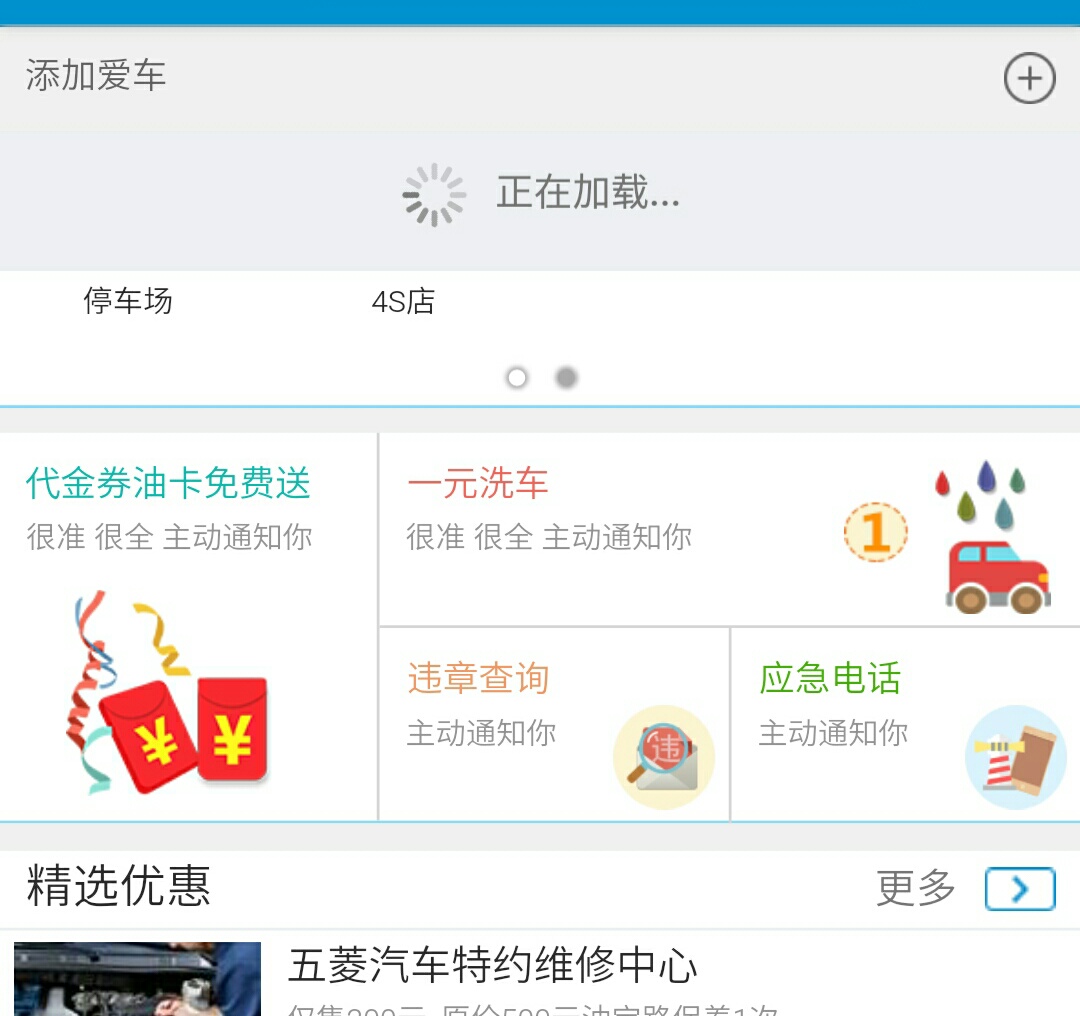
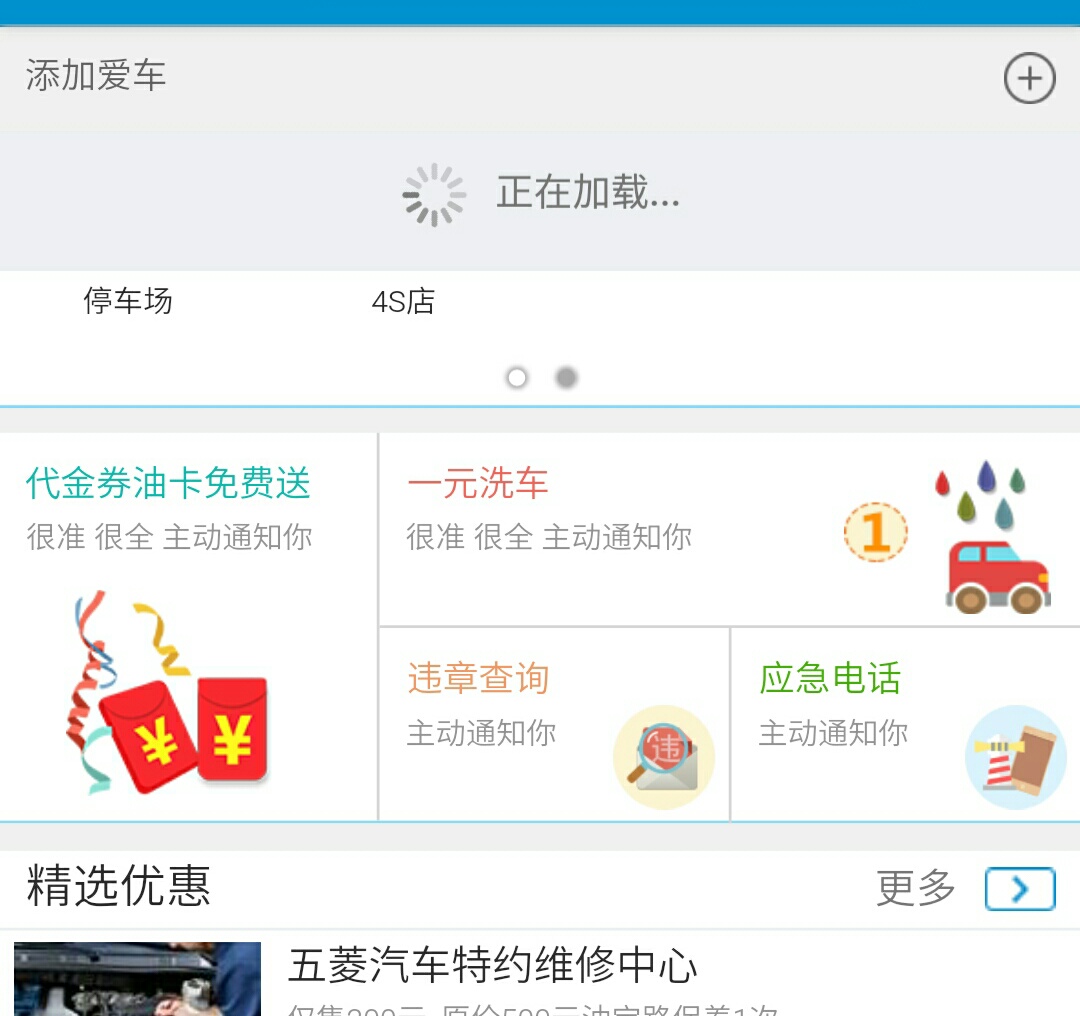
把页面往上拖动后,然后往下拉,页面还没有到达顶端就开始刷新
<div id="content" class="mui-content mui-scroll-wrapper" >
<div class="mui-scroll scroll-wrap" id="scroll">
<ul class="mui-table-view mui-table-view-chevron">
</ul>
</div>
</div>
<script>
mui.init({
pullRefresh:{
container:'#content',
down:{
contentrefresh: '正在加载...',
contentover: '释放立即刷新',
callback: pulldownRefresh
}
}
});
function pulldownRefresh(){
setTimeout(function(){
mui('#content').pullRefresh().endPulldownToRefresh();
},5000);
 }
</script>
}
</script>