<view class="flex justify-center align-center cu-modal" :class="isShow1?'show':''" @touchmove.stop="">
<view class="flex justify-center align-center" style="width: 540rpx;height: 396rpx;position: relative;">
<image :src="'http://dianbaoapp.oss-cn-shenzhen.aliyuncs.com/uploads/20200511/c9cca2857ad4b1a7cfa997edbd6c2b43.png' | saveImg" style="position: absolute;left: 0;top: 0;z-index: -1;width: 100%;height: 100%;"></image>
<view class="text-center">
<view style="color: #515151;font-size: 30rpx;">
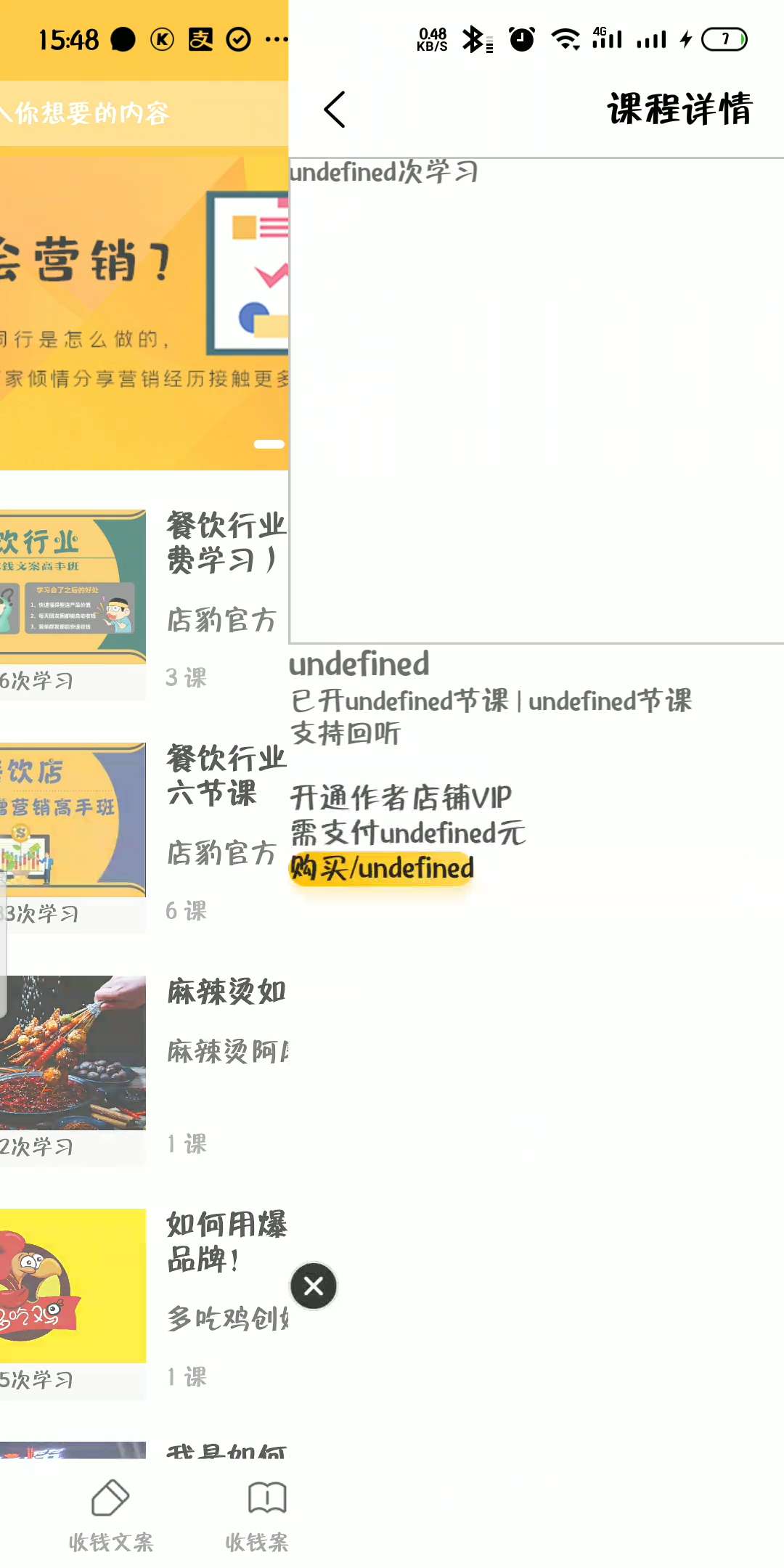
开通作者店铺VIP
</view>
<view class="text-bold margin-top-sm margin-bottom-lg" style="color: #515151;font-size: 30rpx;">
需支付{{vipPrice}}元
</view>
<view class="flex justify-center align-center" @tap="orderBtn">
<text class="flex justify-center align-center" style="width:200rpx;background:linear-gradient(-90deg,rgba(255,216,82,1) 0%,rgba(255,186,0,1) 99%);box-shadow:0px 10rpx 20rpx 0px rgba(255,186,3,0.3);border-radius:25rpx;font-size:30rpx;font-family:PingFang SC;font-weight:500;color:rgba(33,33,33,1);height: 70rpx;">
购买/{{vipTime}}
</text>
</view>
</view>
<view style="position: absolute;bottom: -120rpx;" @tap="hideModal">
<image src="/static/img/shangchu.png" style="width:48rpx;height: 48rpx;"></image>
</view>
</view>
</view>- 发布:2020-05-20 15:59
- 更新:2020-05-20 15:59
- 阅读:885
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windw10
HBuilderX类型: 正式
HBuilderX版本号: 2.7.5
手机系统: Android
手机系统版本号: Android 8.1
手机厂商: 魅族
手机机型: 魅族16th plus
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
bug描述:
应用子页面第一次打开出现数据没有初始化,重启APP不会再次出现,还有就是自定义弹窗默认为false时,页面打开首次显示出来后隐藏,重启APP也会





0 个回复