测试了MUI的官方APP也是会有这样的BUG。好像这个BUG存在了很长时间了,一直没有办法解决。
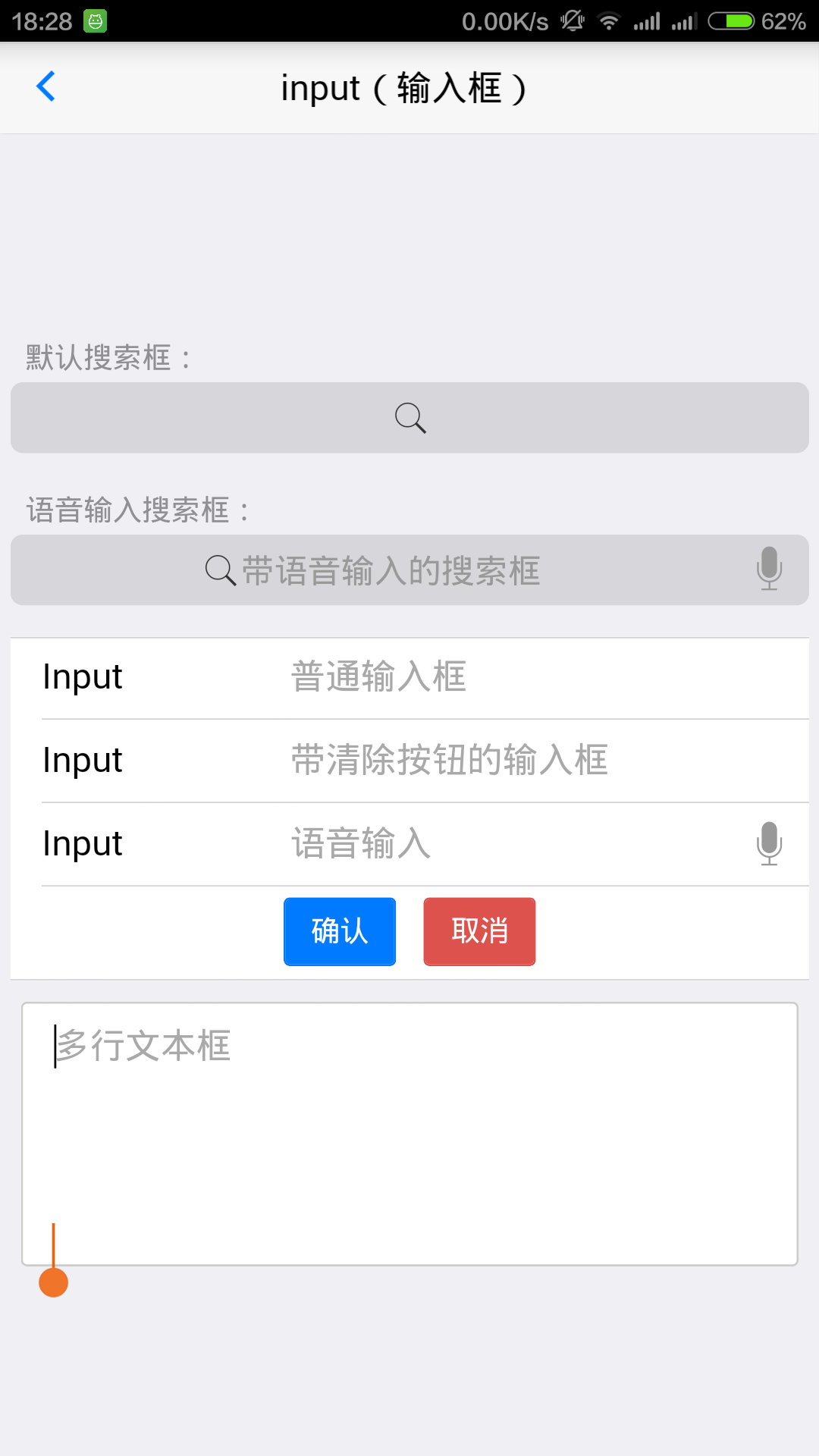
附件第一个图是正常的,第二个图是页面错位的。
而且错位的时候,只是页面显示下移了,但是控件还是会在原来位置。比如说,错位的图这个textare已经在页面底部了,其实你点击页面的中部偏底部,才是实际位置。
还有就是,不单单Android系统上面会出现,IOS系统上面也会出现这种问题。希望能得到重视,或者有谁有解决办法
BUG重现方法,点击输入框的时候,手指上移页面,再让输入框失去焦点,就会有几率出现页面整体错误的现象。出现的几率比较大。
测试机器:小米note,iPhone 5s;
发现三星的NOT3不会出现这种问题,感觉跟webview关闭软键盘的时候的resize机制有关。
PS:跟页面内容fixed定位无关,在项目中删除fixed定位部分代码,同样会重现问题。