某些Android设备,如华为荣耀畅玩7,预加载页面ajax请求10分钟后不能再次执行。
重现方法:
index页面里:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="css/mui.min.css">
<link rel="stylesheet" type="text/css" href="css/app.css"/>
<script src="js/mui.min.js"></script>
<script>
mui.init();
mui.plusReady(function () {
//在APP首页预加载多个待用的页面
var testPage=mui.preload({url:'jpage.html',id:'jpage.html'});
mui(document).on('tap','#test',function(){
console.log('准备打开预加载页面...');
mui.fire(testPage,'refreshPage',{data:'你好!'});
});
// testPage.addEventListener('loaded',function () {
// console.log('000');
// });
// testPage.addEventListener('show',function(){
// console.log('show');
// });
//
// testPage.addEventListener('rendered',function(){
// console.log('rendered');
// });
});
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">测试mui.preload预加载</h1>
</header>
<div class="mui-content">
<button id="test" type="button" style="margin-top: 100px;" class="mui-btn mui-btn-blue mui-btn-block">打开预加载页面</button>
</div>
</body>
</html> jpage页面:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/mui.js"></script>
<style type="text/css">
*{touch-action: none;}
body{text-align: center;}
.div{margin:150px auto; width:400px; height:100px;}
</style>
<script type="text/javascript">
mui.init();
mui.plusReady(function () {
window.addEventListener('refreshPage',function (event) {
mui('#t1')[0].style.display='';
mui('#t2')[0].style.display='none';
mui('#t2')[0].innerText='';
//这里发起ajax请求获取数据后显示b页面
var url='http://api.map.baidu.com/location/ip';
var params={ak:'ia6HfFL660Bvh43exmH9LrI6'};
console.log(JSON.stringify(params));//这里每次都能打印请求参数
mui.ajax(url,{data:params,type:'post',timeout:2000,
success:function(data){
console.log('ajax请求成功,显示请求数据的页面..');
mui('#t1')[0].style.display='none';
mui('#t2')[0].style.display='';
mui('#t2')[0].innerText=data.content.address;
plus.webview.currentWebview().show();
},error:function(xhr,type,errorThrown){console.log('ajax error');}
});
});
});
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>
<div class="mui-content">
<div id="t1">hello world!</div>
<div id="t2" class="div">111</div>
</div>
</body>
</html> 上面mui.ajax方法,页面10分钟中之后就不再执行,也就是说,10分钟之后不再打印console.log('ajax请求成功,显示请求数据的页面..');
以上测试部分Android设备上100%能重现此问题。
ps:
1、特别注意的是在index.html页面点击按钮通过mui.fire打开jpage.html后,点击返回到index.html页面再等10分钟才能重现问题。
2、在10分钟后,点击按钮,index.html页面感觉刷新了一下(动了一下);
IOS设备没有发现此问题。
怀疑是ajax缓存问题,尝试在ajax中添加cache:false,headers:{'If-Modified-Since':'0','Cache-Control':'no-cache'},均不能解决问题。
搜索问答中相关提问:mui.ajax() 有的时候不执行

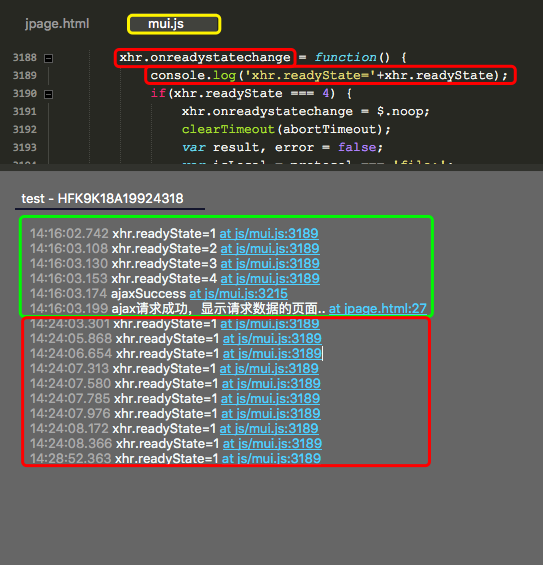
从上面截图中可以看出时间相差10分钟后没有再打印:ajax请求成功,显示请求数据的页面.. 这句了。我点击了两次按钮只打印了ajax执行前的参数信息,并没有执行ajax。
请问dcloud技术,这个怎么解决?急啊,在线等回复。