用的unistarter开发项目,在客户端调用云函数:
lookad(){
const rdObj = uniCloud.importObject('rewardmoney');
rdObj.islook().then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
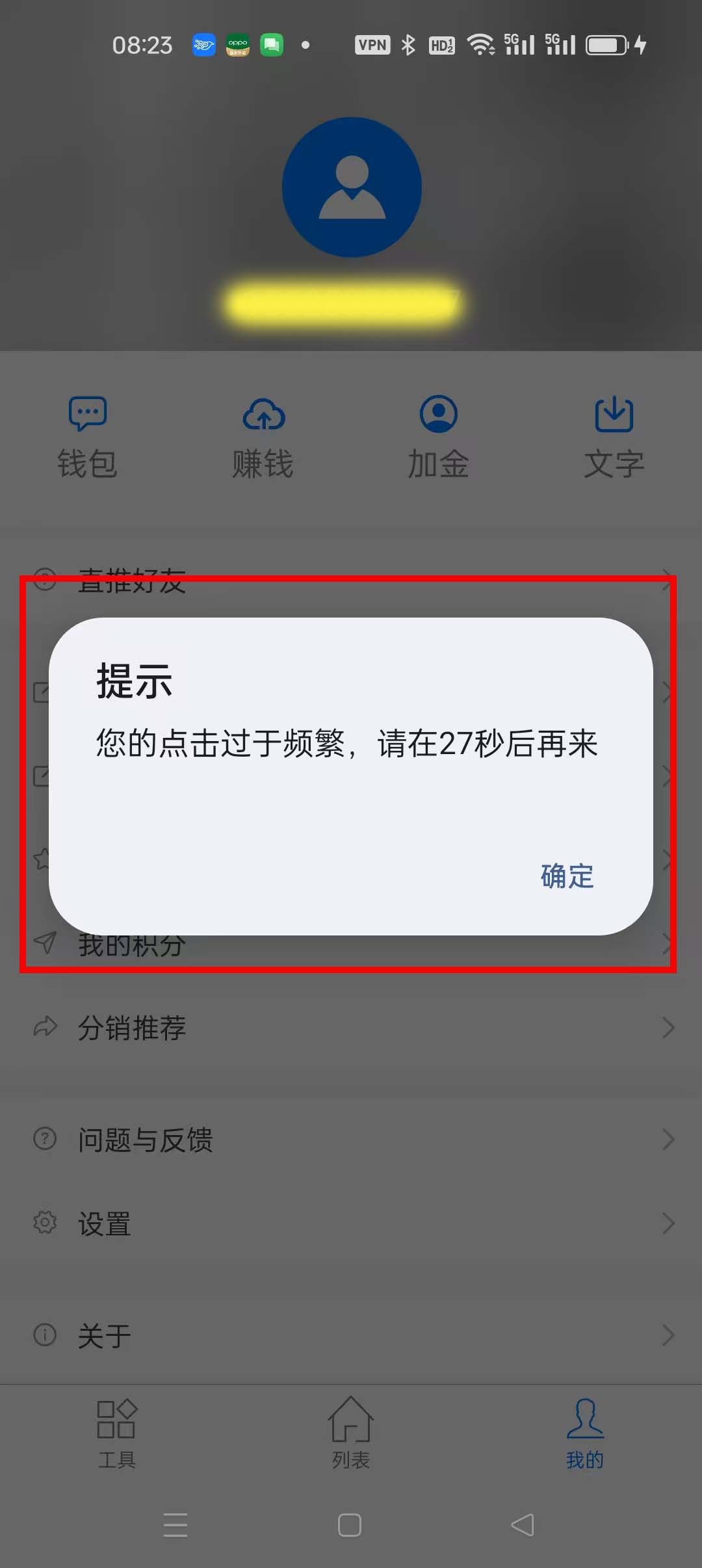
我在catch里并没有用uni.showModal弹出报错信息,但是执行时却有弹框提示,点确定后才执行了console.log(err)。
我又去云对象拦截器uniCloud.interceptObject()方法里查看是否有设置uni.showModal弹框:
success(e) {
console.log(e);
},
complete() {
},
fail(e){
console.error(e);
// if (debug) {
// uni.showModal({
// content: JSON.stringify(e),
// showCancel: false
// });
// }else{
// uni.showToast({
// title: '系统错误请稍后再试',
// icon:'error'
// });
// }
}
发现也没有啊,我就很奇怪,这个uni.showModal弹框到底哪里来的,想去掉,不好看。