我是参照官方推荐的js---->localResizeIMG改的,这个多看看就懂了。
这个是版本2--->localResizeIMG-2导入JS,直接丢一个页面里就能看到效果。代码很简洁,就是我看不懂。。大家可以看看挺厉害的。
具体就是用HTML 5 <canvas> 处理图片,再生成Base64编码。然后把这段Base64传到服务器端解码-写入文件就行啦。后面会说一下!
图片的选择用H5 的拍照或者选择相册都行,就像下面
// 拍照添加文件
function getImage() {
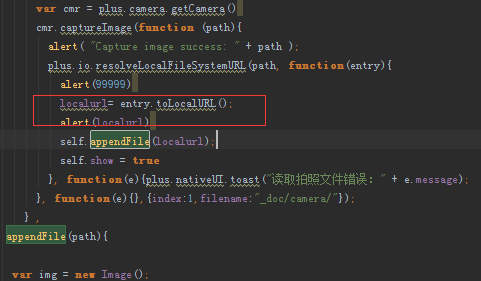
var cmr = plus.camera.getCamera();
cmr.captureImage( function ( p ) {
plus.io.resolveLocalFileSystemURL( p, function ( entry ) {
if(files.length<2){
var localurl = entry.toLocalURL();//把拍照的目录路径,变成本地url路径,例如file:///........之类的。
appendFile(localurl);
}
});
},function( error ) {
alert( "Capture image failed: " error.message );
}
);
}
// 从相册添加文件
function appendByGallery(){
plus.gallery.pick(function(path){
appendFile(path);//处理图片的地方
});
}
<----------------------------------接下来是处理图片------------------------------------------------>
// 添加文件
var f1=null;
function appendFile(path){
var img = new Image();
img.src = path; // 传过来的图片路径在这里用。
img.onload = function () {
var that = this;
//生成比例
var w = that.width,
h = that.height,
scale = w / h;
w = 480 || w; //480 你想压缩到多大,改这里
h = w / scale;
//生成canvas
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
$(canvas).attr({width : w, height : h});
ctx.drawImage(that, 0, 0, w, h);
var base64 = canvas.toDataURL('image/jpeg', 1 || 0.8 ); //1最清晰,越低越模糊。有一点不清楚这里明明设置的是jpeg。弹出 base64 开头的一段 data:image/png;却是png。哎开心就好,开心就好
// alert(base64);
f1 =base64; // 把base64数据丢过去,上传要用。
var pic = document.getElementById("x");
pic.src = base64; //这里丢到img 的 src 里面就能看到效果了
}
}<----------------------------------然后是上传到服务器------------------------------------------------>
// 上传文件
function upload(){
var wt=plus.nativeUI.showWaiting();
var url = '后台地址';
var dataType ='json';
//发送数据
var data = {
files1:f1 //base64数据
};
$.post(url, data, success, dataType);
}
//成功响应的回调函数
var success = function(response) {
plus.nativeUI.closeWaiting();
if(response != null){
alert("上传成功");
}
} <----------------------------------服务器接到数据,就很简单了------------------------------------------------>
<?php
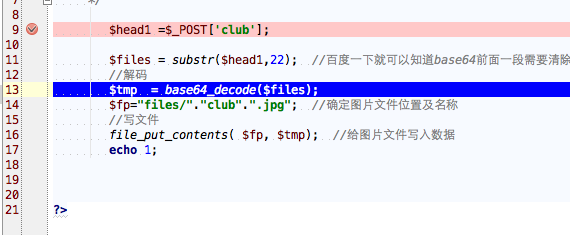
$s=dirname(__FILE__); //获的服务器路劲
$time =time(); //获得当前时间戳
$files =$_POST['files1'];
$files1 = substr($files1,22); //百度一下就可以知道base64前面一段需要清除掉才能用。
//解码
$tmp = base64_decode($files1);
$fp=$s."/uploads/".$time.".jpg"; //确定图片文件位置及名称
//写文件
file_put_contents( $fp, $tmp); //给图片文件写入数据
echo 1;大概就是这样了,写的很乱。3M的图片到服务器上就500KB左右了,这里的500Kb是自己控制的不是固定只能压缩成500kb,你可以压缩到100kb的。
关于 拍摄后图片可能会方向不对,可以看楼下评论里面 --- 伟子 ---- 的回复他有提供Demo。







JL
我感觉这个插件 速度好慢 压缩 压缩一次要8s
2015-10-10 11:17
damdmen
请问这个lrz压缩后只能先得到base64再转换成blob对象上传吗?可以直接得到文件对象么
2016-03-09 21:09
2***@qq.com
链接地址失效了,能重新发一下么?急求转动90度的答案!感谢。。
2018-01-31 17:08