最近做的app中使用到了推送,现在把一些踩过的坑跟大家分享下!
我先描述下,我要求的推送效果:app不管在线还是离线,系统通知栏中都显示消息,点击消息按照消息里的要求打开指定页面显示内容。
一、注册个推,填写appid等,这就不说了;确保安卓系统中app的push进程没有被安全软件杀死。
二、推送模板:个推的模板有好几个,为了能给安卓和ios都能推送,只能选择透传消息模板。
三、测试推送消息
你配置的推送必须要打包之后才有效
配置搞定之后最好用推送平台推送一下消息如果都OK(IOS离线在线都可以)如果IOS不行最大的问题是你的IOS的推送证书有问题你需要自己检查了
1.获取设备标示(在demo的push页面有方法)
四、官方给了一种标准和非标准的推送格式。标准的是{title:'标题',content:'内容',payload:'数据'}非标准就是不前面的格式。应用在前台透传消息是不会再显示在通知栏中的。(如果一定要的话就需要在监听透传消息的方法里自己调用创建本地推送的方法plus.push.createMessage(str, jsonData, options))。
1.android:应用在前台会直接收到透传然后自己去处理。
后台不杀死push进程收到透传就去创建本地推送在通知栏显示plus.push.createMessage(str, jsonData, options)
杀死push进程什么也收不到了。当再次打开应用会收到之前的推送。(问了官方说android杀死应用就是收不到郁闷)
android开启了自启模式然而并没有什么卵用。
2.ios:应用在前台会直接收到透传然后自己去处理。
应用关闭和在后台就需要将消息推送个APNS然后APNS在推送给ios手机。(如果后台和关闭状态收不到推送就有可能是 ios的正式配置有问题 你需要一个ios的哥们帮你了)。
3.在创建本地推送并想去你想跳转的页面。那么ios和android就会有少许不同。(巨坑这个需要根据你们自己推送消息定)
这个我需要发送的推送消息格式
{"e":"adsfasdfasf","eid":"afdasdfasf","params":{"xxx":"1231","ccccc":"222222"}}。
4.android的push监听可以写很多都没事而ios你写了它会多次调用push监听方法。多次调用处理方法 这个只能自己一点一点的根据推送的消息格式和数据去处理.
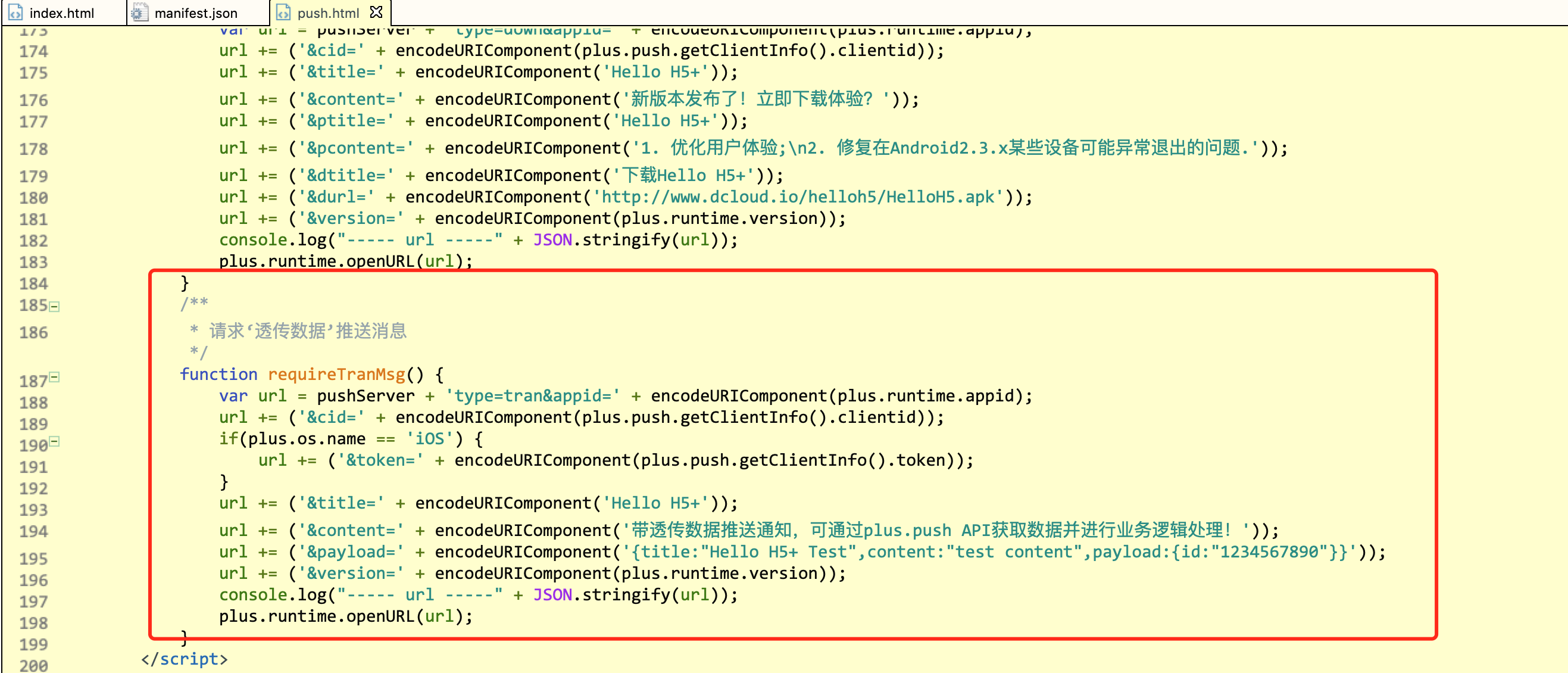
五、测试推送格式和之后处理的一些方法(图1)
1.获取设备标示(在demo的push页面有方法)
2.你每次测试推送不可能都打包测试消息格式这样太浪费时间不现实,有一个比较好的方法将demo的push页面中的发送"透传数据"消息
requireTranMsg();找到打印出url之后在控制台输出地址复制到网页中打开会出现一个透传的模版。之后你就更新里面消息格式就可以了。(如果没问题的在打包测试推送由后端发来的消息)
3.同一手机有用,换手机需要重新来过。
声明一下啊ApiConfig.staticToast("点击本地创建消息启动:");是我写的一个工具类就是打印日志信息 需要的单独加我吧
图2是我自己封装js文件 有网络请求 推送 存储 扫码 定位 支付 上传图片并压缩 微信分享 app下载更新 native获取android的权限
推送只需要在main页面做一次监听其他页面都可以用了
pushUtil.pushListener();
pushUtil.cancelPushClear();
//下面是push推送封装的js文件
var Push = function() {
}
/**
*
* 推送的监听
*/
Push.prototype.pushListener = function () {
var _this = this;
//点击通知监听
plus.push.addEventListener("click", function (msg) {
switch (msg.payload) {
case "LocalMSG":
ApiConfig.staticToast("点击本地创建消息启动:");
break;
default:
ApiConfig.staticToast("点击离线推送消息启动:");
break;
}
if (msg.payload) {
_this.handle(msg);
}
}, false);
//透传监听
plus.push.addEventListener("receive", function (msg) {
if (msg.aps) { // Apple APNS message
ApiConfig.staticToast("接收到在线APNS消息:");
} else {
ApiConfig.staticToast("接收到在线透传消息:");
}
if (plus.os.name == 'iOS') {
if (msg.payload) {
_this.notificationMessage(msg);
}
} else {
_this.notificationMessage(msg);
}
}, false);
}
/**
* 根据推送消息在通知栏中显现对应的提示
* @param {Object} msg
*/
Push.prototype.notificationMessage = function(msg) {
ApiConfig.staticToast(msg, 1);
ApiConfig.staticIsDebug("notificationMessage", msg, 1);
var content = '';//你要展示的提示
var _this = this;
var jsonData = '';
switch(plus.os.name) {
case "Android":
jsonData = eval("(" + msg.payload + ")");
break;
case "iOS":
jsonData = msg.payload;
break;
}
_this.createLocalPushMsg(msg, content);
}
/**
* 处理透传消息
* @param {Object} msg
* @param {Object} content
*/
Push.prototype.createLocalPushMsg = function(msg, content) {
//创建一个符合你自己要显示推送通知
_this.createMessage(str, jsonData, options);
}
/**
* 创建本地推送消息
* @param {Object} content
* @param {Object} payload
* @param {Object} options
*/
Push.prototype.createMessage = function(content, payload, options) {
switch(plus.os.name) {
case "Android":
payload = payload;
break;
case "iOS":
payload = payload.eid;
break;
}
plus.push.createMessage(content, payload, options);
content: ( String ) 必选
消息显示的内容,在系统通知中心中显示的文本内容。
payload: ( String ) 可选
消息承载的数据,可根据业务逻辑自定义数据格式。
options: ( MessageOptions ) 可选
创建消息的额外参数,参考MessageOptions。
}
/**
* 处理通知方法
* @param {Object} msg
*/
Push.prototype.handle = function (msg) {
var _this = this;
//获取到某个页面的参数
var aaa = plus.webview.getWebviewById('xxxxx');
//打印日志的不需要管 当成console.log
ApiConfig.staticIsDebug("msg", msg, 1);
var jsonData = '';
//判断机型是那种 这需要处理一下 Android过来是字符串类型 在这个转换成json格式的数据 ios是对象
switch (plus.os.name) {
case "Android":
jsonData = eval("(" + msg.payload + ")");
break;
case "iOS":
//aps是apns的属于app应用离线和再后台情况
if (msg.aps) {
try {
jsonData = msg.payload;
} catch (e) {
}
} else {
//app再前台的情况
jsonData = msg.payload;
}
break;
}
var openUrl = '';//打开的webView的地址
var openId = '';//创建webView的唯一id标识
//根据你的推送类型去判断单独处理或者跳转到某个页面
switch (jsonData.e) {
case 'xxxx':
break;
case 'aaaa':
break;
case 'bbbb':
break;
case 'ccccc':
break;
default:
break;
}
//跳转的方法
_this.openUrlParams(openUrl, openId, params);
//需要回调的业务去刷新 比如你再订单详情支付完成之后去刷新订单列表页面的方法
//aaa是刷新的那个页面的参数 Refresh是刷新的函数 params你可能需要的参数
mui.fire(aaa, 'Refresh', params);
//写在回调的那个页面
window.addEventListener('Refresh', function () {
//pulldownRefresh();
//具体业务逻辑
});
//处理推送的小红点
this.cancelPushclear();
}
/**
*跳转相应的页面
* @param {Object} openUrl
* @param {Object} openId
* @param {Object} params
*/
Push.prototype.openUrlParams = function (openUrl, openId, params) {
utilsJs.openWebView(openUrl, openId, params);
}
Push.prototype.cancelPushClear = function () {
plus.push.clear();
}
/**
* utilsJs.openWebView(openUrl, openId, params);
* 封装mui.openWindow方法
* @param {Object} openUrl String
* @param {Object} openId String
* @param {Object} params 对象
*/
Utils.prototype.openWebView = function (openUrl, openId, params) {
//关闭右滑关闭
// styles: {
// popGesture: 'none'
// },
if (openUrl && openId) {
mui.openWindow({
url: openUrl,
id: openId,
popGesture: 'close',
extras: params,
createNew: false, //是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true
aniShow: "slide-in-right" //页面显示动画,默认为”slide-in-right“;
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...' //等待对话框上显示的提示内容
}
});
} else {
ApiConfig.staticShowToast('请求参数有问题!');
}
}此代码仅适用html5+不适用混编,几个月前写的可能有一些遗漏地方,如果有误请指正。qq:934834037
附上源码链接