问题:
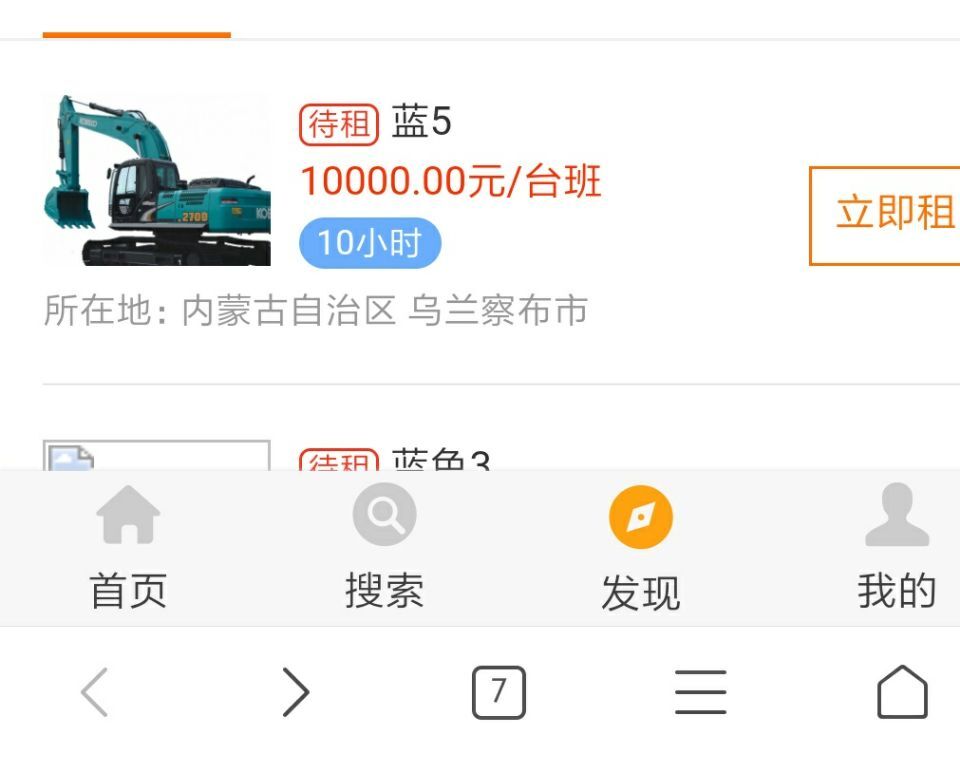
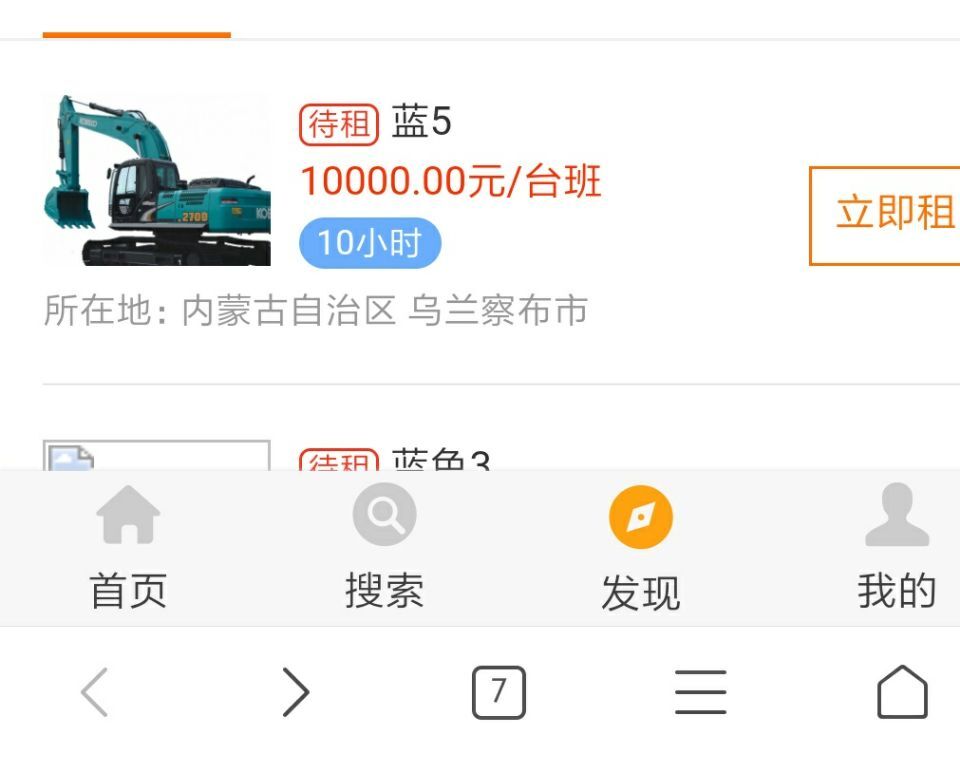
浏览器自带的返回按钮,会导致页面底部菜单图标状态为上一个页面状态(图标状态颜色更改),这个咋解决呐?

比如:
当前为首页,底部菜单仍停留在上一个页面 ‘发现’上(‘发现’ 图标亮起)
问题:
浏览器自带的返回按钮,会导致页面底部菜单图标状态为上一个页面状态(图标状态颜色更改),这个咋解决呐?

比如:
当前为首页,底部菜单仍停留在上一个页面 ‘发现’上(‘发现’ 图标亮起)
逗逗水 (作者)
已解决,重写浏览器自带返回的重发事件
//点击浏览器返回,重载上一页
$(document).ready(function(e) {
var counter = 0;
if (window.history && window.history.pushState) {
$(window).on('popstate', function () {
window.location.href = document.referrer; //重载历史上一页
});
}
window.history.pushState('forward', null, '#'); //在IE中必须得有这两行
window.history.forward(1);
});