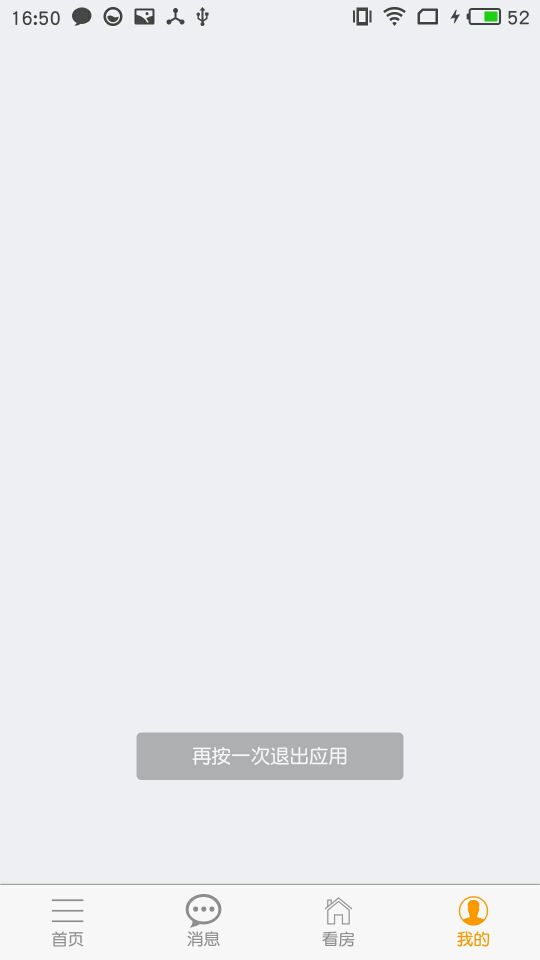
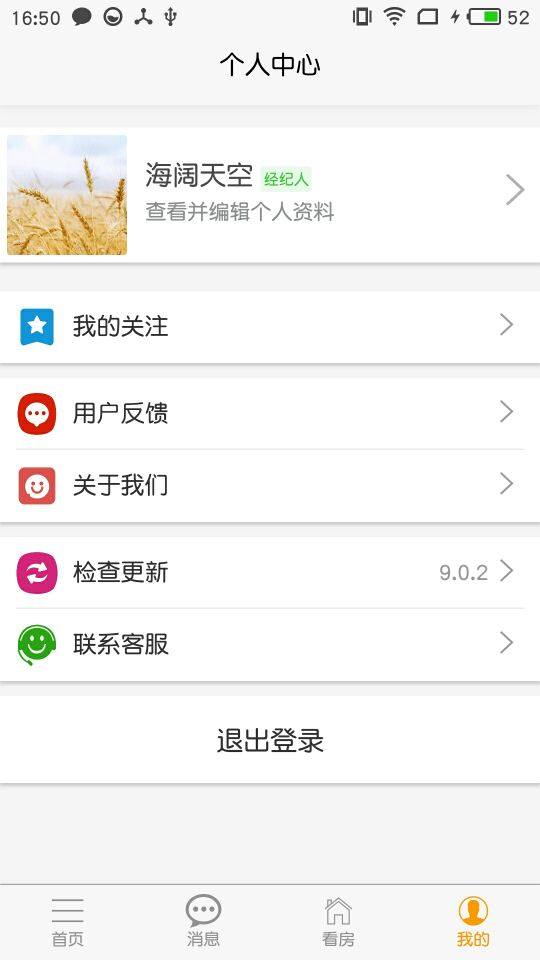
在个人中心页面 点击返回 然后就出现这种情况 并且也提示 再次点击退出应用 , 其他三个页面是正常的
勇敢的心_
- 发布:2018-05-27 16:57
- 更新:2018-05-28 11:56
- 阅读:1919
勇敢的心_ (作者) - 始于1994
//mui初始化
mui.init();
var subpages = ['index.html', 'message.html', 'see_house.html', 'my.html'];
var subpage_style = {
top: '0px',
bottom: '51px'
};
var aniShow = {};
//创建子页面,首个选项卡页面显示,其它均隐藏;
mui.plusReady(function() {
//检测是否登录
if(!my.check(app.getUserToken())){
mui.openWindow({
url: 'login.html',
id: 'login.html',
waiting:{
autoShow:false
}
});
return;
}
var self = plus.webview.currentWebview();
for(var i = 0; i < 4; i++) {
var temp = {};
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if(i > 0) {
sub.hide();
} else {
temp[subpages[i]] = "true";
mui.extend(aniShow, temp);
}
self.append(sub);
}
//定位
function geoInf(position) {
var str = "";
str += "地址:" + position.addresses + "\n"; //获取地址信息
str += "坐标类型:" + position.coordsType + "\n";
var timeflag = position.timestamp; //获取到地理位置信息的时间戳;一个毫秒数;
str += "时间戳:" + timeflag + "\n";
var codns = position.coords; //获取地理坐标信息;
var lat = codns.latitude; //获取到当前位置的纬度;
str += "纬度:" + lat + "\n";
var lng = codns.longitude; //获取到当前位置的经度
str += "经度:" + lng + "\n";
var alt = codns.altitude; //获取到当前位置的海拔信息;
str += "海拔:" + alt + "\n";
var accu = codns.accuracy; //地理坐标信息精确度信息;
str += "精确度:" + accu + "\n";
var altAcc = codns.altitudeAccuracy; //获取海拔信息的精确度;
str += "海拔精确度:" + altAcc + "\n";
var head = codns.heading; //获取设备的移动方向;
str += "移动方向:" + head + "\n";
var sped = codns.speed; //获取设备的移动速度;
str += "移动速度:" + sped;
console.log(JSON.stringify(position));
app.lngLat(lng, lat);
}
// 通过定位模块获取位置信息
var getGeocode = function() {
plus.geolocation.getCurrentPosition(geoInf, function(e) {
console.log(e);
}, {
geocode: true,
provider: 'amap'
});
}
//获取定位
getGeocode();
//关闭父级页面
});
//当前激活选项
var activeTab = subpages[0];
var title = document.getElementById("title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if(targetTab == activeTab) {
return;
}
//更换标题
//title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios || aniShow[targetTab]) {
plus.webview.show(targetTab);
} else {
//否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
mui.extend(aniShow, temp);
plus.webview.show(targetTab, "fade-in", 300);
}
//隐藏当前;
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
//自定义事件,模拟点击“首页选项卡”
document.addEventListener('gohome', function() {
var defaultTab = document.getElementById("defaultTab");
//模拟首页点击
mui.trigger(defaultTab, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if(defaultTab !== current) {
current.classList.remove('mui-active');
defaultTab.classList.add('mui-active');
}
});





勇敢的心_ (作者)
上代码了
2018-05-28 11:45