<slider
:value="sliderValue"
step="0.1"
min="0"
max="1"
block-size="12"
block-color="#fb7299"
show-value
@change="changeSlider"
/>
const sliderValue = ref(1)
function changeSlider(e){
console.log('==== e :', e);
}- 发布:2023-12-13 15:37
- 更新:2023-12-13 15:54
- 阅读:168
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
HBuilderX类型: 正式
HBuilderX版本号: 3.98
手机系统: Android
手机系统版本号: Android 14
手机厂商: 小米
手机机型: 小米
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
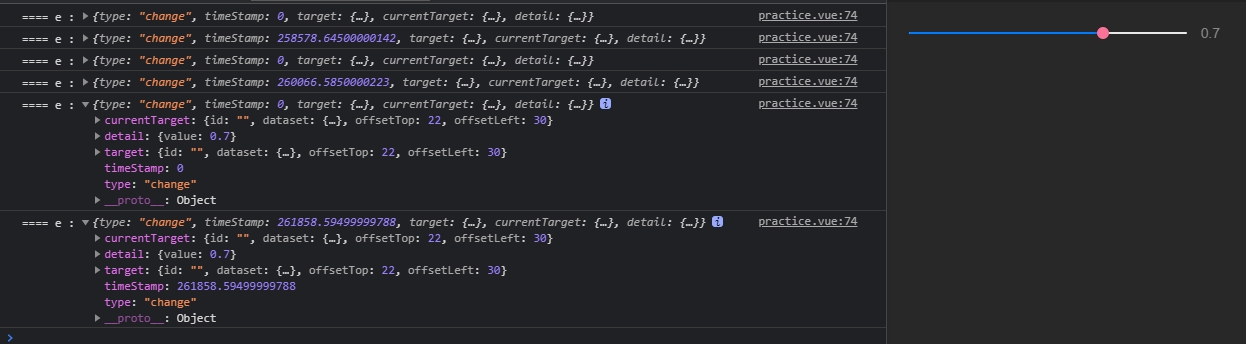
每次滑动的时候,会在释放滑块的瞬间执行两次changeSlider事件,如图,第一次触发的事件中的timeStamp=0,紧接着第二次触发的事件中的timeStamp:=261858.594......,这是什么原理?
每次滑动的时候,会在释放滑块的瞬间执行两次changeSlider事件,如图,第一次触发的事件中的timeStamp=0,紧接着第二次触发的事件中的timeStamp:=261858.594......,这是什么原理?
预期结果:
每次滑动只在松开滑块时触发一次change事件
每次滑动只在松开滑块时触发一次change事件
实际结果:
每次滑动的时候,会在释放滑块的瞬间执行两次changeSlider事件,如图,第一次触发的事件中的timeStamp=0,紧接着第二次触发的事件中的timeStamp:=261858.594......
每次滑动的时候,会在释放滑块的瞬间执行两次changeSlider事件,如图,第一次触发的事件中的timeStamp=0,紧接着第二次触发的事件中的timeStamp:=261858.594......
bug描述:
<slider
:value="sliderValue"
step="0.1"
min="0"
max="1"
block-size="12"
block-color="#fb7299"
show-value
@change="changeSlider"
/>
const sliderValue = ref(1)
function changeSlider(e){
console.log('==== e :', e);
}每次滑动的时候,会在释放滑块的瞬间执行两次changeSlider事件,如图,第一次触发的事件中的timeStamp=0,紧接着第二次触发的事件中的timeStamp:=261858.594......,这是什么原理?