详细问题描述
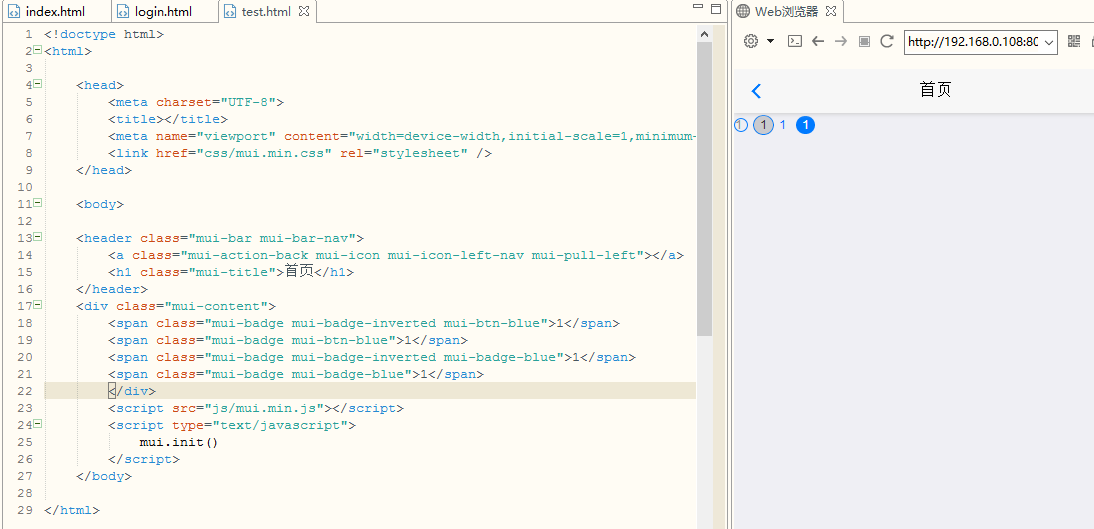
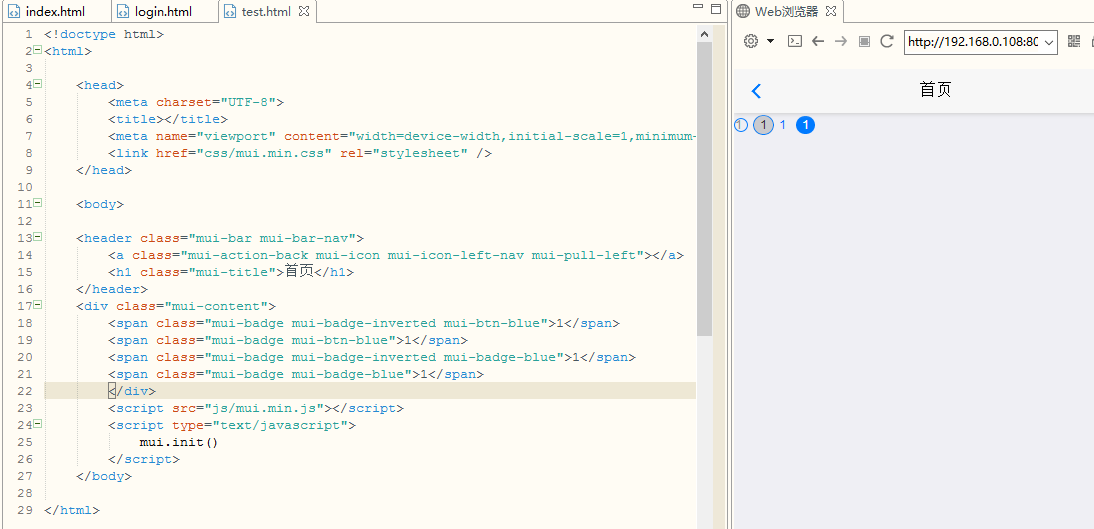
数字角标(badge)的代码块激活所生成的代码问题,生成的代码默认应该是,现在生成的是 <span class="mui-badge mui-badge-inverted mui-btn-blue">1</span> 和 <span class="mui-badge mui-btn-blue">1</span> ,而这两行代码呈现出来的是灰色背景,因为使用的是mui-btn-*类,实际应该生成 <span class="mui-badge mui-badge-inverted mui-badge-blue">1</span> 和```
<span class="mui-badge mui-badge-blue">1</span>
重现步骤
步骤:使用mbadge激活数字角标代码块
结果:生成的代码是mui-btn-*的span
 期望:生成的代码是为mui-badge-*的span
运行环境
Win10 X64
Google Chrome 54.0.2840.87 m
7.6.0.201611071800
3.4.0
期望:生成的代码是为mui-badge-*的span
运行环境
Win10 X64
Google Chrome 54.0.2840.87 m
7.6.0.201611071800
3.4.0