直接用的官方代码
<view>111111</view><view>111111</view><view>111111</view>
<view class="ad-view">
<!-- #ifdef APP-PLUS -->
<ad adpid="1111111111" @load="adload" @error="aderror"/>
<!-- #endif -->
</view>产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows 11
HBuilderX类型: 正式
HBuilderX版本号: 3.6.18
手机系统: Android
手机系统版本号: Android 12
手机厂商: 华为
手机机型: mate30,鸿蒙3.0
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
直接用的官方代码
<view>111111</view><view>111111</view><view>111111</view>
<view class="ad-view">
<!-- #ifdef APP-PLUS -->
<ad adpid="1111111111" @load="adload" @error="aderror"/>
<!-- #endif -->
</view>1、直接用官方的代码,创建项目,hello uni-app。
2、vue版本选3
3、为了直观点,广告前面随便加点东西,如
<view>111111</view><view>111111</view><view>111111</view>4、运行到模拟器,查看效果。
广告固定在页面,不会随便跑动
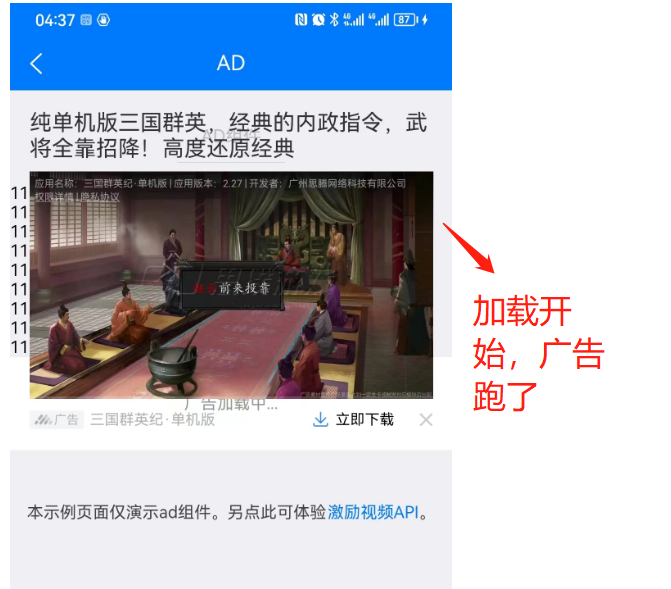
加载开始时,广告先跳到头部,然后再回到广告位,页面抖动,广告一闪而过。
vue3编译下,安卓app信息流广告先集中加载在页面最顶部,加载完后再跑回广告位位置。
造成闪屏,影响用户体验。
广告位加多几个的情况下,会一直闪啊闪,广告跑来跑去,给应用造成很大的干扰。
同样的代码vue2广告不会跑来跑去。
有些广告加载的慢一点,比如穿山甲,就更明显了,干扰app视觉。
详见附件的图片。


收到 尽快排查
呵呵哈哈呵呵 (作者)
谢谢,终于让管理员看到了。
这个很容易复现啊,把官方的 hello uni 用vue3编译一下就可以了,有点考眼神。
如果要效果,可以网速慢一点的情况下看,那就很明显了。
2023-02-06 10:33
问题已修复,升级到最新版试一下
已经解决,暂时可以通过这个蹩脚的方法解决信息流广告进入页面加载时闪到头部
<script lang="ts" setup>
const props = defineProps<{
onLoad?: () => void
}>()
const adViewRef = ref<any>(null)
const visible = ref(false)
function onError(e: any) {
console.log('onError', e)
}
function onLoadAd() {
props?.onLoad?.()
}
onLoad(() => {
setTimeout(() => {
visible.value = true
}, 1000)
})
</script>
<template>
<view ref="adViewRef" class="ad-view">
<ad v-if="visible" adpid="1111111111" @load="onLoadAd" @error="onError" />
</view>
</template>
2025-11-06 15:06