<input id="search" type="search" class="mui-input-speech mui-input-clear" style="font-size: 12px;" placeholder="请输入仓库编号/名称">
document.getElementById('search').value = '111111';
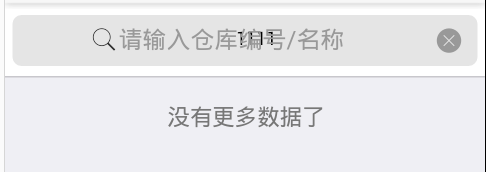
给语音搜索框设置默认值后,placeholder 设置的内容还是存在
<input id="search" type="search" class="mui-input-speech mui-input-clear" style="font-size: 12px;" placeholder="请输入仓库编号/名称">
document.getElementById('search').value = '111111';
给语音搜索框设置默认值后,placeholder 设置的内容还是存在

目前你需要手动给input-row增加mui-active样式。
下个版本,如果是在html代码里直接给了value,那么初始化时,会自动加上mui-active.
如果是你自己js赋值,仍需你自己手动给row增加mui-active
<div class="mui-input-row mui-search mui-active">
...
</div>kyle1 (作者)
<input id="search" type="search" class="mui-input-speech mui-input-clear" style="font-size: 12px;" placeholder="请输入仓库编号/名称" value="111111">
这样也是同样的情况