官方文档都v不更新,在使用下拉刷新模块都时候,按照api给的例子:
mui.init({
pullRefresh : {
container:"#refreshContainer",//下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
down : {
style:'circle',//必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式
color:'#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色
height:'50px',//可选,默认50px.下拉刷新控件的高度,
range:'100px', //可选 默认100px,控件可下拉拖拽的范围
offset:'0px', //可选 默认0px,下拉刷新控件的起始位置
auto: true,//可选,默认false.首次加载自动上拉刷新一次
callback :pullfresh-function //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
}
});
一直都不能调用刷新,也是不报错。一直到我看了mui源码,发现有段代码
var PullRefresh = {
init: function(element, options) {
this._super(element, $.extend(true, {
scrollY: true,
scrollX: false,
indicators: true,
deceleration: 0.003,
down: {
height: 50,
contentinit: '下拉可以刷新',
contentdown: '下拉可以刷新',
contentover: '释放立即刷新',
contentrefresh: '正在刷新...'
},
up: {
height: 50,
auto: false,
contentinit: '上拉显示更多',
contentdown: '上拉显示更多',
contentrefresh: '正在加载...',
contentnomore: '没有更多数据了',
duration: 300
}
}, options));
}
其中到height属性,是数字而不是字符串,将height:“50px”改成height:50就好了。
还有下拉刷新结束到方法:
function pullfresh-function() {
//业务逻辑代码,比如通过ajax从服务器获取新数据;
......
//注意,加载完新数据后,必须执行如下代码,注意:若为ajax请求,则需将如下代码放置在处理完ajax响应数据之后
//没有更多内容了,endPulldown 传入true, 不再执行下拉刷新
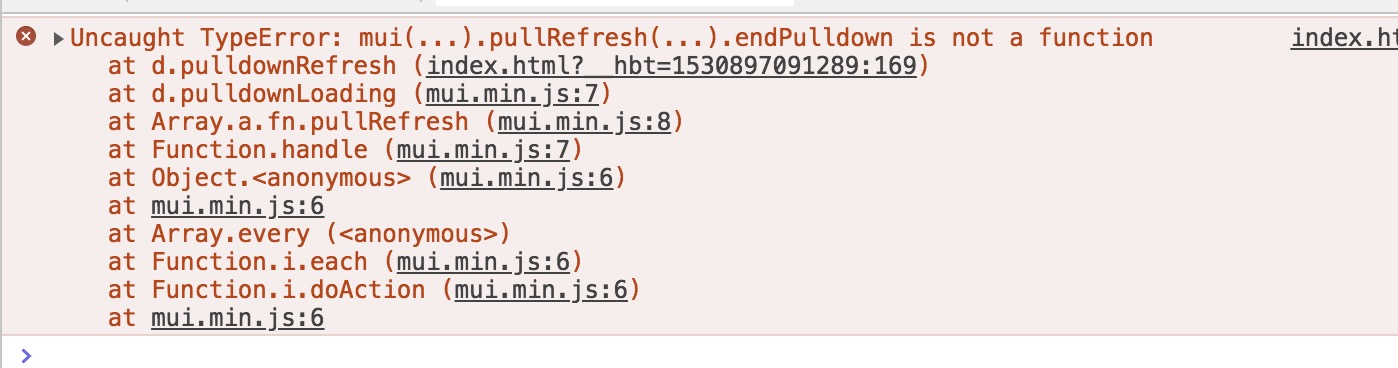
mui('#refreshContainer').pullRefresh().endPulldown();
}
一直报endPulldown()未定义。原来这个方法名字改了:
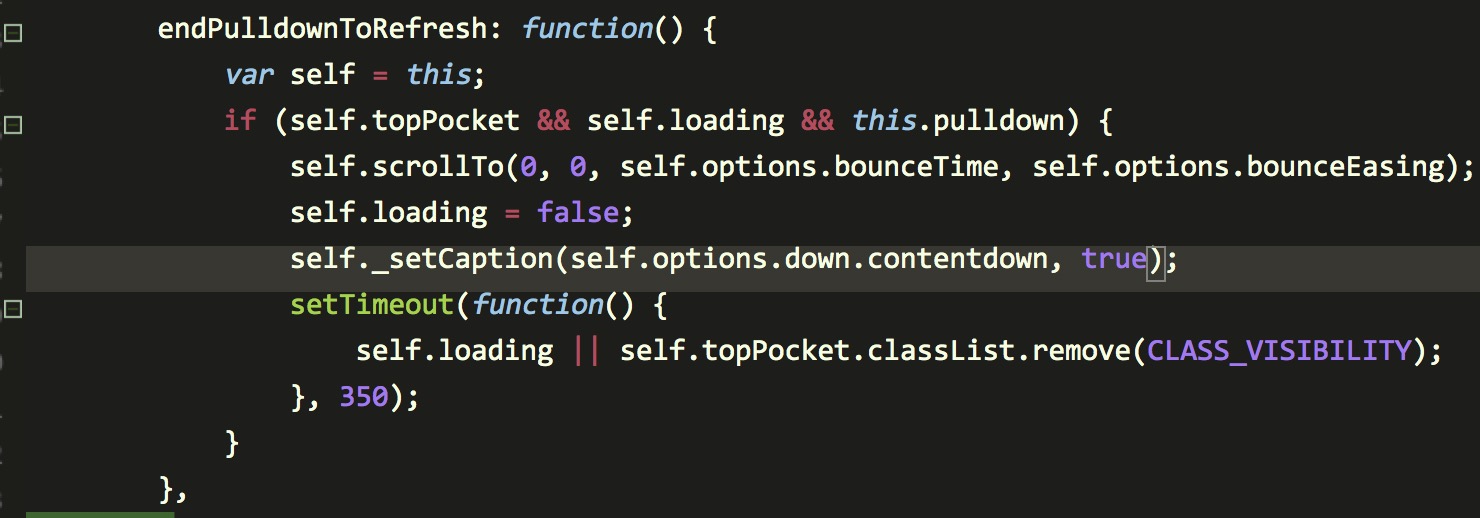
endPulldownToRefresh: function() {
var self = this;
if (self.topPocket && self.loading && this.pulldown) {
self.scrollTo(0, 0, self.options.bounceTime, self.options.bounceEasing);
self.loading = false;
self._setCaption(self.options.down.contentdown, true);
setTimeout(function() {
self.loading || self.topPocket.classList.remove(CLASS_VISIBILITY);
}, 350);
}
}
改成了endPulldownToRefresh()。
官网上到API也不更新下,坑了我好久,一直在找自己到底哪里写错了。
Rondo
- 发布:2018-07-07 13:37
- 更新:2018-07-07 13:37
- 阅读:2703