/data/user/0/uni.UNIED9914C/apps/UNIED9914C/www/data/user/0/uni.UNIED9914C/apps/UNIED9914C/doc/uniapp_temp_1713252491941/camera/1713252505736.jpg: open failed: ENOENT (No such file or directory)
snoop
- 发布:2024-04-16 15:45
- 更新:2024-04-16 16:05
- 阅读:355
套马杆的套子 - 没有解决不了的问题,只有解决不完的问题
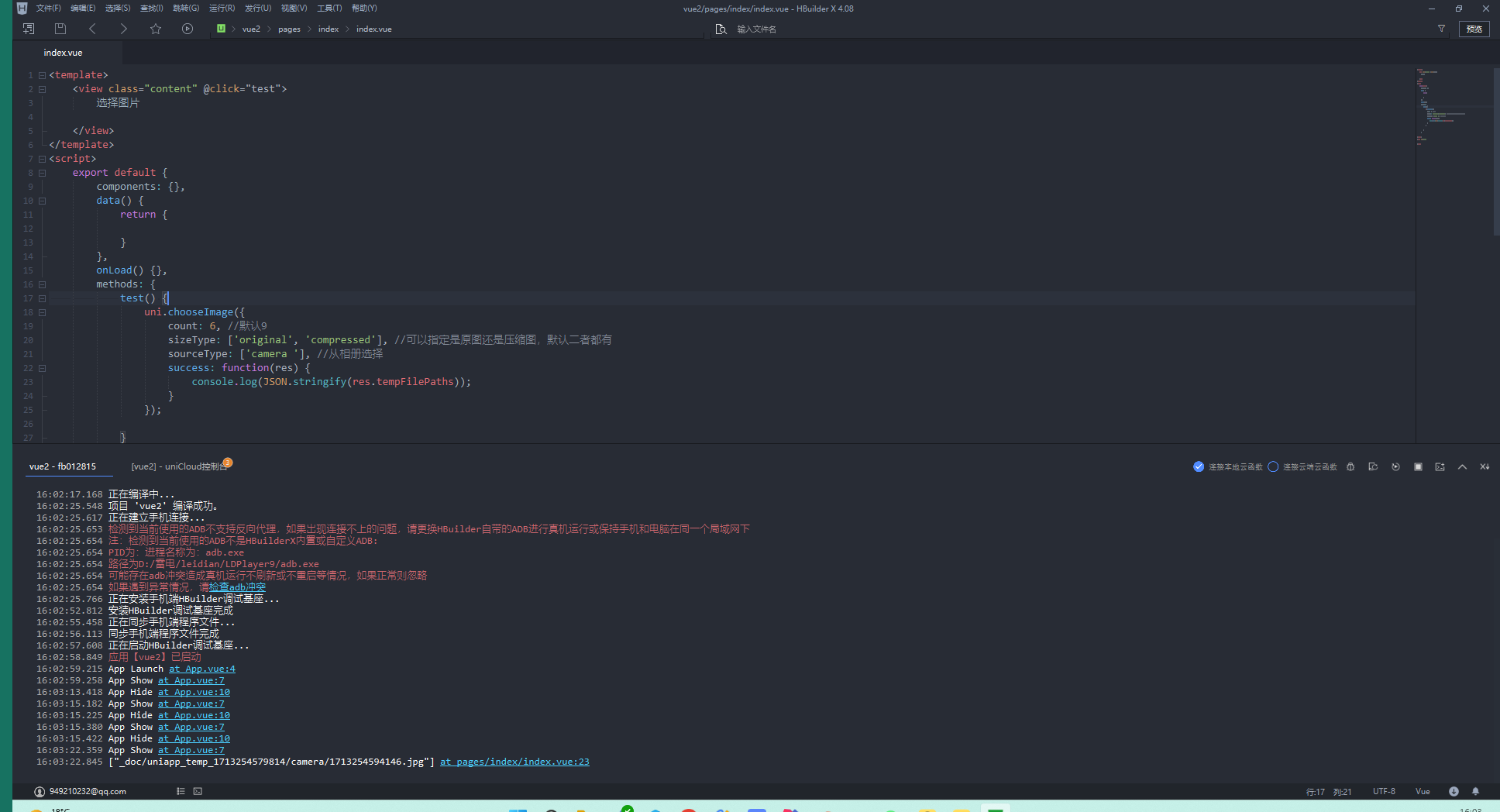
新创建个项目试试,我刚试的,HBX4.08,vue2和3都试了,没发现有啥问题
<template>
<view class="content" @click="test">
选择图片
</view>
</template>
<script>
export default {
components: {},
data() {
return {
}
},
onLoad() {},
methods: {
test() {
uni.chooseImage({
count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera '], //从相册选择
success: function(res) {
console.log(JSON.stringify(res.tempFilePaths));
}
});
}
}
}
</script>
<style lang="scss">
</style>




snoop (作者)
没有 直接用的uni.chooseImage
2024-04-16 15:54
snoop (作者)
然后是拍照模式
2024-04-16 15:55