疫情导致我们不得不远程办公,但不妨碍硕果累累。HBuilderX 2.6 是有史以来release里标记“【重要】”最多的版本。
为了帮助开发者了解这些【重要】都意味着什么,小编特整理7个大招的详解,谓之“七剑下天山”。
第一剑 uniCloud
一句话描述:云开发,js编写后端代码
- 对于程序员,从此你又get一个新技能,用熟悉的js,轻松搞定前后台整体业务。
- 对于开发商:
- 开发成本大幅下降。不用再雇佣php或java等服务器工程师,每年至少节省几十万;
- 你只需专注于你的业务,其他什么服务器运维、弹性扩容、防DDoS攻击,全都不需要操心;
uniCloud有什么特点:
- 全端云开发
微信、支付宝、百度小程序,都上线了云开发,但无法跨端。
uniCloud支持所有端,App、Web、各家小程序,一套代码搞定全端。 - Serverless模式
再也不用购买云主机、不用安装配置环境、不用处理双机热备负载均衡、不用处理扩容、不用操心DDoS攻击
你只管用js写你的逻辑,其他都由云服务厂商搞定 - 便宜
首先节省了雇佣专职服务器工程师的成本
其次uniCloud的租用费用也低于传统云主机的租用
最后,目前uniCloud处于公测期间,一切云资源全部免费!服务器、存储、数据库都免费!
在新冠肺炎期间,各地火速上线抗疫项目,“uni-app+uniCloud”成为神兵利器,服务数百机构、上千万民众,为抗疫做出巨大贡献,详见新冠案例汇总:xinguan2020.dcloud.net.cn/
第二剑 uni-AD 广告联盟
DCloud帮助开发者省钱,更帮助开发者赚钱。
现在风险投资环境严峻,很多应用无法健康生存和发展。DCloud急开发者之所急,提供最佳变现助力,推动开发者生态健康发展。
uni-AD的特点:
- 开发一次,App、小程序等多端均有广告(H5端广告很快也会上线)
- 聚合腾讯广点通、头条穿山甲、360广告联盟等众多高收益广告源
- 开屏、banner、信息流、激励视频各种广告形式全都有
- 动态分配,自动择高价展示,大幅提高广告位填充率、降低广告重复率
- 引擎底层原生支持,避免双开屏、开屏不及时、原生广告和webview内容混排错误等诸多问题
还有更好的变现平台吗?没有了。
激励视频的单位点击高达2元。这意味着开发者甚至可以围绕uni-AD全新开发或重构自己的应用,与手机用户共享高收益,比如看广告送积分或现金,在获客和变现上走出新的道路。
戳开uni-AD官网,赶快开通uni-AD变现!
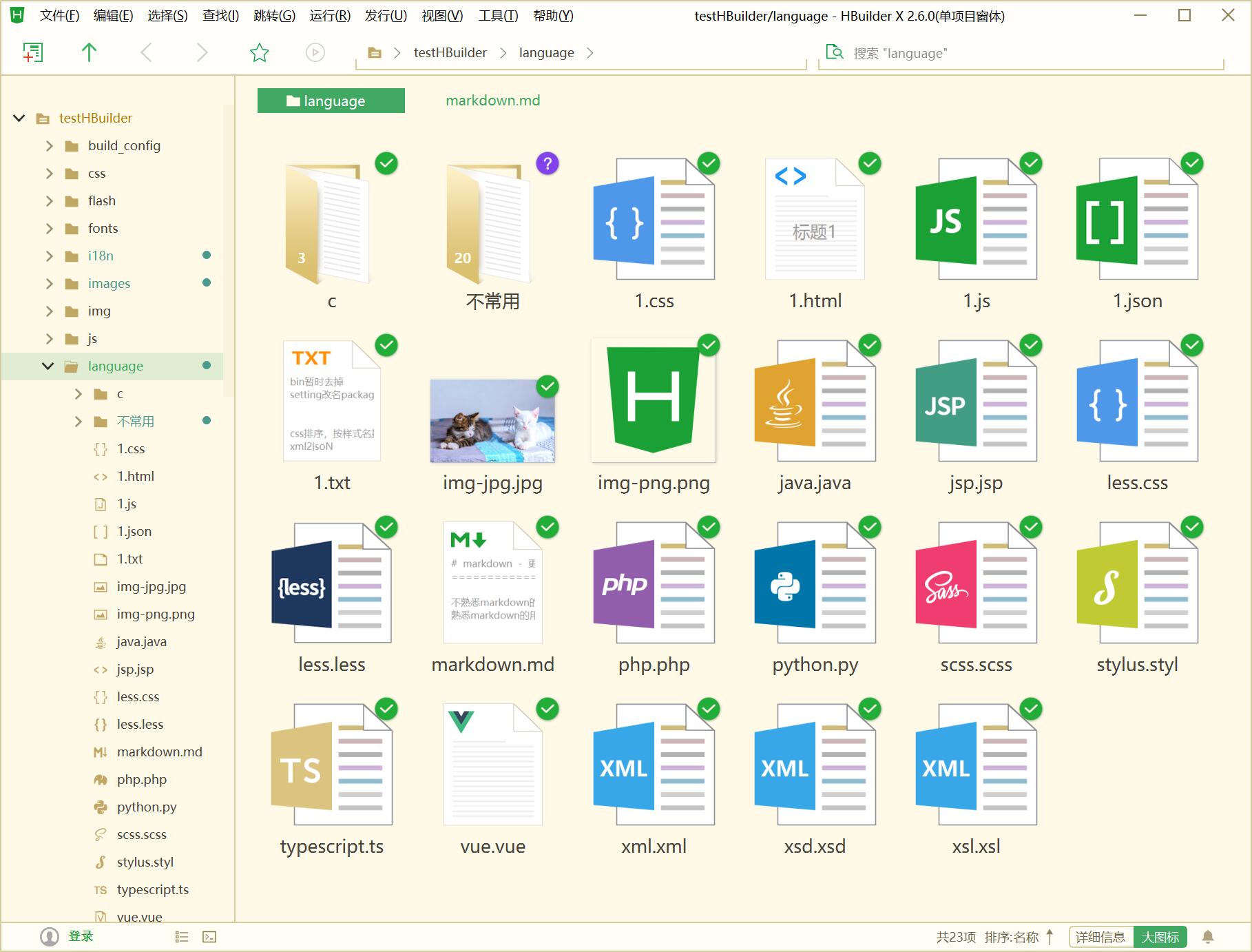
第三剑 HBuilderX的内部资源管理器
一句话描述:编辑器和资源管理器合体了
传统开发工具,仅仅依靠左侧小小的项目树来管理资源文件,便利性和效率是远远不够的。
HBuilderX内置的资源管理器,给你一个更大的资源管理界面,大幅提高文件的管理效率。
特点:
-
更大、更漂亮
-
为开发者订做的资源管理器
- 直接显示html标题、vue页面、组件的名字
- 预览markdown内容
- svn/git单独列显示

第四剑 easycom
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。
只要组件安装在项目的components目录下,并符合 components/组件名称/组件名称.vue 的目录结构。就可以不用引用、注册,直接在页面中使用。
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
组件库批量安装,随意使用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可使用。大幅提升开发效率,降低使用门槛。
第五剑 renderjs
一句话描述:renderjs是一个运行在视图层的js。
它打开一个潘多拉魔盒。
- 大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
逻辑层和视图层分离有很多好处,但也有一个副作用是在造成了两层之间通信阻塞。尤其是小程序和App的Android端阻塞问题影响了高性能应用的制作。
微信小程序推出了wxs缓解此问题。
uni-app兼容wxs,并且在App和H5端也实现了wxs。但微信定义的wxs限制太多,还是有很多高性能需求无法满足。
于是renderjs诞生。
renderjs只有App和H5支持,但它可以极大的提升通信效率。
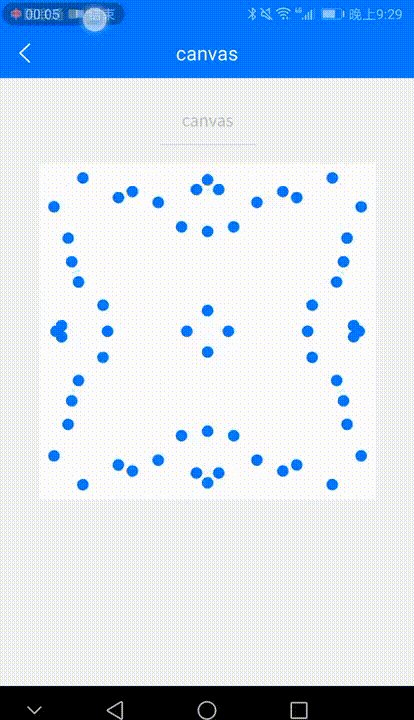
来看个基于renderjs的示例,App端流畅的canvas动画,超过了微信小程序的性能。
在hello uni-app示例中可真实体验,对比App端和小程序端的性能差异。下图是App端录屏gif。

- 在视图层操作dom,运行for web的js库
官方不建议在uni-app里操作dom,但如果你不开发小程序,想使用一些操作了dom、window的库,其实可以使用renderjs来解决。
在app-vue环境下,视图层由webview渲染,而renderjs运行在视图层,自然可以操作dom和window。
这是一个基于renderjs运行echart完整版的示例:renderjs版echart
同理,f2、threejs等库都可以用了。
第六剑 Android新增X5内核
x5浏览器内核,是腾讯推出的一个增强webview内核。
在uni-app中,当App使用vue页面时,视图层渲染在webview里,此时使用x5,可在安卓端解决如下问题:
- rom自定义主题字体适配
原生字体受rom的主题字体影响,而国内部分做的不够好的rom,其webview的字体却不受主题字体影响。
当这类Android手机切换主题字体后,就会造成原生渲染部分和webview渲染部分字体不一致。
如果app端使用nvue,不存在此问题。但如果使用vue,则只能弃用系统webview了。
但在App里自带一个50M的webview不太现实,使用装机量巨大的腾讯x5内核是更优选择。
有了x5,uni-app的vue页面,5+和wap2app的html页面,均可解决字体统一问题。 - 低端机浏览器兼容性等问题
在Android4.4、5.0等老手机上,系统webview版本较低,很多css无法支持。
引入x5内核,可以使用较新的css语法(如粘性布局),抹平css的浏览器兼容性问题。(uni-app的js运行在独立的jscore里,原本也不存在浏览器兼容问题)
第七剑 uni小程序sdk
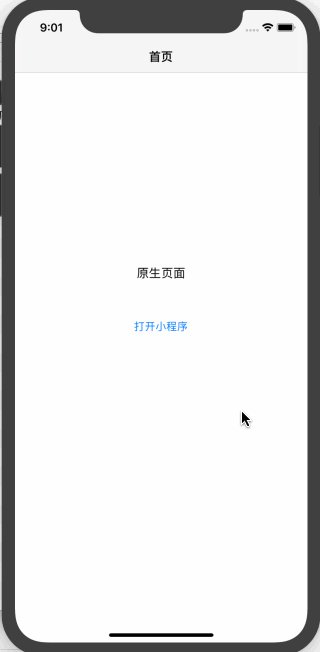
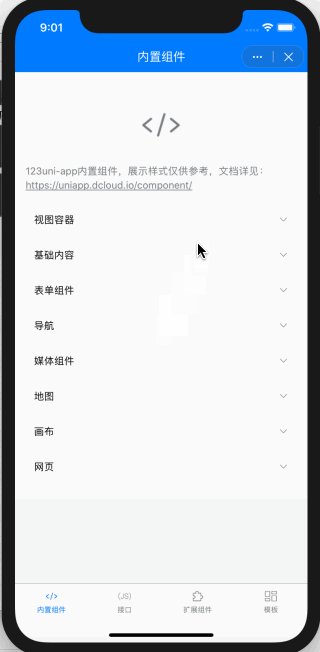
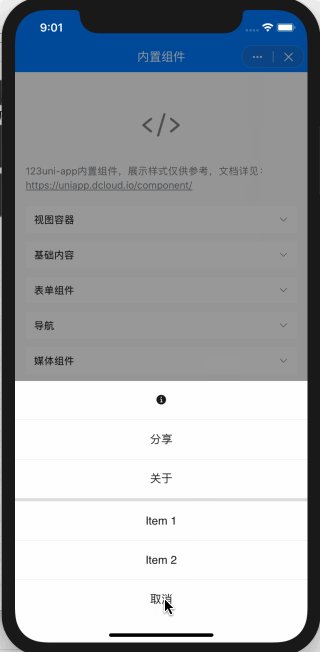
一句话描述:原生App内嵌uni小程序sdk,快速实现小程序能力,或部分栏目实现动态化
- 你的原生App也想构建小程序平台?
- 你的原生App部分栏目希望动态化和跨平台?
那么uni小程序sdk正是你需要的。
- 它能为你的App强化生态,给用户带来更多服务。
- 它能提升你的App开发效率、发版效率,降低协作耦合
来看看集成效果:

七剑下天山,不为杀人越货,只为给开发者相赠七把利器,请接剑!
2.6版本还修复了众多bug,增强了v3编译器稳定性。
完整版2.6.0 release 详见:https://update.dcloud.net.cn/hbuilderx/changelog/2.6.0.20200223.html
最后,DCloud新春招聘开启啦。前端、Android、C++工程师,简历向 hr2013@dcloud.io 砸来吧!



