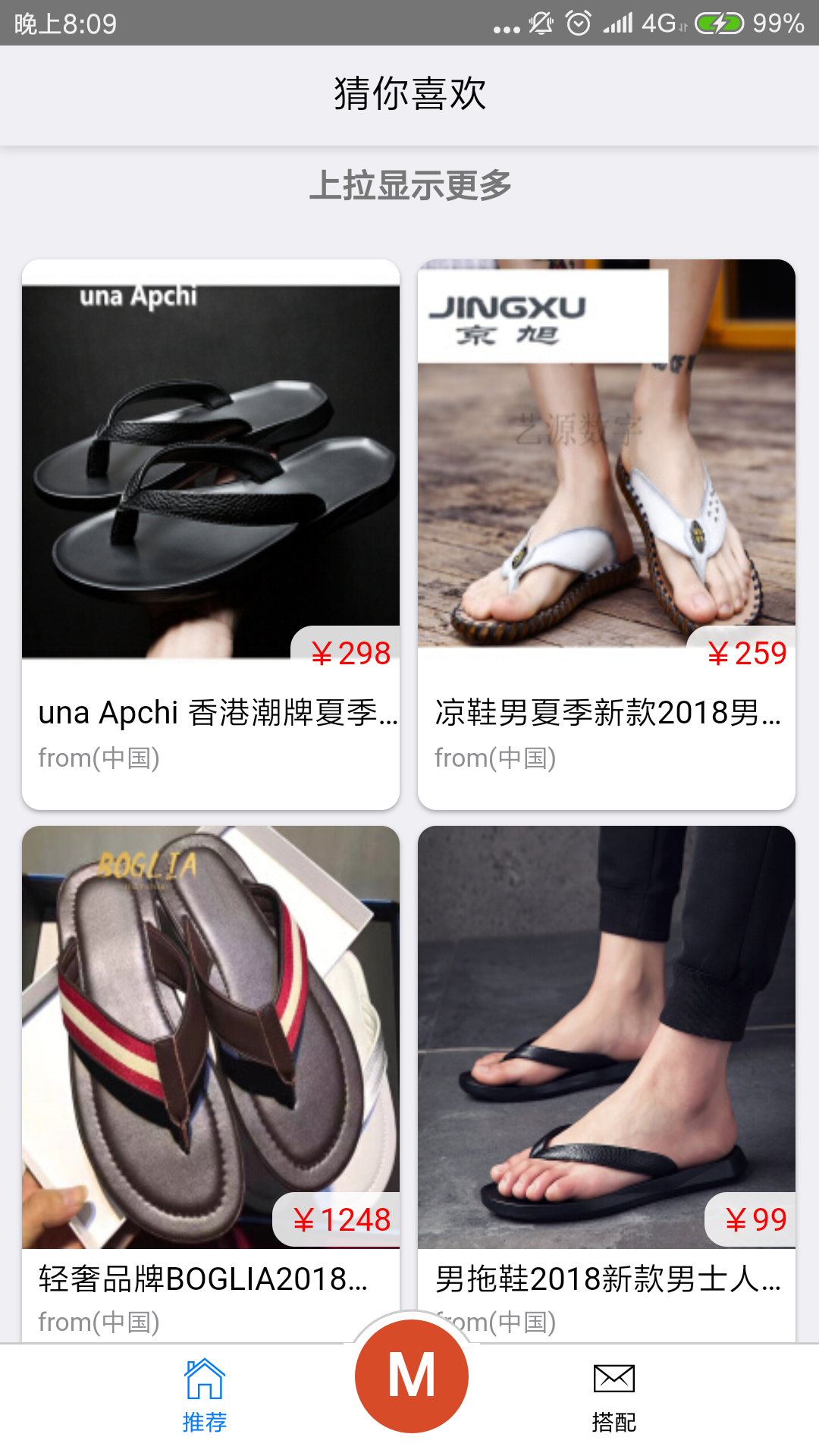
我把卡片视图嵌在下拉加载中
mui(".mui-content").on('tap','.mui-card-content',function(){
var url = this.getAttribute("data-souce");
mui.openWindow({
url:url
});
/* plus.webview.open(url, 'new', {}, 'slide-in-right', 200); */
})url是跳转地址,点返回键就让退出HBuilder
而且还有一个问题,就是上拉加载的提示一直显示在页面上方,而不是页面下方
推荐是首个渲染的页面
求大神帮帮我,不胜感激





让我哄哄你 (作者)
感谢,我在一个新的webview中再跳转就好了。还有一个问题,就是我上面提到的,为什么上拉加载的提示语一直显示在页面上方,正常应该是下方的
2018-11-09 10:38