环境:
uniapp + vue3 + setup语法糖
引入:
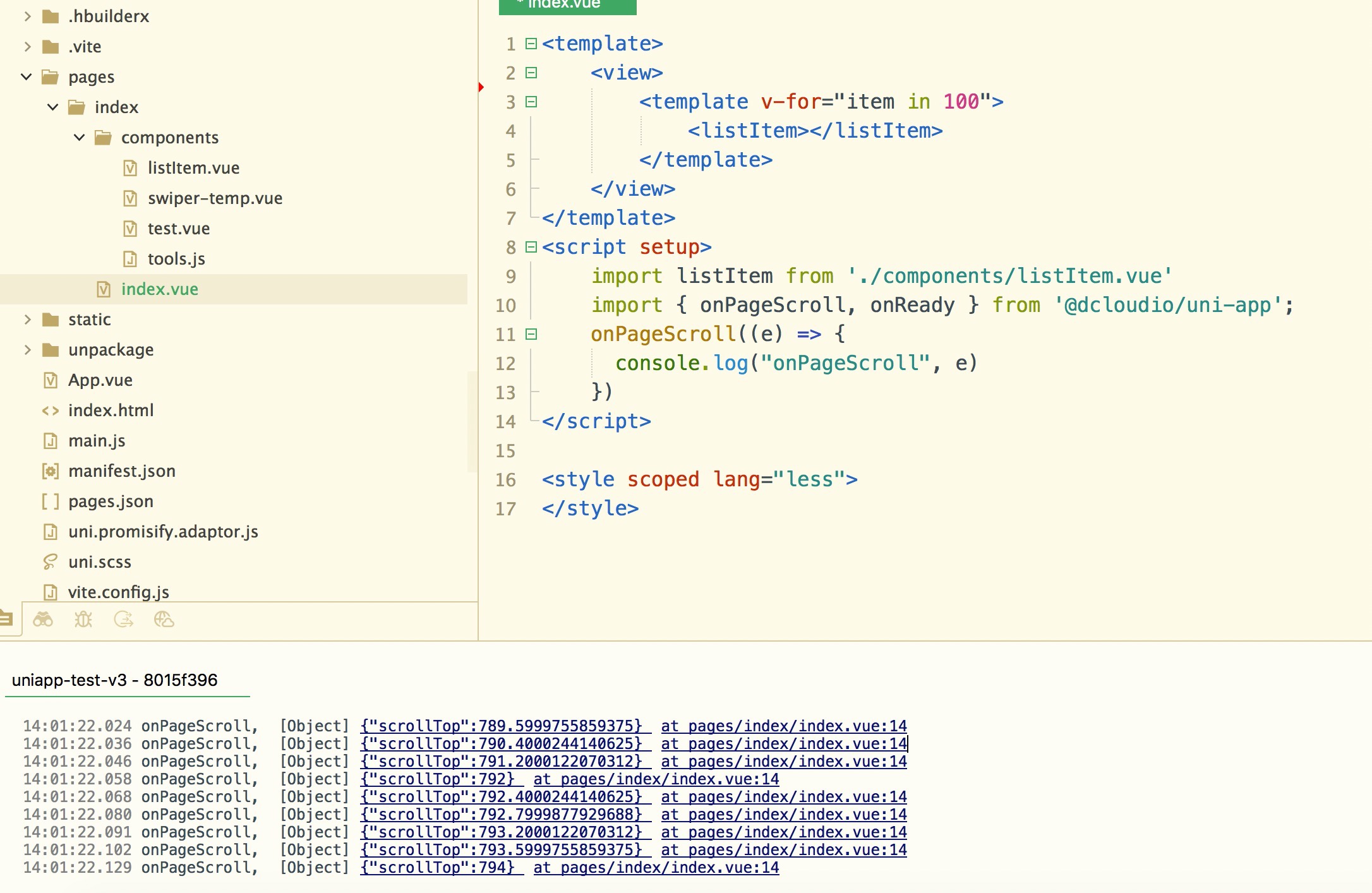
<script setup>
import { onPageScroll, onReady } from '@dcloudio/uni-app';
onPageScroll((e) => {
console.log("onPageScroll", e)
....
})
</script>容器样式:
container {
width: 23.4375rem;
height: 100%;
overflow-y: auto;
min-height: 100vh;
}在web界面能正常监听到滑动事件 且有输出 但是在app下能滑动 但是不能监听到事件和输出
经测试:同样代码 在vue2下【web|app】能正常运行,且能监听并输出 但是我代码体积过大 所有有无vue3 setup语法糖监听onPageScroll的补救措施?
排除:【1】page.json的disableScroll属性 我没有设置
【2】页面肯定有足够的高度
【3】界面能滑动
【4】控制台无报错,警告







i***@foxmail.com (作者)
....发现在其他模块下没有业务逻辑可以的 应该是内部业务问题导致的 不好意思 谢谢
2024-04-25 14:29