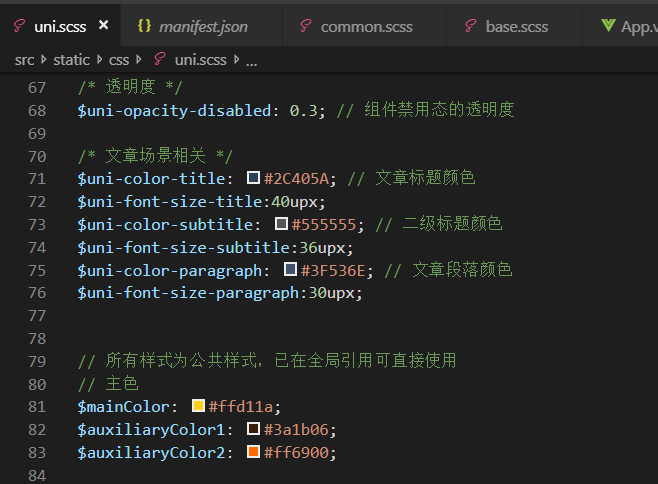
想在uni.scss 文件里面加一些自己定义的全局变量,但是不生效,重新编译也没用。
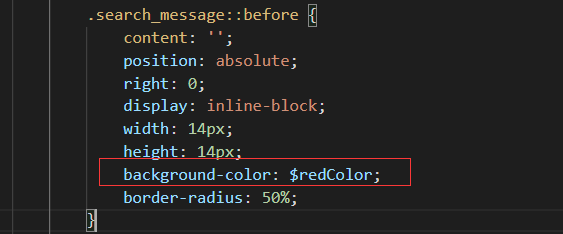
第二种图是引用的地方
9***@qq.com
- 发布:2019-07-23 15:16
- 更新:2023-02-28 13:27
- 阅读:8214
uni-app如何新增scss文件的全局变量
分类:uni-app