<map id="amap" v-if="covers.length>0" :style="{ 'width':'100%','height': windowHeight }" :latitude="latitude" :longitude="longitude" :markers="covers" :include-points="covers" @markertap="onSelectMapClick"></map> - 发布:2022-05-18 15:13
- 更新:2023-06-06 18:42
- 阅读:544
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 13132
HBuilderX类型: 正式
HBuilderX版本号: 3.4.10
手机系统: Android
手机系统版本号: Android 12
手机厂商: 华为
手机机型: 18600802455
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
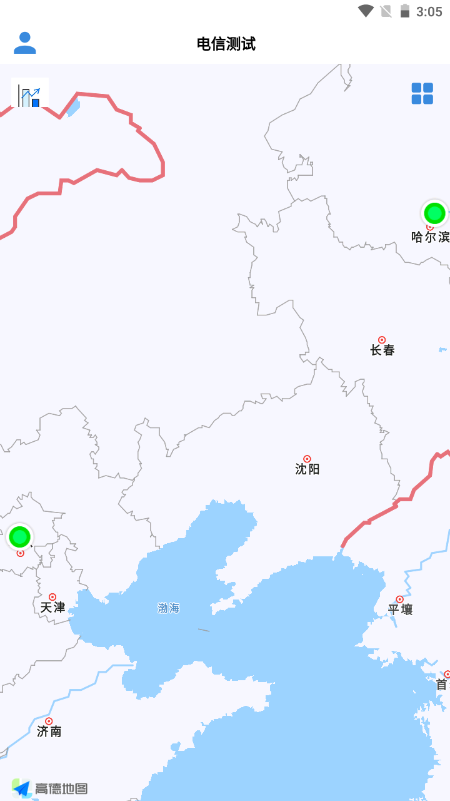
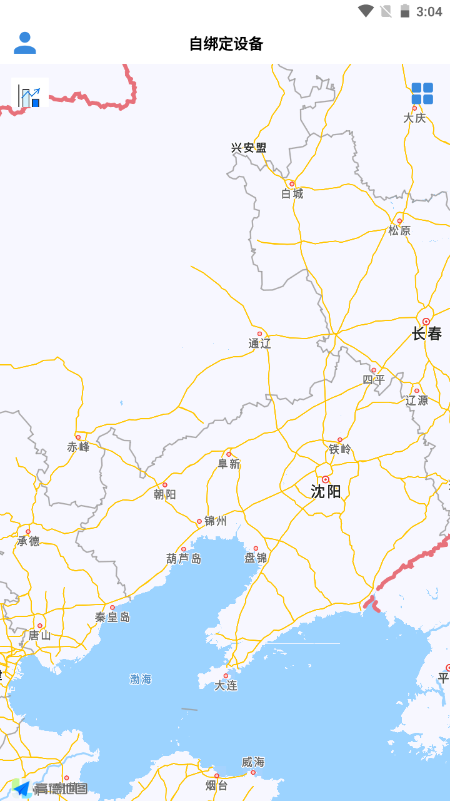
nvue 在使用地图时需要自适应所有marker视野,使用:include-points视野无法包含所有marker,marker被遮挡在两边,视野不准确,无法像vue那样设置padding
nvue 在使用地图时需要自适应所有marker视野,使用:include-points视野无法包含所有marker,marker被遮挡在两边,视野不准确,无法像vue那样设置padding
预期结果:
使用:include-points能包含所有marker,并可以设定边距padding
使用:include-points能包含所有marker,并可以设定边距padding
实际结果:
使用:include-points视野无法包含所有marker
使用:include-points视野无法包含所有marker
6***@qq.com - 混口饭吃
bug
bug
bug
bug
-

请提供可复现bug的最小化demo(上传附件),让我们及时定位问题,及时修复。【bug优先处理规则】https://ask.dcloud.net.cn/article/38139
2022-09-08 20:29






y***@56yzm.com
这个问题 Android和iOS都存在,要处理下啊
2024-03-27 18:24