<template>
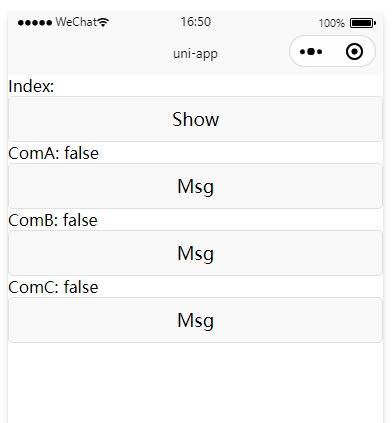
<div>Index: <button @click="onShow">Show</button></div>
<ComA :show="show" @msg="onMsg"></ComA>
</template>
<script>
import ComA from './ComA.vue';
export default {
components: {
ComA,
},
data() {
return {
show: false,
};
},
methods: {
onShow() {
this.show = !this.show;
},
onMsg(msg) {
uni.showToast({ icon: 'none', title: 'index msg: ' + msg });
},
},
};
</script>
<template>
<div>ComA: {{$attrs.show?true:false}} <button @click="$emit('msg', 'from ComA')">Msg</button></div>
<ComB v-bind="$attrs"></ComB>
</template>
<script>
import ComB from './ComB.vue';
export default {
components: {
ComB,
},
created() {
// 这里 H5 会打印出 onMsg 和 show 两个 key, 小程序只会打印出来 show 一个 key.
console.log('ComA', this.$attrs);
},
}
</script>
<template>
<div>ComB: {{$attrs.show?true:false}} <button @click="$emit('msg', 'from ComB')">Msg</button></div>
<ComC v-bind="$attrs"></ComC>
</template>
<script>
import ComC from './ComC.vue';
export default {
components: {
ComC,
},
created() {
console.log('ComB', this.$attrs);
},
}
</script>
<template>
<div>ComC: {{$attrs.show?true:false}} <button @click="$emit('msg', 'from ComC')">Msg</button></div>
<!-- <ComD v-bind="$attrs"></ComD> -->
</template>
<script>
// import ComD from './ComD.vue';
export default {
// components: {
// ComD,
// },
created() {
console.log('ComC', this.$attrs);
},
}
</script>