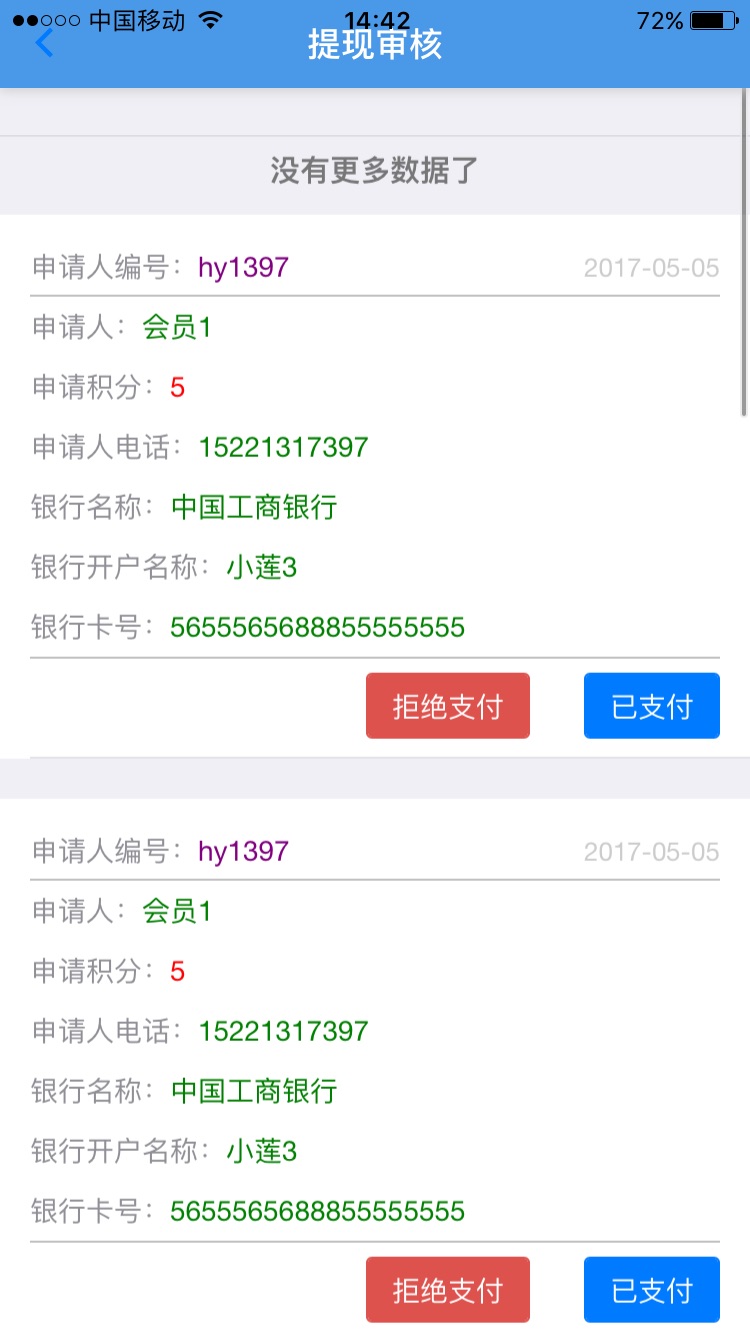
Android端表现正常,ios端是这样的
数据加载完, 没有更多数据居然显示在最上面!!

代码是这样的:
mui.init({
pullRefresh: {
container: '#pullrefresh',
up: {
contentrefresh: '正在加载...',
callback: pullupRefresh
}
}
});
function pullupRefresh() {
if(page == -1){
mui('#pullrefresh').pullRefresh().endPullupToRefresh(true);
return;
}
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh((page == -1));
var that = this;
var table = document.body.querySelector('.mui-table-view');
mui.post("<ts:base ref='root'/>/app/customer1Service/json/search1.do", { size: size,page:page }, function(data) {
var arr = data;
var haveData = false;
if(arr.length<size){
haveData = false;
}else{
page++;
haveData = true;
}
if(data != null && typeof(arr.length) != "undefined" && arr.length > 0) {
for(var i = 0; i <arr.length ; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell mui-media';
li.innerHTML= '<div class="mui-media-body" data-id="0" >' +
'<p class="mui-ellipsis" style="height:30px;line-height:30px;align-items:center;border-bottom: 1px solid #C0C0C0;">申请人编号:<span style="color:purple">'+arr[i].number1+ '</span><span style="color:#ccc;font-size:13px;position:absolute;right:15px;">'+arr[i].applyDate+ '</span></p>'+
'<p class="mui-ellipsis" style="height:30px;line-height:30px;align-items:center;">申请人:<span style="color:green;">'+arr[i].name1+ '</span></p>'+
'<p class="mui-ellipsis" style="height:30px;line-height:30px;align-items:center;">申请积分:<span style="color:red">' +arr[i].applyPoints+'</span></p>' +
'<p class="mui-ellipsis" style="height:30px;line-height:30px;align-items:center;">申请人电话:<span style="color:green;margin-right:5px;">' +arr[i].mobile1+'</span></p>'+
'<p class="mui-ellipsis" style="height:30px;line-height:30px;align-items:center;">银行名称:<span style="color:green">' +arr[i].blankName1+'</span></p>' +
'<p class="mui-ellipsis" style="height:30px;line-height:30px;align-items:center;">银行开户名称:<span style="color:green">' +arr[i].blankUser1+'</span></p>'+
'<p class="mui-ellipsis" style="height:30px;line-height:30px;align-items:center;">银行卡号:<span style="color:green;margin-right:50px;">' +arr[i].blankCard1+'</span></p>'+
'<p class="mui-ellipsis" style="height:40px;line-height:40px;align-items:center;border-top: 1px solid #C0C0C0;">'+
'<button id="'+arr[i].id+'" onclick="jujue(this);" type="button" class="mui-btn mui-btn-danger" style="position:absolute;right:110px;margin-top:7px;">拒绝支付</button>'+'<button ids="'+arr[i].id+'" onclick="que(this);" type="button" class="mui-btn mui-btn-primary" style="position:absolute;right:15px;margin-top:7px;">已支付</button>'+
'</p>' +
'</div>';
table.appendChild(li);
}
}
if(haveData == false){
page = -1;
mui('#pullrefresh').pullRefresh().endPullupToRefresh(true);
}
if(isF){
plus.nativeUI.closeWaiting();
mask.close();
isF = false;
}
});
}, 1000);
};



