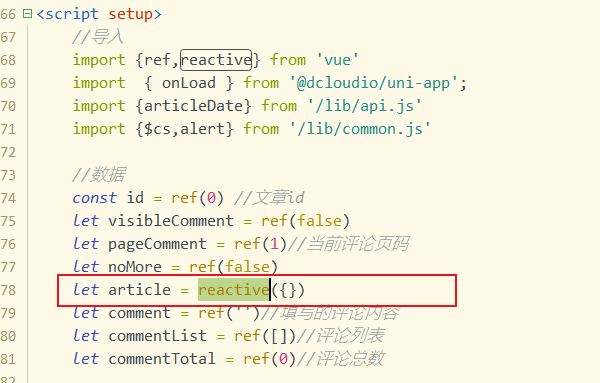
app平台,运行到安卓模拟中,使用vue3
如下图所示,article是一个响应式Object
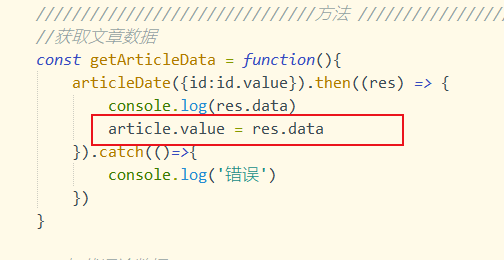
读取到新闻数据,并赋值
看控制台是一个Object对象没错。但是上一行报了个错,title未定义
为什么title未定义? 因为我在视图显示中,加了.value
vue3显示数据应该是不用.value的? 但是去掉.value就无法显示,加上加就报错,却可以显示
这事儿是不是有哪不对劲?
第一图可见我使用了setup语法糖,我试了下改成export default 出 setup函数 ,依然有上述问题。









v***@qq.com (作者)
没想到这样竟然不报错了,实在匪夷所思
2023-08-25 15:04
喜欢技术的前端
回复 v***@qq.com: ?. 语法挺好用的,(●'◡'●)
2023-08-25 15:25