{{{
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="../js/mui.min.js"></script>
<link href="../css/mui.min.css" rel="stylesheet" />
<link href="../css/myapp.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
<style type="text/css">
.mui-segmented-control {
border: 0px;
height: 25px;
}
.mui-segmented-control .mui-control-item.mui-active {
color: #007AFF;
background-color: #EFEFF4;
}
.mui-popover {
left: 110%;
width: 100px;
}
.mui-collapse>a {
color: #007AFF;
font-size: 14px;
}
/**
* 底部工具栏字体优化
*/
.mui-bar-tab .mui-tab-item {
color: rgba(149, 76, 140, 1);
background-color: rgba(246, 241, 241, 1);
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<a class="mui-action-menu mui-icon mui-icon-gear mui-pull-right" id="popbtn"></a>
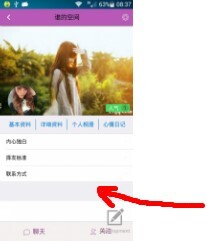
<h1 class="mui-title" id="h_title">谁的空间</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item">
<span class="mui-icon mui-icon-chatbubble"></span>
聊天
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-personadd" style="line-height: 20px;"></span>
关注
</a>
</nav>
<div class="mui-content">
<div id="popover" class="mui-popover">
<ul class="mui-table-view">
<li class="mui-table-view-cell"><a href="#">Item1</a>
</li>
<li class="mui-table-view-cell"><a href="#">Item2</a>
</li>
<li class="mui-table-view-cell"><a href="#">Item3</a>
</li>
<li class="mui-table-view-cell"><a href="#">Item4</a>
</li>
<li class="mui-table-view-cell"><a href="#">Item5</a>
</li>
<li class="mui-table-view-cell"><a href="#">Item6</a>
</li>
</ul>
</div>
<div id="slider" class="mui-slider">
<div class="mui-slider-group ">
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="../images/user_detail.jpg">
</a>
<button id="renqibtn" class="mui-btn mui-btn-positive user_detail_renqi">人气 <span class="mui-badge mui-badge-positive">1</span>
</button>
<img src="../images/1.jpg" style="position: absolute;bottom: 0px;left: 20px;width: 80px;height: 80px;border-radius: 40px; z-index:999 ;" />
</div>
</div>
</div>
<div style="padding: 10px 10px;">
<div id="segmentedControl" class="mui-segmented-control">
<a class="mui-control-item mui-active" href="#item1mobile">
基本资料
</a>
<a class="mui-control-item" href="#item2mobile">
详细资料
</a>
<a class="mui-control-item" href="#item3mobile">
个人相册
</a>
<a class="mui-control-item" href="#item3mobile">
心情日记
</a>
</div>
</div>
<div id="popover" class="mui-popover">
<ul class="mui-table-view">
<li class="mui-table-view-cell"><a href="#">加入黑名单</a>
</li>
<li class="mui-table-view-cell"><a href="#">给他写信</a>
</li>
<li class="mui-table-view-cell"><a href="#">Item3</a>
</li>
<li class="mui-table-view-cell"><a href="#">Item4</a>
</li>
</ul>
</div>
<div class="mui-card">
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-hidden">cared
<div id="M_Toggle" class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell mui-collapse"><a class="mui-navigate-right" href="#">内心独白</a>
<div class="mui-collapse-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>Input</label>
<input type="text" placeholder="普通输入框">
</div>
<div class="mui-input-row">
<label>Input</label>
<input type="text" class="mui-input-clear" placeholder="带清除按钮的输入框">
</div>
<div class="mui-input-row">
<label>Input</label>
<input type="text" class="mui-input-speech mui-input-clear" placeholder="语音输入">
</div>
<div class="mui-button-row">
<button class="mui-btn mui-btn-primary" onclick="return false;">确认</button>
<button class="mui-btn mui-btn-primary" onclick="return false;">取消</button>
</div>
</form>
</div>
</li>
<li class="mui-table-view-cell mui-collapse"><a class="mui-navigate-right" href="#">择友标准</a>
<div class="mui-collapse-content">
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="../images/yuantiao.jpg">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/shuijiao.jpg">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/muwu.jpg">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/cbd.jpg">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="../images/yuantiao.jpg">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="../images/shuijiao.jpg">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
</div>
</li>
<li class="mui-table-view-cell mui-collapse"><a class="mui-navigate-right" href="#">联系方式</a>
<div class="mui-collapse-content">
</div>
</li>
</ul>
</div>
</div>
</body>
<script type="text/javascript">
var flag = false;
//获取从上个页面获取过来的参数
window.addEventListener('testId', function(event) {
// newsWait = plus.nativeUI.showWaiting("新闻加载中");
//alert(event.detail.id);
// newsWait.close();
});
document.getElementById('renqibtn').addEventListener('tap', function() {
var parent = document.getElementById('renqibtn');
parent.className = parent.className + " turnon90";
}, false);
document.getElementById('popbtn').addEventListener('tap', function() {
if (!flag) {
mui('#popover').popover('show', {
left: 100,
right: 200
});
} else {
mui('#popover').popover('toggle');
}
//$('#popover').popover('toggle');//也可以直接调用toggle。该方法自动识别是显示还是隐藏
}, false);
</script> </html>
}}}