<view style="width:80%; border:1px solid red;">
<ad adpid="1237013280" unit-id="" appid="" apid="" type="feed"></ad>
</view>
- 发布:2022-08-08 11:51
- 更新:2022-08-25 15:14
- 阅读:831
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: Alpha
HBuilderX版本号: 3.5.4
手机系统: iOS
手机系统版本号: iOS 15
手机厂商: 苹果
手机机型: iphoneX
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
苹果真机,输出展示,即可出现。
苹果真机,输出展示,即可出现。
预期结果:
左右间距要一直,图片要显示正常尺寸。
左右间距要一直,图片要显示正常尺寸。
实际结果:
间距、图片展示都不正常。
间距、图片展示都不正常。
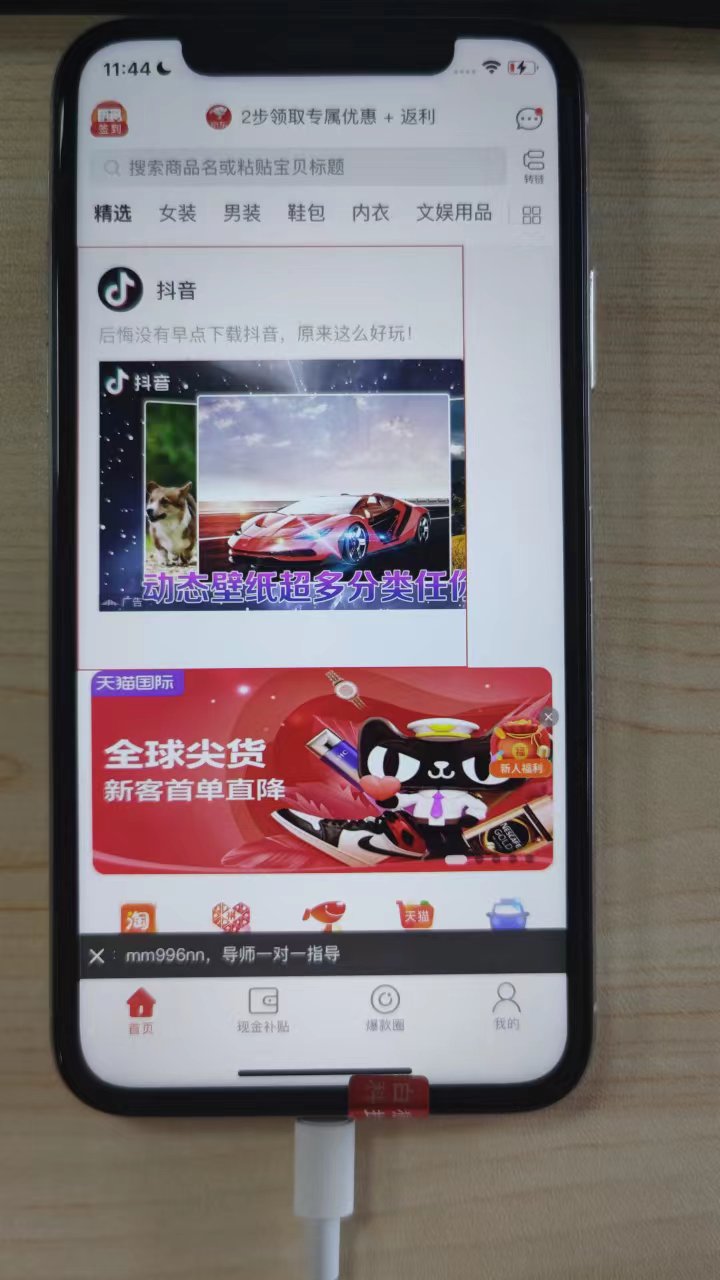
bug描述:
ad组件显示不全,右侧被裁剪了。如下图





风腾网络 (作者)
已发送
2022-08-08 13:09
DCloud_iOS_WZT
回复 风腾网络: 示例项目发一下吧,穿宽度了么
2022-08-08 14:59
风腾网络 (作者)
回复 DCloud_iOS_WZT:
<view style="width:80%; border:1px solid red;">
<ad adpid="1237013280" unit-id="" appid="" apid="" type="feed"></ad>
</view>
2022-08-08 15:42
风腾网络 (作者)
你随便写个页面,这段放进去就可以看到了,adpid你更换成你的就行。
2022-08-08 15:43
DCloud_iOS_WZT
回复 风腾网络: 你这里不是写了宽度80% 他展示80%有啥问题嚒
2022-08-08 16:35
风腾网络 (作者)
回复 DCloud_iOS_WZT: 有问题,盒子里的ad显示不完整,看着是被截断了。效果要和安卓端一样,ad要适应盒子80%的宽度。目前就ios异常,安卓是正常的。
2022-08-08 17:03
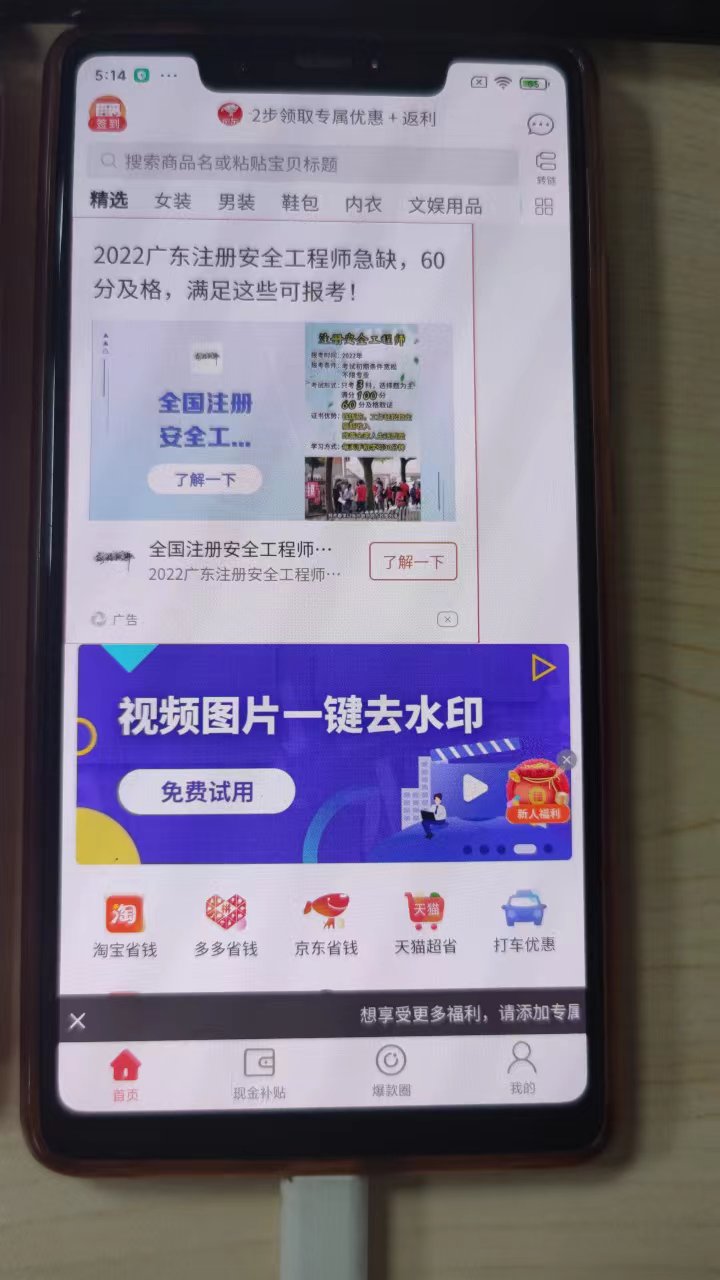
风腾网络 (作者)
回复 DCloud_iOS_WZT:
这个是安卓的,要这种效果才是正常的。
2022-08-08 17:17