详细问题描述
[内容]
使用mui上拉刷新框架部分低端机会出现有遮挡内容的情况(会附上代码图和部分机型),页面跳转或者上拉一段距离再下拉就会消失。
机型参考 酷派 8675-W00 华为荣耀6等
重现步骤
[步骤]
1:使用部分低端机真机测试
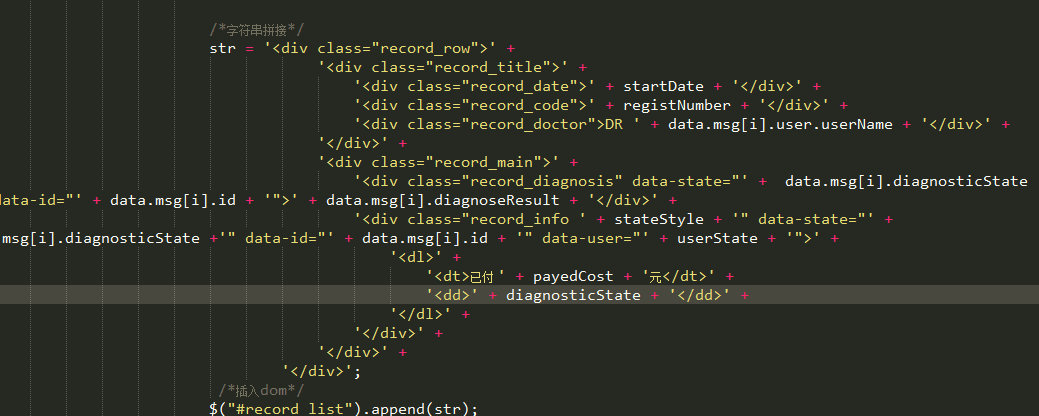
2:使用如图代码
[结果]
出现遮挡情况,如下图
1:刚开始下拉的时候如图
2:继续下拉
多次测试都会出现如图所示,并且在绝大多数机型都没有用该现象(尤其是高端机,怀疑是渲染问题)
3:然后往上拉返回刚才有问题的地方,发现变为正常了
[期望]
像大多数机型一样不出现遮挡,期望官方帮忙解决下。万分感谢!
运行环境
[系统版本]
[浏览器版本]
[IDE版本]
[mui版本]
均为最新,真机调试
附件
[代码片段]
mui.init({
pullRefresh: {
container: '#pullrefresh',
// down: {
// callback: pulldownRefresh
// },
up: {
contentrefresh: '正在加载...',
contentinit : "",
contentdown : "",
contentnomore : "没有更多数据了",
callback: pullupRefresh,
auto : false
}
}
});
/**
- 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function(){
var page = Number(localStorage.getItem("patientHistoryPage"));
var total = Number(localStorage.getItem("patientHistoryTotal"));
console.log("page " + page);
console.log("total " + total);
// mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > total));
if(page < total){
var page = Number(page)+1;
getPatientList(page);
}else{
mui('#pullrefresh').pullRefresh().endPullupToRefresh(true);
}
},1000);
}
function getPatientList(page){
具体业务实现
})
[安装包]
需要安装包请联系QQ
联系方式
[QQ]
635314068
[电话]