1.创建项目
2.配置分包规则
3.创建分包页面
4.配置分包预加载
5.开启分包优化 (manifest.json)
- 发布:2023-01-04 17:26
- 更新:2023-01-04 17:26
- 阅读:147
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 11
HBuilderX类型: 正式
HBuilderX版本号: 3.6.15
手机系统: Android
手机系统版本号: Android 10
手机厂商: 一加
手机机型: 一加五
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
可进入调试
可进入调试
实际结果:
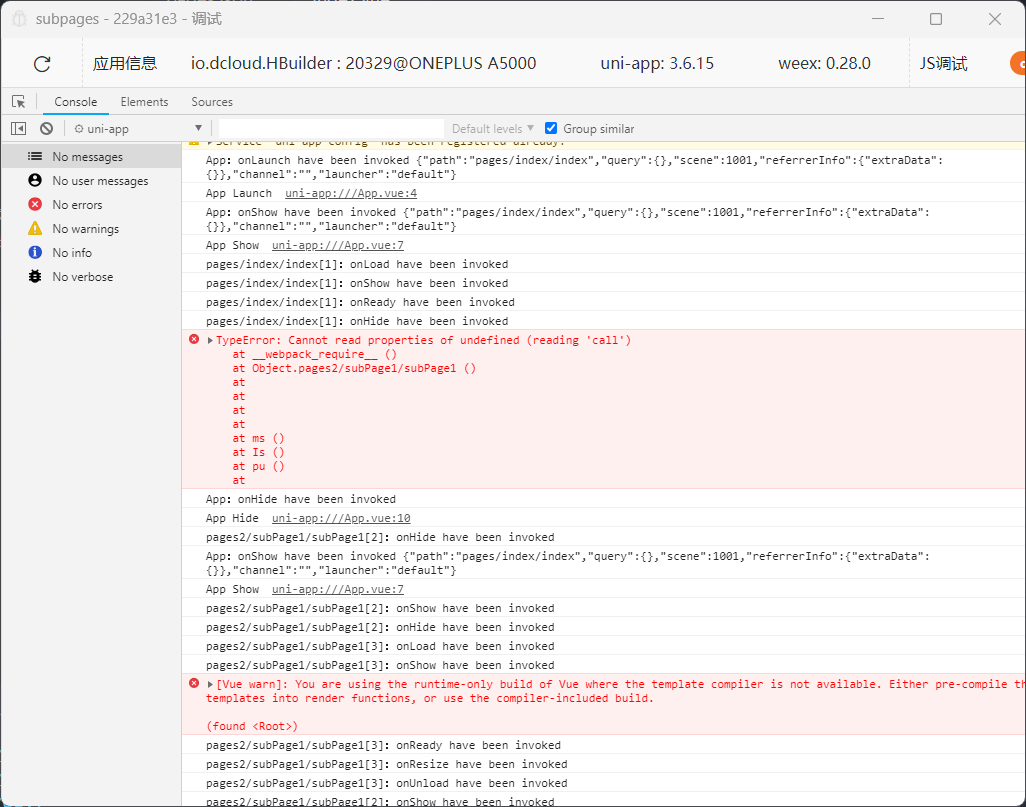
TypeError: Cannot read properties of undefined (reading 'call')
at __webpack_require__ ()
at Object.pages2/subPage1/subPage1 ()
at
at
at
at
at ms ()
at Is ()
at pu ()
at
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
(found <Root>)
TypeError: Cannot read properties of undefined (reading 'call')
at __webpack_require__ ()
at Object.pages2/subPage1/subPage1 ()
at
at
at
at
at ms ()
at Is ()
at pu ()
at [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
(found <Root>)bug描述:
不开调试模式没事,开启调试模式 然后进入分包页面就报错