直接放入分包中,是不会被编译的,仅针对于微信小程序,如何将图片放入分包中,
- 发布:2019-04-15 11:30
- 更新:2023-09-11 15:14
- 阅读:23277
目前是支持分包内静态资源拷贝的, 关于分包优化的说明
-

-

回复 IT梅: 你好,我现在把图片直接放在分包里,还是没有编译进去啊,请问官方支持分包内静态资源拷贝是怎么个支持法,我看了下文档好像没有相关说明额
2020-02-13 14:19
-

回复 Unlimited_S: 文档里不是写着:静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
2020-02-13 18:58
-

-

-

-

这个方法不适用于用vue-cli生成的项目,请问,对于用vue-cli生成的项目有什么静态资源分包加载的方案吗?
-

解决了。楼主的方法可用,只是vue.config.js文件中的打包路径需要修改一下,如下:
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, '/src/static_subPackages'),
to: path.join(__dirname + '/dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process
.env.UNI_PLATFORM, '/')
}
])
]
}
}2019-11-11 15:03
-

我按这种方法做了之后项目运行不了了,把node_modules删了重装也没用,请问怎么解决?
@DCloud前端团队 麻烦看一下 分包加载本地图片的问题 路径一直报错的
分包配置如下
"root":"packageWater",
"pages":[{
"path":"water/index",
"name":"water",
"style": {
"navigationBarTitleText": "测试"
}
}]
引用代码见图片 tree-1.png 在img文件夹里
但路径一直报错 求解 谢谢!!!
y***@126.com - 脉多多
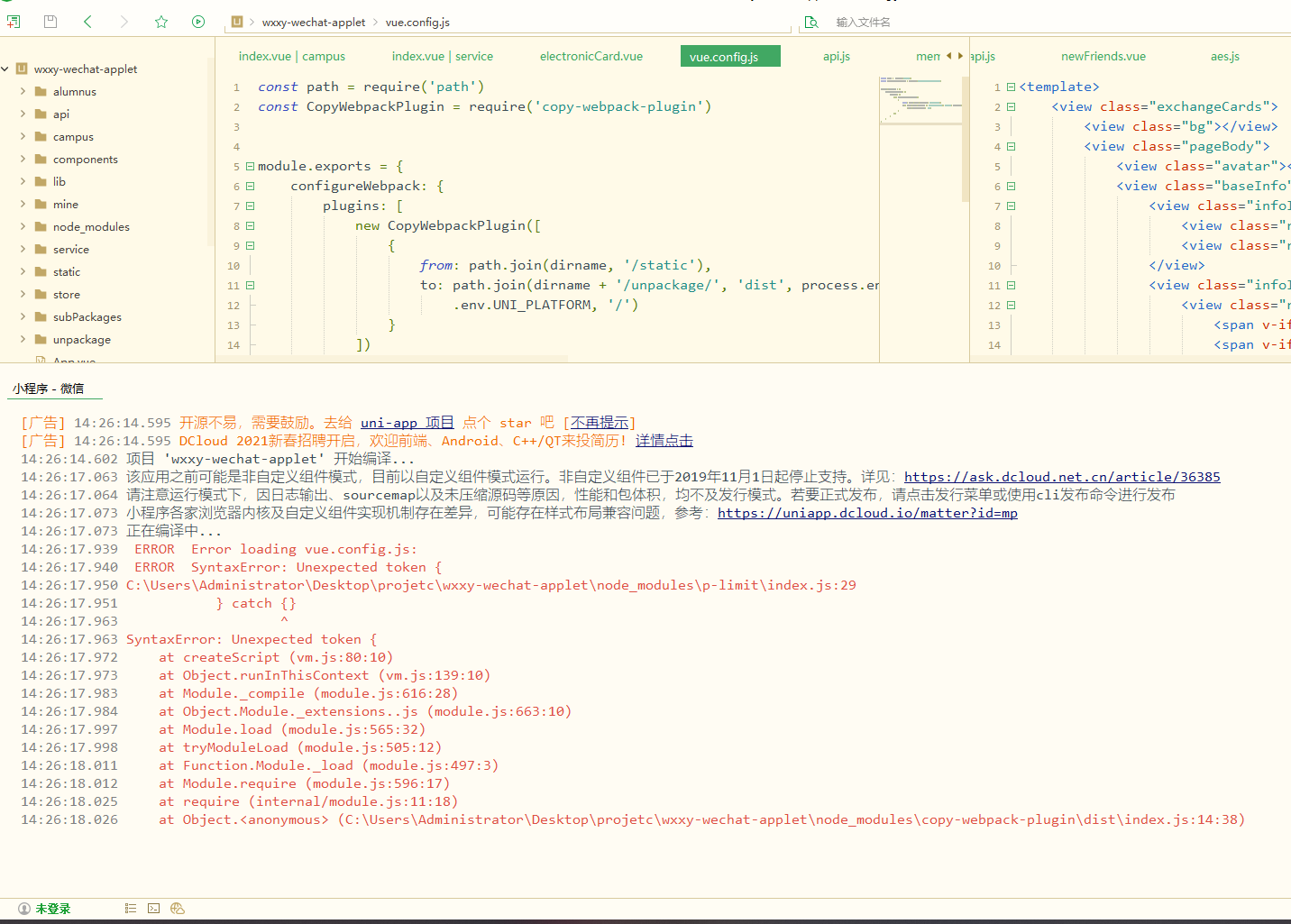
11:17:26.051 ERROR Error loading vue.config.js:
11:17:26.051 ERROR SyntaxError: Unexpected token {
11:17:26.056 D:\Liuwusi\jyxmcrm\CRM-uni\node_modules\p-limit\index.js:29
11:17:26.057 } catch {}
11:17:26.062 ^
11:17:26.062 SyntaxError: Unexpected token {
11:17:26.068 at createScript (vm.js:80:10)
11:17:26.069 at Object.runInThisContext (vm.js:139:10)
11:17:26.075 at Module._compile (module.js:616:28)
11:17:26.076 at Object.Module._extensions..js (module.js:663:10)
11:17:26.082 at Module.load (module.js:565:32)
11:17:26.083 at tryModuleLoad (module.js:505:12)
11:17:26.091 at Function.Module._load (module.js:497:3)
11:17:26.091 at Module.require (module.js:596:17)
11:17:26.098 at require (internal/module.js:11:18)
11:17:26.098 at Object.<anonymous> (D:\Liuwusi\jyxmcrm\CRM-uni\node_modules\copy-webpack-plugin\dist\index.js:14:38)












IT梅 (作者)
文字版vue.config.js
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(dirname, '/分包图片放置地'),
to: path.join(dirname+'/unpackage/', 'dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env.UNI_PLATFORM, '/')
}
])
]
}
}
2019-09-20 15:48
嗜睡症
回复 IT梅: 多谢,刚才试了一下,成功了
2019-09-20 16:50
IT梅 (作者)
回复 IT梅: 新增图片的话,增加在"分包图片放置地"文件夹内对应分包名称的文件夹下,每次运行或者发行就会自动编译过去
2019-09-20 16:51
IT梅 (作者)
回复 嗜睡症: 好的
2019-09-20 16:52
6***@qq.com
大神,采用你的方案,我测试通过了。小白一枚,既然把static目录下的分包资源复制过去了,那static目录下的分包资源是不是就可以通过什么插件删除了。。。有没有好的方法推荐
2019-11-15 16:56
IT梅 (作者)
回复 6***@qq.com: static默认是被打包的,建议是把它们放在非static的目录里
2019-11-18 09:50
豆沙小饼干
回复 IT梅: 实验了,不行啊。有几个问题请教一下
1、这个dirname是不是得加上啊,变成dirname
2、unpackage需要提前在文件里面创建好吗?我创建了里面没有打包的任何内容
2020-02-13 18:08
1***@qq.com
我用这个方法单独打包文件 里面是js (配置文件) 是能单独打包出来 但是原来的js还是在vender.js中 且还是引用原js地址。。。
2020-06-03 10:50
菜菜2
vue.config.js
{
from: path.join(dirname, 'subtrain'),
to: path.join(dirname, 'unpackage/dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env.UNI_PLATFORM, 'subtrain')
}
使用
<image src="/subtrain/train/img/loading.png" mode=""></image>
2021-04-20 16:42
喧尘
这样是不是 这些分包图片 还是占用主包的大小的?
2021-08-23 14:47