<i :class="iconfont icon-${frontColorIcon}"/>
- 发布:2023-10-13 14:26
- 更新:2023-10-13 14:26
- 阅读:441
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
HBuilderX类型: 正式
HBuilderX版本号: 3.8.12
浏览器平台: Chrome
浏览器版本: chrome最新版
项目创建方式: HBuilderX
示例代码:
操作步骤:
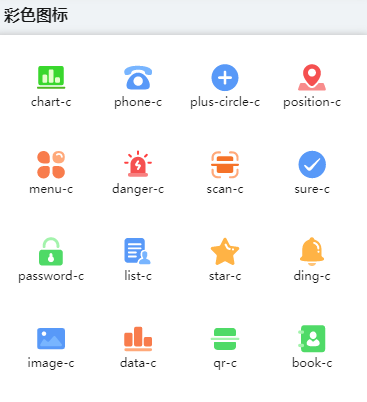
1.下载 使用 iconfont 阿里的彩色字体图标 ttf.
2.在 app.vue中引入字体图标样式 引入方式 /static/icon/iconfont.css
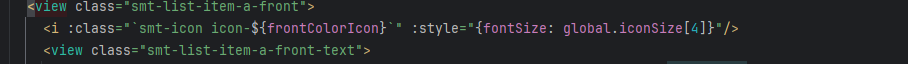
3.将 <i class="iconfont" :class="[icon-${icon}]"> 封装成一个组件
4.在页面引入这个组件
1.下载 使用 iconfont 阿里的彩色字体图标 ttf.
2.在 app.vue中引入字体图标样式 引入方式 /static/icon/iconfont.css
3.将 <i class="iconfont" :class="[icon-${icon}]"> 封装成一个组件
4.在页面引入这个组件
预期结果:
h5端显示出彩色图标 app显示出彩色图标
h5端显示出彩色图标 app显示出彩色图标
实际结果:
h5端不能显示出图标 app能显示出彩色图标
h5端不能显示出图标 app能显示出彩色图标
bug描述:
iconfont彩色图标 组件化后 组件无法在 h5端正常显示 但是 直接使用 标签的方式没任何问题,app端组件化后也没任何问题。