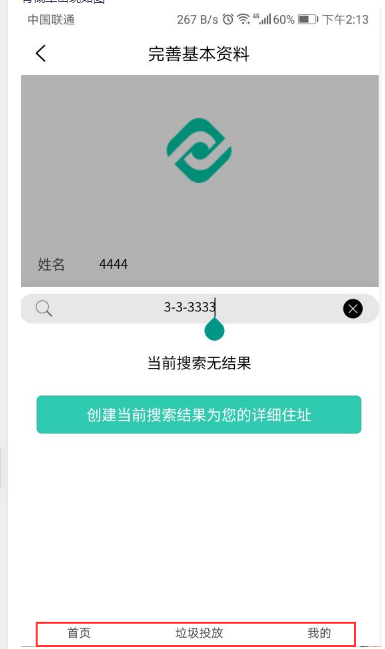
底部tabbar选项卡不应该显示的但是显示出来了而且样式错乱偶现的,怎么能不显示的?
8***@qq.com
- 发布:2019-04-19 10:03
- 更新:2019-04-19 10:37
- 阅读:1002






8***@qq.com (作者)
<template>
<view class="page">
<view class="logo">
<image src="../../../static/logo.png" mode=""></image>
</view>
<view class="content">
<view class="input-group">
<!-- <view v-if="weixinLogin=='fail'" class="input-row border">
<view class="leftLabel">
手机
</view><input type="number" maxlength="11" placeholder-style="color:#9B9B9B" v-model="phone" placeholder="请输入手机号码">
</view> -->
<view class="input-row border">
<view class="leftLabel">
姓名
</view>
<input type="text" @input="noEmo()" maxlength="10" placeholder-style="color:#9B9B9B" v-model="name" placeholder="请输入您的姓名">
</view>
<view class="input-row border">
<view class="leftLabel">类型</view>
<radio-group class="uni-flex" name="gender" @change="radioChange">
<label>
<radio value="1" />小区</label>
<label>
<radio value="3" />学校</label>
<label>
<radio value="2" />单位</label>
</radio-group>
</view>
<view class="input-row border">
<view class="leftLabel uni-pull-left">
区域
</view>
<view class="uni-pull-right input-row uni-list-cell-navigate uni-navigate-right cityContainer">
<view class="viewPicker" @tap="showMulLinkageThreePicker">
{{areaText}}
</view>
<mpvue-city-picker :themeColor="themeColor" ref="mpvueCityPicker" :pickerValueDefault="cityPickerValueDefault"
@onCancel="onCancel" @onConfirm="onConfirm"></mpvue-city-picker>
</view>
</view>
<view class="input-row border" v-show="radioType===1">
<view class="leftLabel uni-pull-left">
小区
</view>
<view class="uni-pull-right input-row uni-list-cell-navigate uni-navigate-right cityContainer">
<view class="viewPicker" @tap="showSinglePicker">
{{communityText}}
</view>
</template>
<script>
import mpvuePicker from '../../../components/mpvue-picker/mpvuePicker.vue';
import mpvueCityPicker from '../../../components/mpvue-citypicker/mpvueCityPicker.vue'
import cityData from '../../../common/city.data.js';
import uniPopup from '../../../components/uni-popup.vue';
import uniIcon from '../../../components/uni-icon.vue';
import service from '../../../service.js';
import {
mapState,
mapMutations
} from 'vuex'
var util = require('../../../common/util.js');
var radioState = '';
var district
const path = service.path;
export default {
components: {
mpvuePicker,
mpvueCityPicker,
uniIcon,
uniPopup,
},
data() {
return {
cityPickerValueDefault: [0, 0, 1],
themeColor: '#30CAB0',
detailAddress: '支持搜索您的地址哦',
areaText: '请选择区域',
scene: '',
name: '',
radioType: '',
mode: 'selector',
deepLength: 0,
pickerValueDefault: [],
pickerValueArray: [],
popType: 'bottom',
showPopupBottom: false,
inputValue: '',
showClearIcon: false,
inputClearValue: "",
msg: '',
pickerSingleArray: [],
pickerDetailArray: [],
communityText: '请选择小区',
schoolText: '请选择学校',
unitText: '请选择单位',
detailState: false,
searchResult: false,
orgId: '',
orgCode: '',
phone: '',
sid: '',
register: '',
unionId: '',
avatarUrl: '',
nickName: '',
alid: '',
weixinLogin: '',
network: true
}
},
onLoad(option) {
this.register = option.register;
this.weixinLogin = option.weixinLogin;
// #ifdef H5
this.unionId = option.hunionid ? option.hunionid : '';
// #endif
},
onShow() {
uni.getNetworkType({
success: (res) => {
if (res.networkType == 'none') {
this.network = false;
uni.showToast({
title: '网络错误'
})
return;
} else {
this.network = true;
}
},
})
if (this.network == true) {
var userInfo = service.getUsers();
this.sid = service.getSid();
this.phone = userInfo.phone;
// #ifndef H5
this.unionId = service.getInfo().unionId ? service.getInfo().unionId : '';
// #endif
this.alid = service.getInfo().alid ? service.getInfo().alid : '';
this.nickName = userInfo.nickName ? userInfo.nickName : '';
this.avatarUrl = userInfo.avatarUrl ? userInfo.avatarUrl : '';
}
},
methods: {
noEmo: function() {
var reg =
/[^\u0020-\u007E\u00A0-\u00BE\u2E80-\uA4CF\uF900-\uFAFF\uFE30-\uFE4F\uFF00-\uFFEF\u0080-\u009F\u2000-\u201f\u2026\u2022\u20ac\r\n]/g;
if (this.name.match(reg)) {
this.name = this.name.replace(reg, '').trim();
}
},
// 单列
showSinglePicker() {
if (this.tel == '' && this.weixinLogin == 'fail') {
uni.showToast({
icon: 'none',
title: '手机号不能为空'
});
return;
}
if (this.name == '') {
uni.showToast({
title: '请输入姓名',
icon: 'none'
})
return;
}
if (this.areaText == "请选择区域") {
uni.showToast({
title: '请先选择区域',
icon: 'none'
})
return;
}
if (this.pickerSingleArray == '') {
uni.showToast({
title: '暂无信息',
icon: 'none'
})
return;
}
this.pickerValueArray = this.pickerSingleArray;
this.mode = 'selector'
this.deepLength = 1
this.pickerValueDefault = []
this.$refs.mpvuePicker.show()
this.detailState = false
},
showDetailPicker() {
this.pickerValueArray = this.pickerDetailArray;
this.mode = 'selector'
this.deepLength = 1
this.detailState = true
this.pickerValueDefault = []
this.$refs.mpvuePicker.show()
},
//统一的关闭popup方法
hidePopup: function() {
this.showPopupBottom = false;
},
// 三级联动选择
showMulLinkageThreePicker() {
if (this.phone == '' && this.weixinLogin == 'fail') {
uni.showToast({
icon: 'none',
title: '手机号不能为空'
});
return;
}
if (this.name == '') {
uni.showToast({
title: '请输入姓名',
icon: 'none'
})
return;
}
if (this.radioType == '') {
uni.showToast({
title: '请先选择小区/学校/单位',
icon: 'none'
})
return;
} else {
this.deepLength = 3;
this.$refs.mpvueCityPicker.show();
}
},
//展示底部 popup
showBottomPopup: function() {
if (this.tel == '' && this.weixinLogin == 'fail') {
uni.showToast({
icon: 'none',
title: '手机号不能为空'
});
return;
}
if (this.name == '') {
uni.showToast({
title: '请输入姓名',
icon: 'none'
})
return;
}
if (this.radioType == '') {
uni.showToast({
icon: 'none',
title: '请先选择小区/学校/单位'
})
return;
}
if (this.areaText == "请选择区域") {
uni.showToast({
title: '请先选择区域',
icon: 'none'
})
return;
}
if (this.communityText == "请选择小区" && this.unitText == "请选择单位" && this.schoolText == "请选择学校") {
uni.showToast({
title: '请先选择小区/学校/单位',
icon: 'none'
})
return;
} else {
this.hidePopup();
this.popType = 'bottom';
this.showPopupBottom = true;
}
},
bindClearInput: function(e) {
this.inputClearValue = e.target.value
var reg =
/[^\u0020-\u007E\u00A0-\u00BE\u2E80-\uA4CF\uF900-\uFAFF\uFE30-\uFE4F\uFF00-\uFFEF\u0080-\u009F\u2000-\u201f\u2026\u2022\u20ac\r\n]/g;
if (this.inputClearValue.match(reg)) {
this.inputClearValue = this.inputClearValue.replace(reg, '').trim();
}
if (e.target.value.length > 0) {
this.showClearIcon = true;
} else {
this.showClearIcon = false;
}
uni.request({
url: path + '/smallwechart/wechat/wechatLoginApi/getHouseHold',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
houserHoldName: this.inputClearValue,
orgCode: this.orgCode,
sid: this.sid
},
success: (res) => {
if (res.data.code == '303') {
uni.clearStorage();
// #ifndef APP-PLUS
uni.navigateTo({
url: '/pages/mine/loading/loading'
})
// #endif
// #ifdef APP-PLUS
uni.navigateTo({
url: '/pages/API/login/login'
})
// #endif
}
this.pickerDetailArray = [];
if (res.data.data == '') {
this.searchResult = true
} else {
this.searchResult = false;
for (var i = 0; i < res.data.data.length; i++) {
if (res.data.data[i].houserHoldName != "" || res.data.data[i].houserHoldName != undefined) {
this.pickerDetailArray.push({
label: res.data.data[i].houserHoldName,
})
}
}
if (this.pickerDetailArray != "" && this.inputClearValue != '') {
this.showDetailPicker();
}
}
}
});
},
clearIcon: function() {
this.inputClearValue = "";
this.showClearIcon = false;
},
onConfirm(e) {
if (this.deepLength == 3) {
this.areaText = JSON.stringify(e.label).replace(/\"/g, "");
}
if (this.showPopupBottom == true && this.detailState == true) {
this.detailAddress = JSON.stringify(e.label).replace(/\"/g, "");
this.hidePopup()
}
</script>
<style>
.action-row {
display: flex;
flex-direction: row;
justify-content: center;
}
</style>
在app中偶现 HBuilderX版本:1.9.1
2019-04-19 11:17