main.js的代码片段:
//#ifndef H5
Vue.prototype.audio = uni.getBackgroundAudioManager();//全局背景音频
//#endif
//#ifdef H5
Vue.prototype.audio = uni.createInnerAudioContext();//H5音频
//#endifindex.vue页面的代码片段:
onLoad: function() {
_self = this;
},
onReady: function() {
/* 播放事件 */
_self.audio.onPlay(() => {
});
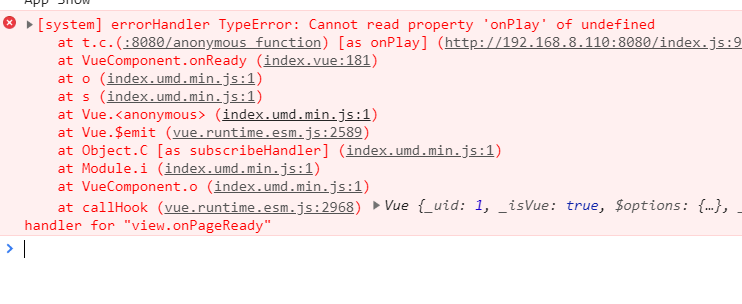
},APP和小程序端调试正常,但是在H5谷歌浏览器调试报错如下图: