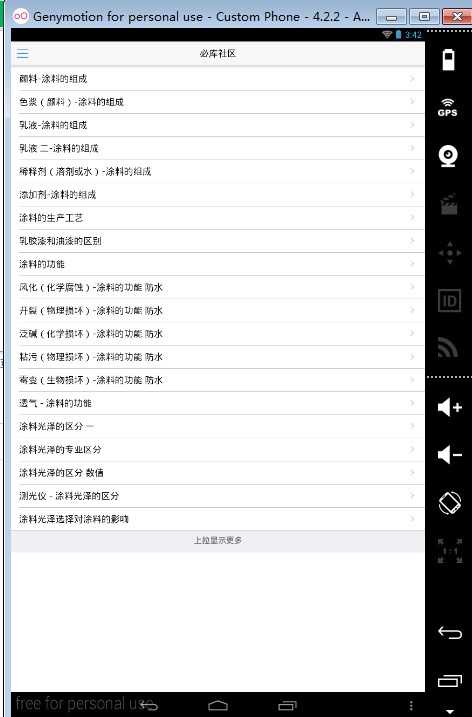
根据Hello MUI例子中做的获取数据 下拉、上拉刷新显示,怎么延迟将近10S才显示数据呢?
下拉、上拉刷新 功能显示正常,就是加载完成后 要将近10秒 数据才显示出来
先谢谢了。
代码如下:
<body>
<!--<ul class="mui-table-view" id="Name">
</ul>-->
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron">
</ul>
</div>
</div>
<script>
mui.init({
swipeBack: false,
pullRefresh: {
container: '#pullrefresh',
down: {
callback: pulldownRefresh
},
up: {
contentrefresh: '正在加载...',
callback: pullupRefresh
}
}
});
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function() {
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
mui.ajax('http://www.meck.cn/api/api.php?',{
data:{
method:"allUsers",
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:0,//超时时间设置为10秒;
success:function(data){
for (var i = cells.length, len = i + 3; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '<a class="mui-navigate-right">' + data[i+1].title + '</a>';
//下拉刷新,新纪录插到最前面;
table.insertBefore(li, table.firstChild);
}
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed
}, 1500);
}
var count = 0;
/**
* 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > 2)); //参数为true代表没有更多数据了。
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
mui.ajax('http://www.meck.cn/api/api.php?',{
data:{
method:"allUsers",
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
success:function(data){
for(var i = cells.length, len = i + 20; i < len; i++){
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '<a class="mui-navigate-right">' + data[i+1].title + '</a>';
table.appendChild(li);
}
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
}, 1500);
}
if (mui.os.plus) {
mui.plusReady(function() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
}, 1000);
});
} else {
mui.ready(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
});
}