app_about.replace(/\<img/gi, '<img mode="widthFix" style="max-width:100%" ');
- 发布:2022-04-29 17:38
- 更新:2022-05-02 18:33
- 阅读:329
产品分类: uniapp/小程序/阿里
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.4.7
第三方开发者工具版本号: 1.5
基础库版本号: 3
项目创建方式: HBuilderX
操作步骤:
预期结果:
element.style
background-image:url("http://kjr.jkrkj1.cn/uploads/image/20210906102430329.png")
max-width:100%
height:256.5px
display:block
margin:10px 0px
background-size:contain
background-position:center center
width:720px
padding:0px
}
element.style
background-image:url("http://kjr.jkrkj1.cn/uploads/image/20210906102430329.png")
max-width:100%
height:256.5px
display:block
margin:10px 0px
background-size:contain
background-position:center center
width:720px
padding:0px
}
实际结果:
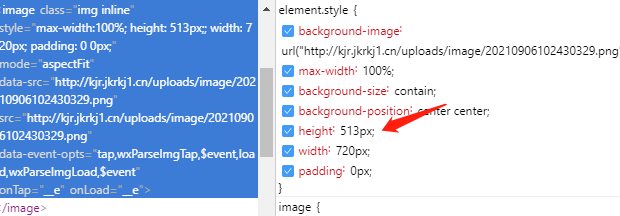
element.style
background-image:url("http://kjr.jkrkj1.cn/uploads/image/20210906102430329.png")
max-width:100%
height:513px
display:block
margin:10px 0px
background-size:contain
background-position:center center
width:720px
padding:0px
}
element.style
background-image:url("http://kjr.jkrkj1.cn/uploads/image/20210906102430329.png")
max-width:100%
height:513px
display:block
margin:10px 0px
background-size:contain
background-position:center center
width:720px
padding:0px
}
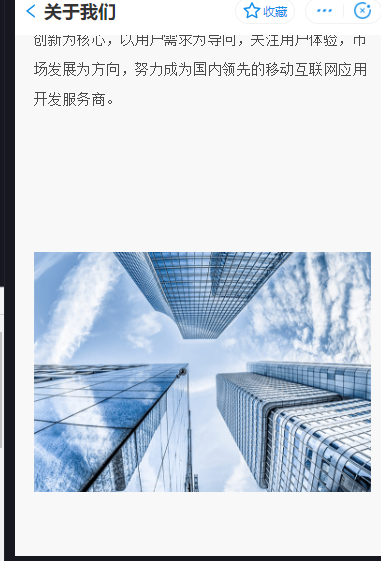
bug描述:
uni富文本图片在h5展示正常,转成支付宝小程序高度就不自适应了,怎么处理呢?