详细问题描述
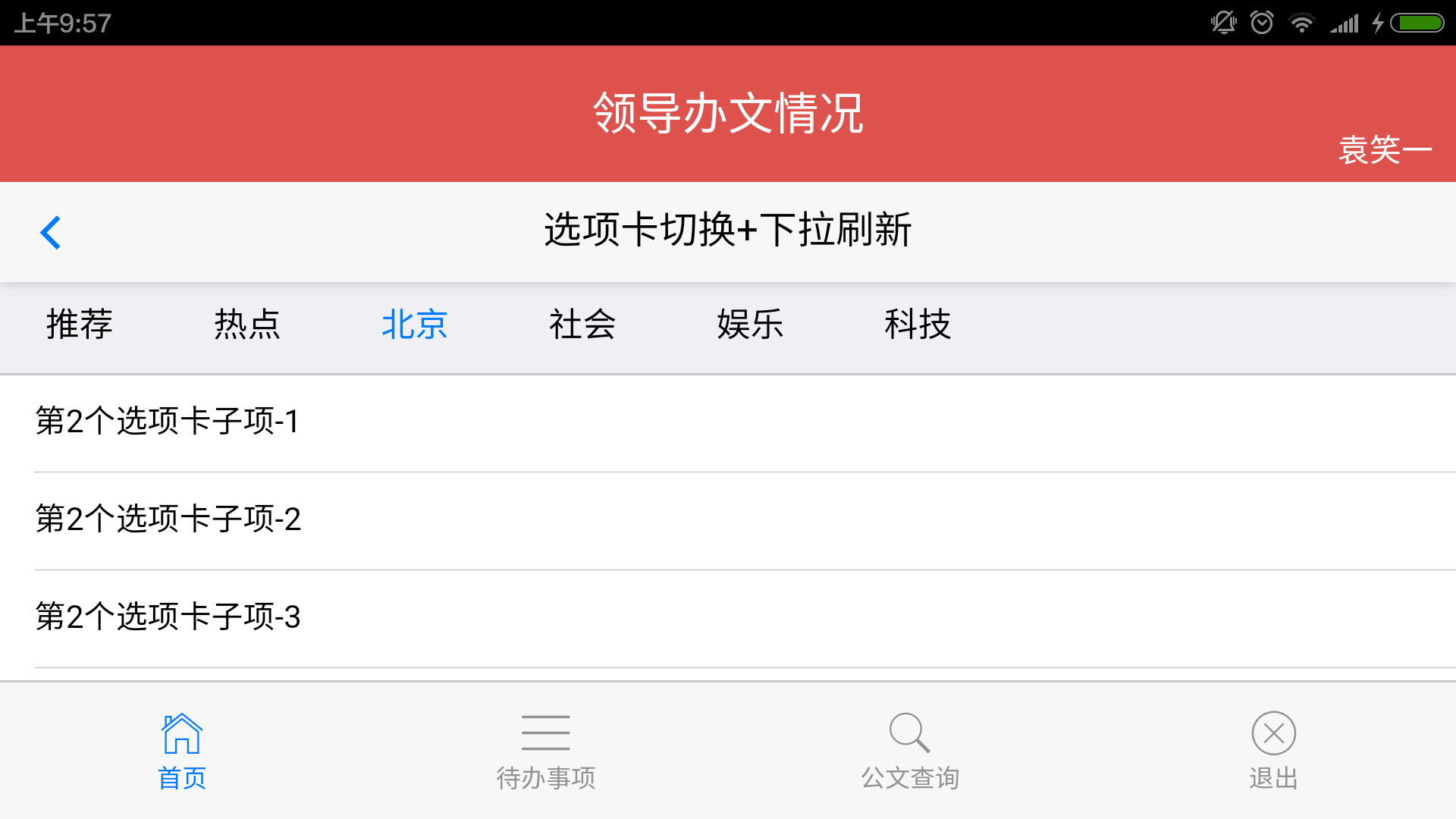
[内容]直接拿了选项卡+下拉刷新的demo,但是横屏和竖屏切换的时候,下面的选项卡列表自动变了。比如选项卡是北京,正常下下面是选项卡3的子项(图1
),但是横屏之后,变成了选项卡2的子项(图2
),重新竖屏回来又好了(有时重新竖屏又变成选项卡4的子项)(图3
),上面一直是北京
重现步骤
[步骤]直接拿了选项卡+下拉刷新的demo,比如选项卡社会,正常下下面是选项卡4的子项(图4
),但是横屏之后,变成了选项卡3的子项(图5
),重新竖屏又变成选项卡5的子项(图6
),上面一直是社会
[结果]问题一样
[期望]正常是横屏和竖屏切换,选项卡下的列表应该一直是对应的选项卡子项
运行环境
[系统版本]
[浏览器版本]
[IDE版本]HBuilder 7.6.3.201612161809
[mui版本]
附件
[代码片段]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="../../css/mui.min.css">
<style>
html,
body {
background-color: #efeff4;
}
.mui-bar~.mui-content .mui-fullscreen {
top: 44px;
height: auto;
}
.mui-pull-top-tips {
position: absolute;
top: -20px;
left: 50%;
margin-left: -25px;
width: 40px;
height: 40px;
border-radius: 100%;
z-index: 1;
}
.mui-bar~.mui-pull-top-tips {
top: 24px;
}
.mui-pull-top-wrapper {
width: 42px;
height: 42px;
display: block;
text-align: center;
background-color: #efeff4;
border: 1px solid #ddd;
border-radius: 25px;
background-clip: padding-box;
box-shadow: 0 4px 10px #bbb;
overflow: hidden;
}
.mui-pull-top-tips.mui-transitioning {
-webkit-transition-duration: 200ms;
transition-duration: 200ms;
}
.mui-pull-top-tips .mui-pull-loading {
/*-webkit-backface-visibility: hidden;
-webkit-transition-duration: 400ms;
transition-duration: 400ms;*/
margin: 0;
}
.mui-pull-top-wrapper .mui-icon,
.mui-pull-top-wrapper .mui-spinner {
margin-top: 7px;
}
.mui-pull-top-wrapper .mui-icon.mui-reverse {
/*-webkit-transform: rotate(180deg) translateZ(0);*/
}
.mui-pull-bottom-tips {
text-align: center;
background-color: #efeff4;
font-size: 15px;
line-height: 40px;
color: #777;
}
.mui-pull-top-canvas {
overflow: hidden;
background-color: #fafafa;
border-radius: 40px;
box-shadow: 0 4px 10px #bbb;
width: 40px;
height: 40px;
margin: 0 auto;
}
.mui-pull-top-canvas canvas {
width: 40px;
}
.mui-slider-indicator.mui-segmented-control {
background-color: #efeff4;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">选项卡切换+下拉刷新</h1>
</header>
<div class="mui-content">
<div id="slider" class="mui-slider mui-fullscreen">
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active" href="#item1mobile">
推荐
</a>
<a class="mui-control-item" href="#item2mobile">
热点
</a>
<a class="mui-control-item" href="#item3mobile">
北京
</a>
<a class="mui-control-item" href="#item4mobile">
社会
</a>
<a class="mui-control-item" href="#item5mobile">
娱乐
</a>
<a class="mui-control-item" href="#item6mobile">
科技
</a>
</div>
</div>
<div class="mui-slider-group">
<div id="item1mobile" class="mui-slider-item mui-control-content mui-active">
<div id="scroll1" class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
第1个选项卡子项-1
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-2
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-3
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-4
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-5
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-6
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-7
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-8
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-9
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-10
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-11
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-12
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-13
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-14
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-15
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-16
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-17
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-18
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-19
</li>
<li class="mui-table-view-cell">
第1个选项卡子项-20
</li>
</ul>
</div>
</div>
</div>
<div id="item2mobile" class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
第2个选项卡子项-1
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-2
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-3
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-4
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-5
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-6
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-7
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-8
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-9
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-10
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-11
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-12
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-13
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-14
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-15
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-16
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-17
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-18
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-19
</li>
<li class="mui-table-view-cell">
第2个选项卡子项-20
</li>
</ul>
</div>
</div>
</div>
<div id="item3mobile" class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
第3个选项卡子项-1
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-2
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-3
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-4
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-5
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-6
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-7
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-8
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-9
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-10
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-11
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-12
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-13
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-14
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-15
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-16
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-17
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-18
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-19
</li>
<li class="mui-table-view-cell">
第3个选项卡子项-20
</li>
</ul>
</div>
</div>
</div>
<div id="item4mobile" class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
第4个选项卡子项-1
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-2
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-3
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-4
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-5
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-6
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-7
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-8
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-9
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-10
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-11
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-12
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-13
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-14
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-15
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-16
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-17
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-18
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-19
</li>
<li class="mui-table-view-cell">
第4个选项卡子项-20
</li>
</ul>
</div>
</div>
</div>
<div id="item5mobile" class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
第5个选项卡子项-1
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-2
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-3
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-4
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-5
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-6
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-7
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-8
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-9
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-10
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-11
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-12
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-13
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-14
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-15
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-16
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-17
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-18
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-19
</li>
<li class="mui-table-view-cell">
第5个选项卡子项-20
</li>
</ul>
</div>
</div>
</div>
<div id="item6mobile" class="mui-slider-item mui-control-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
第6个选项卡子项-1
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-2
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-3
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-4
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-5
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-6
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-7
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-8
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-9
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-10
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-11
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-12
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-13
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-14
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-15
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-16
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-17
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-18
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-19
</li>
<li class="mui-table-view-cell">
第6个选项卡子项-20
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="../../js/mui.min.js"></script>
<script src="../../js/mui.pullToRefresh.js"></script>
<script src="../../js/mui.pullToRefresh.material.js"></script>
<script>
mui.init();
(function($) {
//阻尼系数
var deceleration = mui.os.ios?0.003:0.0009;
$('.mui-scroll-wrapper').scroll({
bounce: false,
indicators: true, //是否显示滚动条
deceleration:deceleration
});
$.ready(function() {
//循环初始化所有下拉刷新,上拉加载。
$.each(document.querySelectorAll('.mui-slider-group .mui-scroll'), function(index, pullRefreshEl) {
$(pullRefreshEl).pullToRefresh({
down: {
callback: function() {
var self = this;
setTimeout(function() {
var ul = self.element.querySelector('.mui-table-view');
ul.insertBefore(createFragment(ul, index, 10, true), ul.firstChild);
self.endPullDownToRefresh();
}, 1000);
}
},
up: {
callback: function() {
var self = this;
setTimeout(function() {
var ul = self.element.querySelector('.mui-table-view');
ul.appendChild(createFragment(ul, index, 5));
self.endPullUpToRefresh();
}, 1000);
}
}
});
});
var createFragment = function(ul, index, count, reverse) {
var length = ul.querySelectorAll('li').length;
var fragment = document.createDocumentFragment();
var li;
for (var i = 0; i < count; i++) {
li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '第' + (index + 1) + '个选项卡子项-' + (length + (reverse ? (count - i) : (i + 1)));
fragment.appendChild(li);
}
return fragment;
};
});
})(mui);
</script>
</body> </html>
[安装包]
联系方式
[QQ]1323242523
[电话]










l***@163.com (作者)
我用的是pullrefresh_with_tab.html这个demo,是没有resize的
2016-12-22 11:09
Trust
回复 l***@163.com:请仔细看下参考问答中的答案。
2016-12-22 11:34
l***@163.com (作者)
回复 Trust:嗯嗯,可以了,谢谢
2016-12-23 14:14