<view class="test"></view>
.test {
position: fixed;
left: 0;
right: 0;
bottom: 0;
top: 0;
background-color: lawngreen;
}- 发布:2022-06-01 18:26
- 更新:2022-06-10 10:02
- 阅读:1747
产品分类: uniapp/H5
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.2.1
HBuilderX类型: 正式
HBuilderX版本号: 3.4.7
浏览器平台: Chrome
浏览器版本: HBuilderX内置浏览器
项目创建方式: HBuilderX
示例代码:
操作步骤:
iOS模拟器运行uniapp的App,使用nvue全屏web-view加载uniapp的h5项目;
iOS模拟器运行uniapp的App,使用nvue全屏web-view加载uniapp的h5项目;
预期结果:
希望能使iOS模拟器和iOS手机设备webview的h5全屏展示
希望能使iOS模拟器和iOS手机设备webview的h5全屏展示
实际结果:
uniapp运行iOS模拟器的webview没有全屏展示uniapp-h5
uniapp运行iOS设备的webview偶现没有全屏展示uniapp-h5
uniapp运行iOS模拟器的webview没有全屏展示uniapp-h5
uniapp运行iOS设备的webview偶现没有全屏展示uniapp-h5
bug描述:
使用uniapp开发的h5项目运行在uniapp开发的App里时,h5的页面高度不对,底部多了空白;
iOS模拟器必现(iPhone12 iOS15.5),iOS手机偶现(iPhone12 mini iOS15.4),安卓手机未发现。
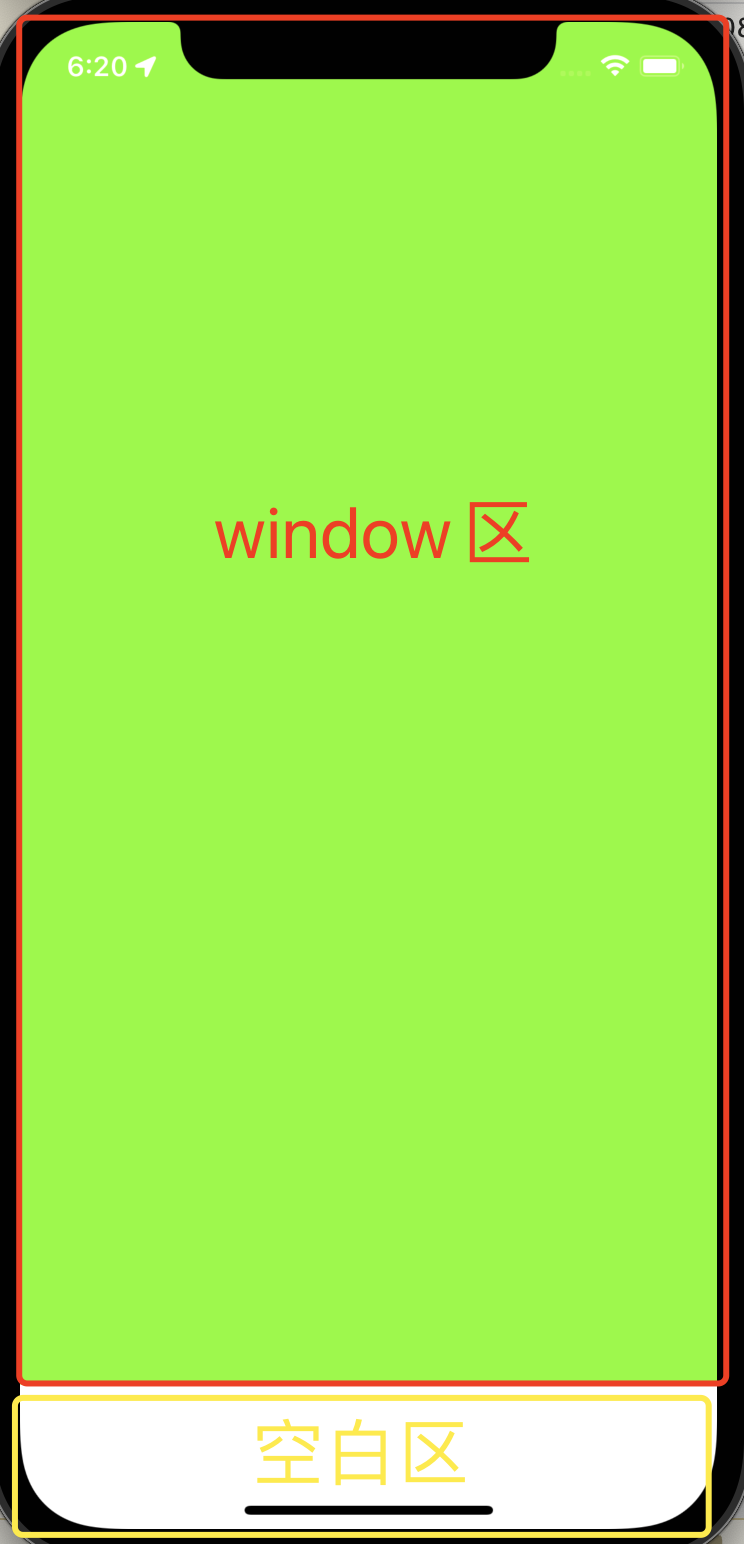
如附件图:
app端使用nvue页面设置了web-view高度和宽度为满屏,加载uniapp h5链接。加载结果h5内容只在上部分window区显示,底部多了空白区。h5端页面通过uni的API方法uni.getSystemInfo()获取了windowHeight小于screenHeight,就是差了空白区的高度(iOS手机设备获取的大部分时候windowHeight等于screenHeight,偶现windowHeight小于screenHeight)。

9***@qq.com (作者)
目前解决方法是手动改body的高度,把默认height: 100% 改为height: 100vh 即可。
在App.vue样式里写入以下代码
/deep/.uni-body {
height: 100vh;
}FullStack - 【插件开发】【专治疑难杂症】【ios上架、马甲包、白包、过审、已成功上架过几百个】【多款插件已上架:https://ext.dcloud.net.cn/publisher?id=22130】【非诚勿扰】QQ:543610866
应用设置 safearea 配置为none
-

-

9***@qq.com (作者)
试了没效果呢,是在app-plus下配置吧?
"safearea" : {
"bottom" : {
"offset" : "none"
}
},
"safearea" : "none",
两个项目设置了都没效果呢
2022-06-02 23:04



