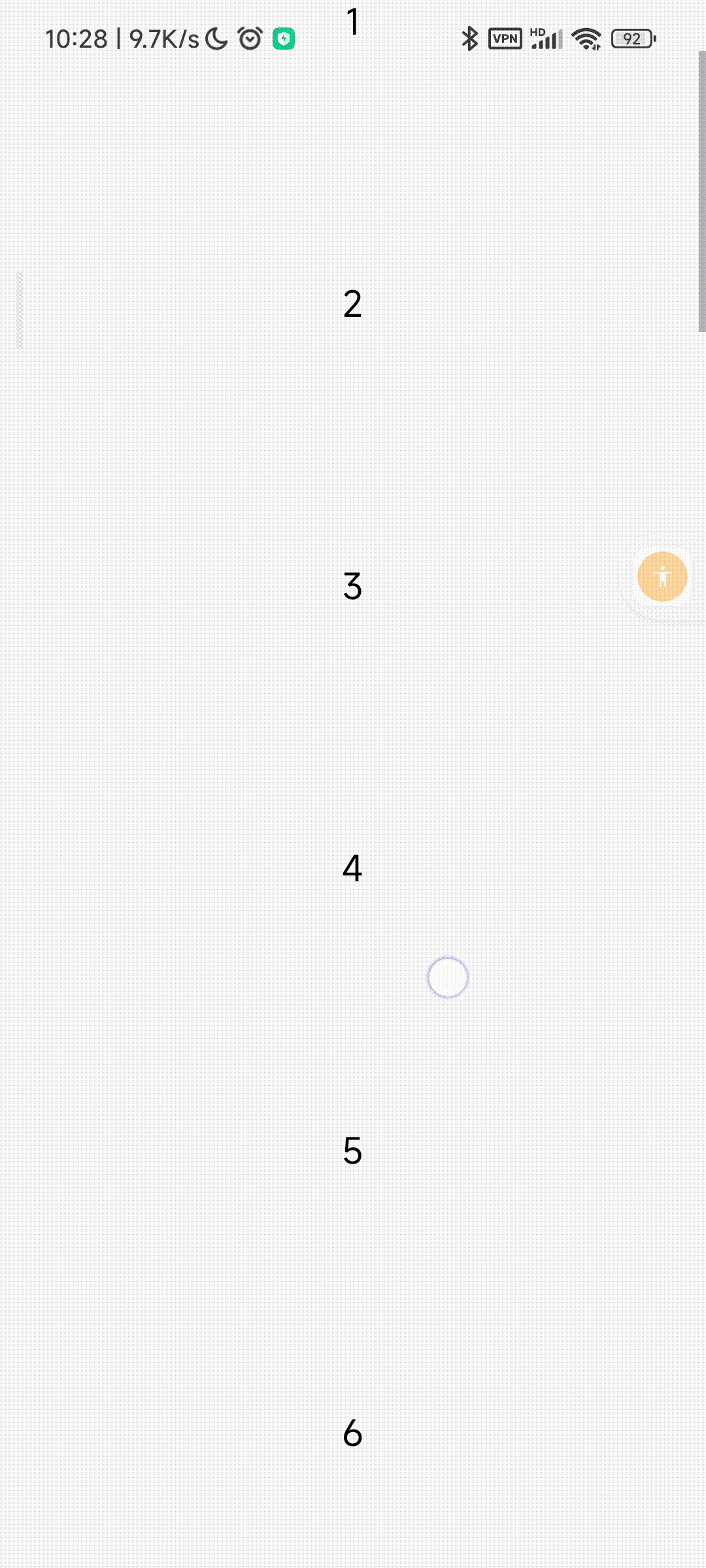
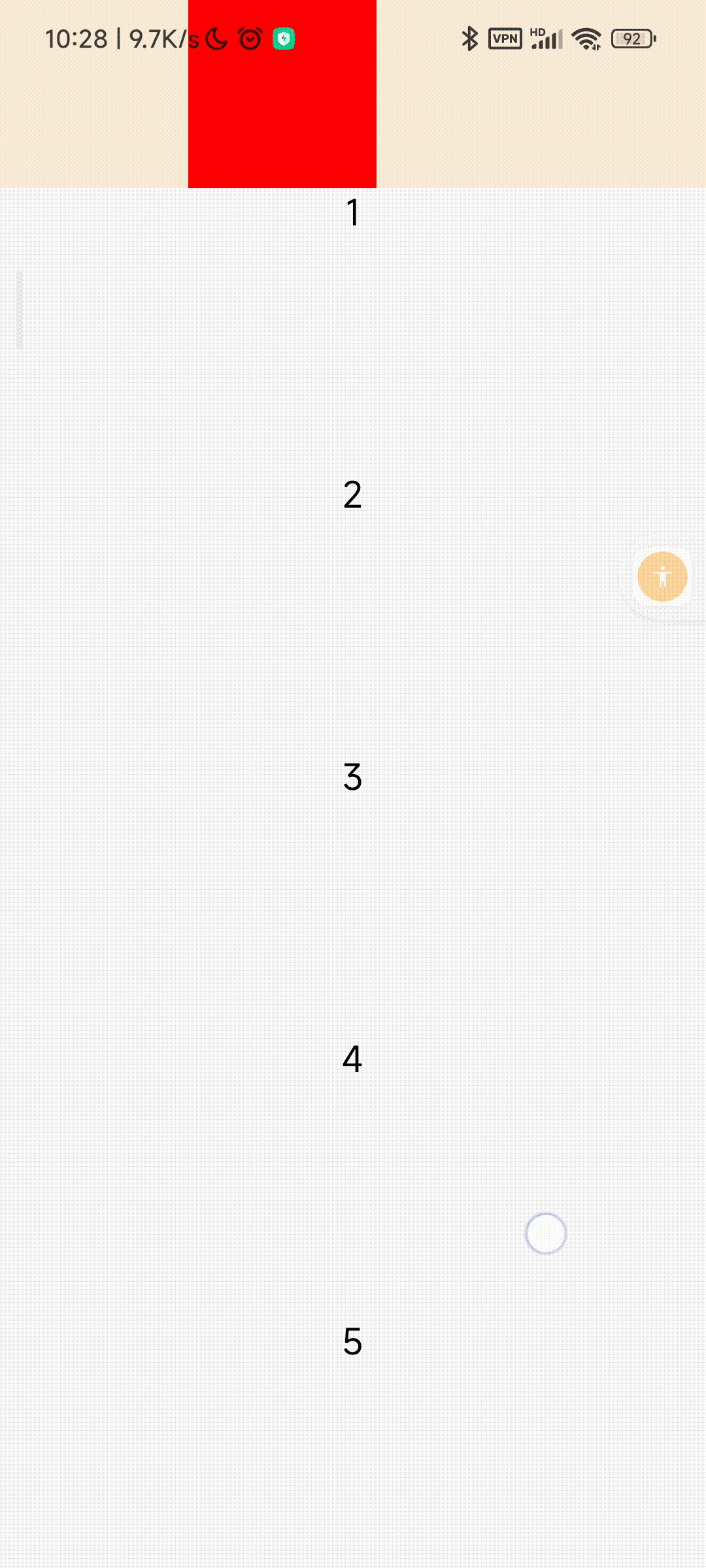
2、在iOS设备或模拟器运行后,向上滑动即可发现
1、创建nvue页面,使用以上代码示例
注:页面配置{
"style": {
"navigationStyle": "custom",
"disableScroll": true
}
}2、在iOS设备或模拟器运行后,向上滑动即可发现
预期结果:
iOS与android保持一致
iOS与android保持一致
实际结果:
android正常,iOS有偏差
android正常,iOS有偏差
bug描述:
使用场景:nvue中使用BindingX,绑定list组件的scroll,然后用transform.translateY移动其他元素
结果:android正常,iOS有偏差