我在做通讯录的 demo
遇到这样的问题:
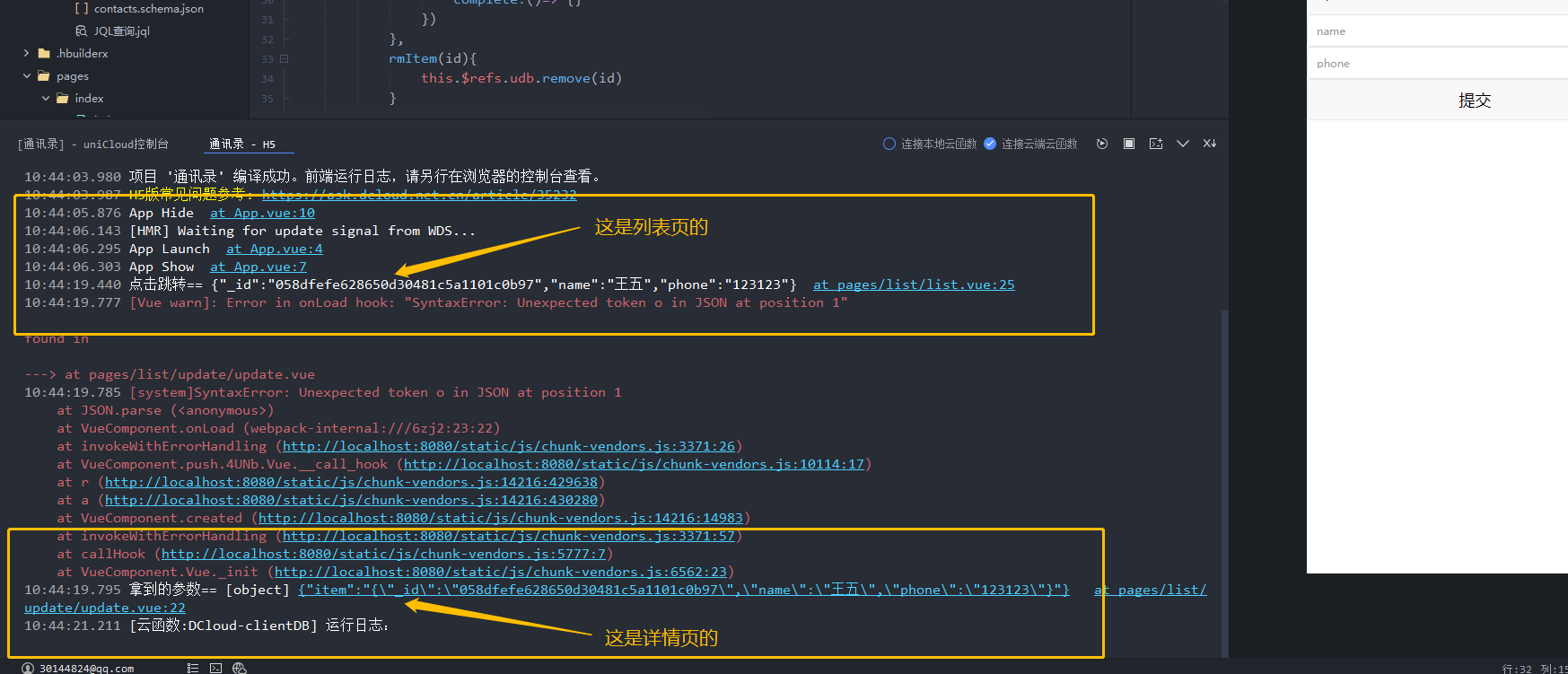
从列表页 传值过来,然后在本页接收,并把值赋值给data.item中。但出现这样的问题。
列表页:
methods: {
updateFn(item){
console.log("点击跳转==",JSON.stringify(item))
uni.navigateTo({
url:'../list/update/update?item='+JSON.stringify(item),
success:res=>{"跳转成功",res},
fail:err=> {"跳转失败",err},
complete:()=> {}
})
},updata页:
export default {
data() {
return {
item: {
"_id": "22",
"name": "",
"phone": ""
}
}
},
onLoad(item) { //拿到来自list页面的参数
console.log("拿到的参数==",item)
this.item = JSON.parse(item)
// this.item._id="kkkkk",
// this.item.name="ajsdf;jas;fdj;as",
// this.item.phone="323423"
},
methods: {
submit() { //提交按钮被单击,添加数据
const db = uniCloud.database();
let item = {
...this.item
}
delete item._id
db.collection("contacts").doc(this.item._id).update(item).then(e => {
console.log(e);
}).catch(err => {
console.log(err);
})
}
}
}