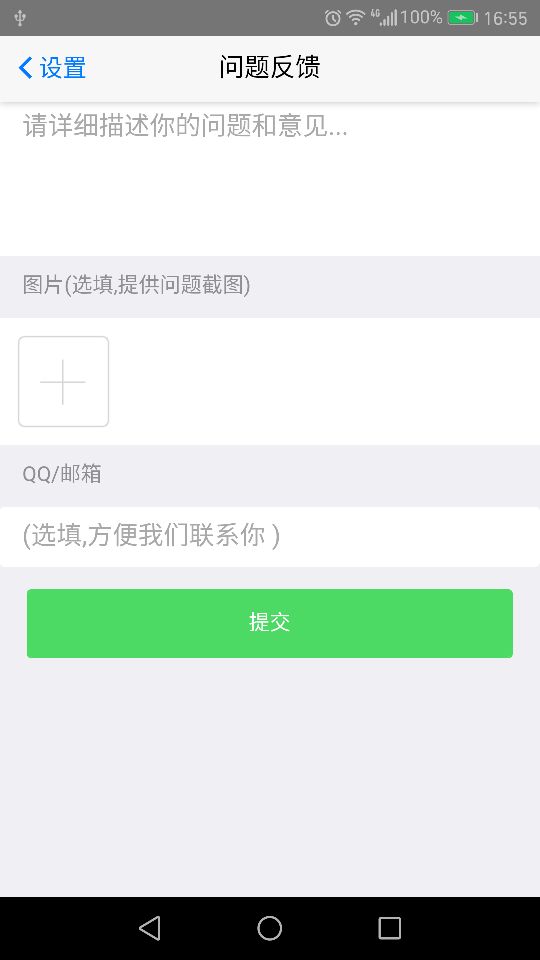
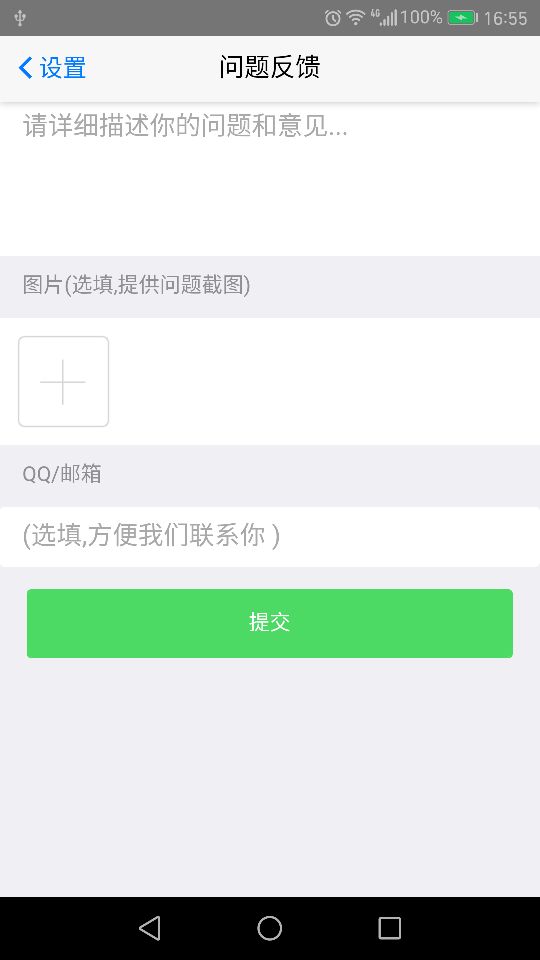
参考示例里的setting的问题反馈页面做图片上传,示例在真机和浏览器都正常运行。将示例中的setting页面js/css拷到项目路径下,不显示图片添加图标,提交按钮样式也不正常
文件路径正确
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="./css/mui.min.css">
<style>
html,
body {
background-color: #efeff4;
}
.mui-views,
.mui-view,
.mui-pages,
.mui-page,
.mui-page-content {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
background-color: #efeff4;
}
.mui-pages {
top: 46px;
height: auto;
}
.mui-scroll-wrapper,
.mui-scroll {
background-color: #efeff4;
}
.mui-page.mui-transitioning {
-webkit-transition: -webkit-transform 200ms ease;
transition: transform 200ms ease;
}
.mui-page-left {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.mui-ios .mui-page-left {
-webkit-transform: translate3d(-20%, 0, 0);
transform: translate3d(-20%, 0, 0);
}
.mui-navbar {
position: fixed;
right: 0;
left: 0;
z-index: 10;
height: 44px;
background-color: #f7f7f8;
}
.mui-navbar .mui-bar {
position: absolute;
background: transparent;
text-align: center;
}
.mui-android .mui-navbar-inner.mui-navbar-left {
opacity: 0;
}
.mui-ios .mui-navbar-left .mui-left,
.mui-ios .mui-navbar-left .mui-center,
.mui-ios .mui-navbar-left .mui-right {
opacity: 0;
}
.mui-navbar .mui-btn-nav {
-webkit-transition: none;
transition: none;
-webkit-transition-duration: .0s;
transition-duration: .0s;
}
.mui-navbar .mui-bar .mui-title {
display: inline-block;
position: static;
width: auto;
}
.mui-page-shadow {
position: absolute;
right: 100%;
top: 0;
width: 16px;
height: 100%;
z-index: -1;
content: '';
}
.mui-page-shadow {
background: -webkit-linear-gradient(left, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 10%, rgba(0, 0, 0, .01) 50%, rgba(0, 0, 0, .2) 100%);
background: linear-gradient(to right, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 10%, rgba(0, 0, 0, .01) 50%, rgba(0, 0, 0, .2) 100%);
}
.mui-navbar-inner.mui-transitioning,
.mui-navbar-inner .mui-transitioning {
-webkit-transition: opacity 200ms ease, -webkit-transform 200ms ease;
transition: opacity 200ms ease, transform 200ms ease;
}
.mui-pages .mui-page {
display: block;
}
.mui-page .mui-table-view:first-child {
margin-top: 15px;
}
.mui-page .mui-table-view:last-child {
margin-bottom: 30px;
}
.mui-table-view {
margin-top: 20px;
}
.mui-table-view:after {
height: 0;
}
.mui-table-view span.mui-pull-right {
color: #999;
}
.mui-table-view-divider {
background-color: #efeff4;
font-size: 14px;
}
.mui-table-view-divider:before,
.mui-table-view-divider:after {
height: 0;
}
.mui-content-padded {
margin: 10px 0px;
}
.mui-locker {
margin: 35px auto;
display: none;
}
</style>
<link rel="stylesheet" type="text/css" href="./css/feedback-page.css" />
</head>
<body>
<!--页面主结构开始-->
<!--页面主结构结束-->
<!--单页面开始-->
<div id="feedback" class="mui-page feedback">
<div class="mui-navbar-inner mui-bar mui-bar-nav">
<button type="button" class="mui-left mui-action-back mui-btn mui-btn-link mui-btn-nav mui-pull-left">
<span class="mui-icon mui-icon-left-nav"></span>设置
</button>
<h1 class="mui-center mui-title">问题反馈</h1>
</div>
<div class="mui-page-content">
<p>问题和意见</p>
<div class="row mui-input-row">
<textarea id='question' class="mui-input-clear question" placeholder="请详细描述你的问题和意见..."></textarea>
</div>
<p>图片(选填,提供问题截图)</p>
<div id='image-list' class="row image-list">
</div>
<p>QQ/邮箱</p>
<div class="mui-input-row">
<input id='contact' type="text" class="mui-input-clear contact" placeholder="(选填,方便我们联系你 )" />
</div>
<button id='submit' type="button" class="mui-btn mui-btn-green">提交</button>
</div>
<p>此示例基于环信 “WebIM SDK” + 环信 “移动客服” 实现,在环信 “移动客服面板” 能够查阅反馈信息。</p>
</div>
</body>
<script src="./js/mui.min.js "></script>
<script src="./js/mui.view.js "></script>
<script src='./js/feedback.js'></script>
<script src="./js/feedback-page.js"></script>
<script>
//初始化单页的区域滚动
//************************
//锁屏设置
//********************
</script> </html>
案例正常
 项目浏览器运行正常 显示图片添加按钮
真机运行不显示添加按钮
项目浏览器运行正常 显示图片添加按钮
真机运行不显示添加按钮