因近期在开发一个微信小程序,涉及到微信小程序云开发,搜索社区,并无相关案例。
经过一番折腾,解决方案如下:
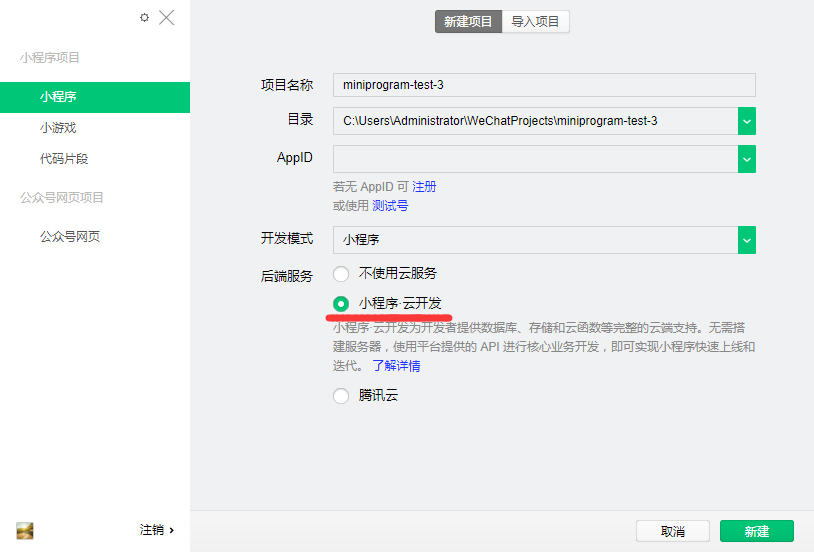
第一步:使用微信开发者工具,创建一个云开发的项目,创建云函数并上传(此项目作为开发云函数专用);

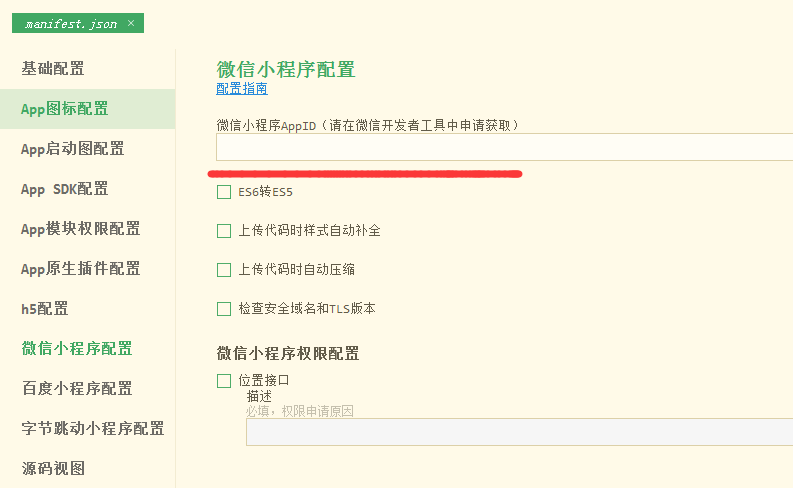
第二步:创建uni-app项目,并将上面云函数项目的appid,填入到此项目里,即可关联并直接使用wx云函数。
至此,就可以正常使用HbuilderX愉快的开发啦~
为了方便理解,我将微信小程序云开发DMEO,转换成uni-app版本,大家可以参考一下(见文末:miniprogram_cloud.zip)。
github地址:https://github.com/zhangdaren/miniprogram-cloud
下载后,填入微信小程序appid即可(运行前,需新建或使用原小程序项目,配置云开发环境,不然无法使用云函数,切记~)
与小程序开发异同:
相同之处: 云函数的使用,与小程序里面完全一致。
不同之处: uni-app里没有const app = getApp(),因此我修改为vuex来存储opendid及其他信息
最后,如果有问题,欢迎指正或回帖~~~