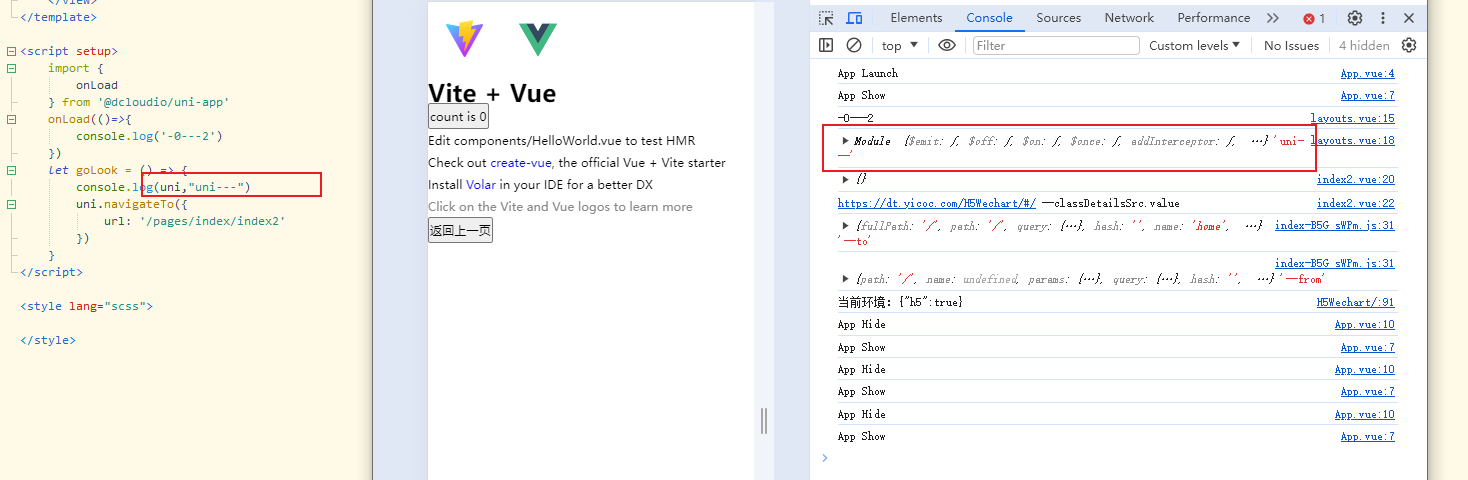
内嵌页面的代码
<script setup lang="ts">
import HelloWorld from "@/components/HelloWorld.vue";
let goback = () => {
// @ts-ignore
uni.webView.switchTab({
url: "/pages/layouts/layouts",
});
console.log("跳回首页");
};
</script>
<template>
<div id="hello">
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="@/assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
<HelloWorld msg="Vite + Vue" />
<button @click="goback">返回上一页</button>
</div>
</template>
<style scoped>
hello{
font-size: 14px !important;
}
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>





健辉 (作者)
已改为项目的代码
2024-04-17 16:45