我使用mui ajax 例子进行修改 只改动 url = 'http://192.168.0.134/my.php' 部分
var ajax = function() {
//利用RunJS的Echo Ajax功能测试
var url = 'http://192.168.0.134/my.php';
//请求方式,默认为Get;
var type = methodEl.value;
//预期服务器范围的数据类型
var dataType = dataTypeEl.value;
//发送数据
var data = {
name: "mui",
version: "pre-release",
author: "chb",
description: "最接近原生APP体验的高性能前端框架"
};
//url = url + (dataType === 'html' ? 'text' : dataType);
respnoseEl.innerHTML = '正在请求中...';
if (type === 'get') {
if (dataType === 'json') {
$.getJSON(url, data, success);
} else {
$.get(url, data, success, dataType);
}
} else if (type === 'post') {
$.post(url, data, success, dataType);
}
};
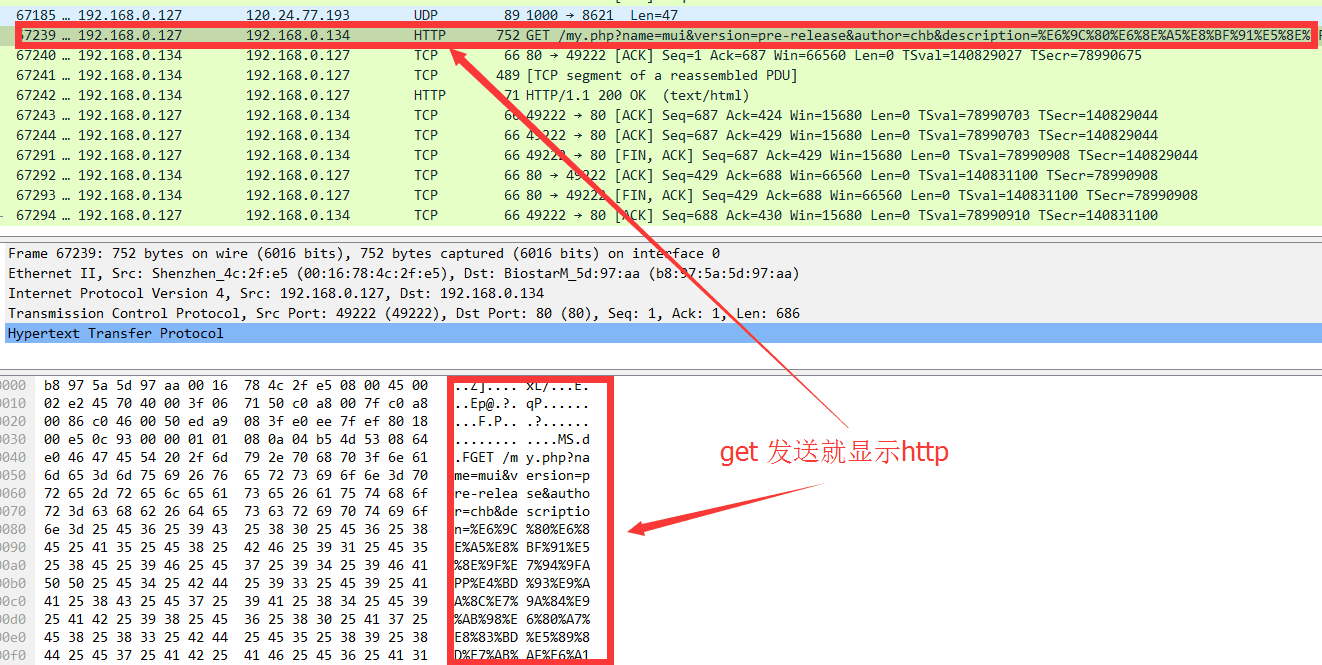
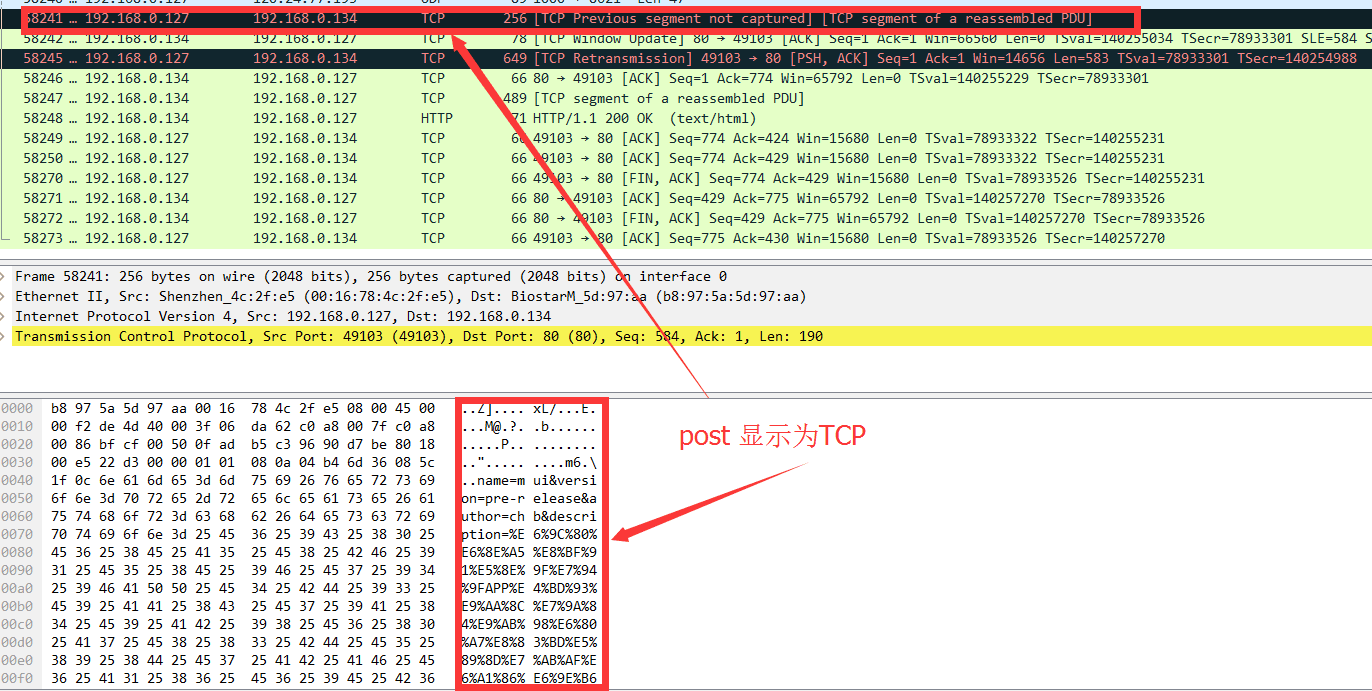
ajax不是默认http请求数据吗?怎么我抓包post的,却看到是tcp !帮忙看一下谢谢了!