详细问题描述(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
text组件并且selectable设置为true,在iPhone的Safari不可以选中其中的文字
重现步骤
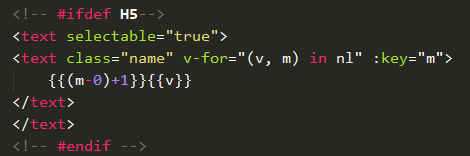
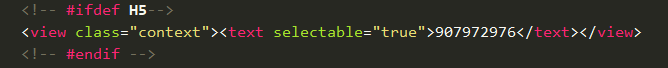
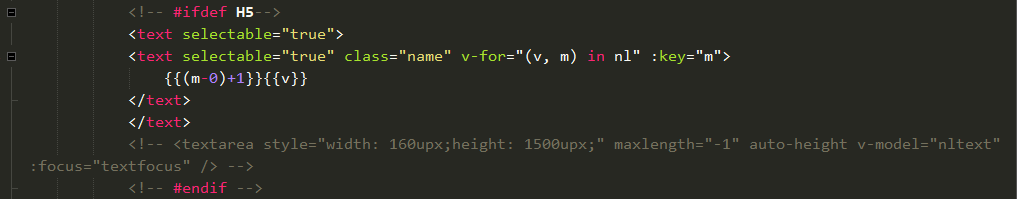
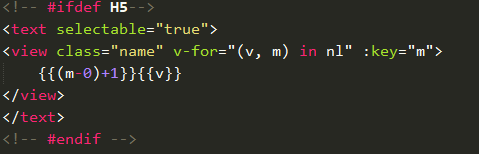
代码如下

[步骤]
uni-app编译成H5版并上传服务器
[结果]
text组件的内容不能选中
[期望]
text组件的内容可以选中
IDE运行环境说明
HBuilderX
[IDE版本号]
1.5.2
-
[windows版本号]
win10
App运行环境说明
iPhone的Safari
[手机型号]
iPhone 7 puls ios12.1