从HbuilderX编译到抖音小程序后,使用swiper标签属性 :disable-touch='true' 后,用户依然能侧滑切换,这时候应该禁止用户touch操作。
- 发布:2024-02-27 19:57
- 更新:2025-06-24 19:02
- 阅读:1535
产品分类: uniapp/小程序/抖音
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 21H2
HBuilderX类型: 正式
HBuilderX版本号: 3.99
第三方开发者工具版本号: 4.2.0
基础库版本号: 3.11.0.1
项目创建方式: HBuilderX
操作步骤:
预期结果:
使用swiper标签属性 :disable-touch='true' 后, 应该禁止用户侧滑切换。
使用swiper标签属性 :disable-touch='true' 后, 应该禁止用户侧滑切换。
实际结果:
从HbuilderX编译到抖音小程序后,使用swiper标签属性 :disable-touch='true' 后,用户依然能侧滑切换,这时候应该禁止用户touch操作。
从HbuilderX编译到抖音小程序后,使用swiper标签属性 :disable-touch='true' 后,用户依然能侧滑切换,这时候应该禁止用户touch操作。
bug描述:
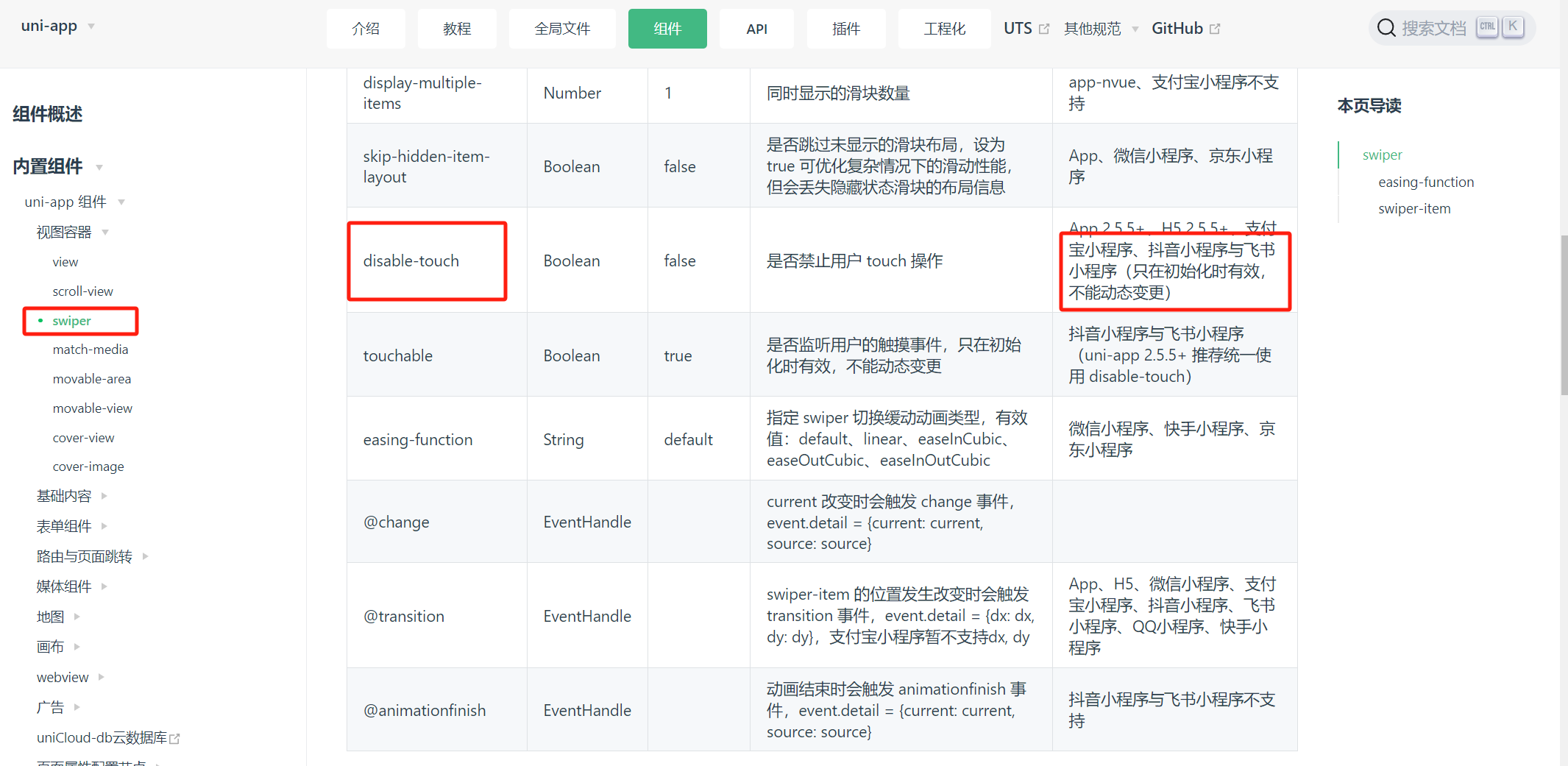
swiper标签抖音小程序禁止用户touch操作属性无法使用。disable-touch属性值true以后,用户依然能侧滑切换swiper标签。swiper标签属性有这样的备注(抖音小程序与飞书小程序(只在初始化时有效,不能动态变更)),但是我这边也没有用过动态变更属性值。

爱豆豆 - 办法总比困难多
抖音小程序文档中的swiper没有这个属性 也没有可以禁止用户侧滑切换的属性
应该是uniapp文档写错了
不过可以用其他方法实现这个效果 做个遮盖层 覆盖在swiper上 这样用户就不会触摸到swiper了 也就不能切换了
参考下方代码
<template>
<view>
<view class="swiper_box">
<swiper class="swiper" circular :autoplay="true">
<swiper-item>
<view class="swiper-item uni-bg-red">A</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">B</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">C</view>
</swiper-item>
</swiper>
<view class="swiper_box_mask">
</view>
</view>
</view>
</template>
<style>
.swiper_box {
position: relative;
width: 100%;
height: 300rpx;
}
.swiper_box_mask {
position: absolute;
top: 0;
z-index: 1;
width: 100%;
height: 300rpx;
}
.swiper {
height: 300rpx;
}
.swiper-item {
display: block;
height: 300rpx;
line-height: 300rpx;
text-align: center;
}
.uni-bg-red {
background-color: red;
}
.uni-bg-green {
background-color: green;
}
.uni-bg-blue {
background-color: blue;
}
</style>


