<header class="mui-bar mui-bar-nav">
<a href="" class="mui-icon mui-icon-home mui-pull-left"></a>
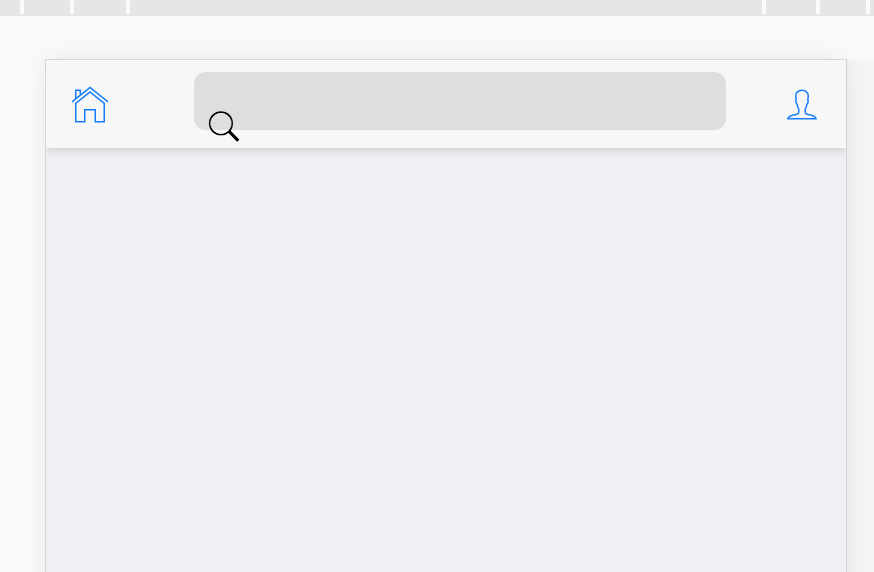
<div class="mui-input-row mui-search mui-title">
<input id="keywords" type="search" class="mui-input-clear" placeholder="... " />
</div>
<a href="" class="mui-icon mui-icon-person mui-pull-right"></a>
</header>这段代码执行后,焦点在搜索框时搜索图标位置异常,怎么解决!