新手,刚开始做app,目前轮播图没反应。
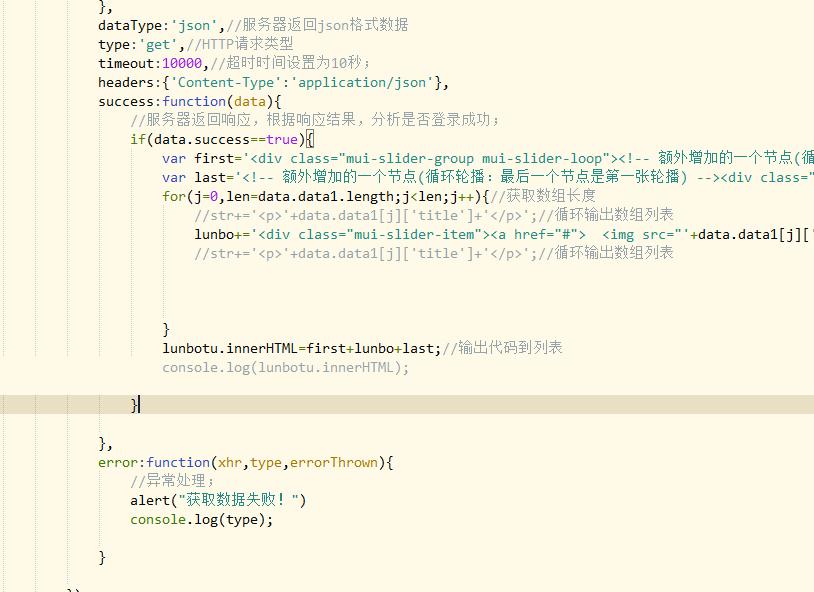
用官方默认代码,没问题。我是直接用 innerHTML 将从服务器获取到的图片地址等信息写入到代码中
<div id="slider" class="mui-slider" >
****//这里是用api调取服务器信息后,组成的代码位置
</div>
我用console.log(),输出了一下代码,直接放到页面里面,没有问题,可以轮播。但是如果是用API获取再innerHTML到页面,就没反应了,控制台的提示是:
Uncaught TypeError: Cannot read property '0' of undefined at js/mui.min.js:8
查了一下感觉是js加载前后的问题?不懂,请各位大神指点,怎么搞一下。