这段时间公司的项目需要转为企业微信的第三方服务的网页应用,刚好之前的项目是uniapp写的顺带就将项目转为了H5。事先也想到过可能会出现一些BUG但是没想到这些BUG的如此的难缠,特别是在调用 wx.config和wx.angetConfig的时候安卓端和苹果端的不兼容问题是真的要把我弄死了,进过一段时间的摸索,终于将苹果端和安卓的问题解决,虽然解决的方式有点取巧但是也算是解决了吧。如果大家还有什么好的解决方法可以在评论区提出,大家共同参考。
正常的搭建过程
1:由于uniapp在转H5的时候需要大家在根目录下新建一个index.html文件,并且引入相关的sdk。这个地方大家都应该了解。
2:然后在在各自的js工具库中按照企业微信的文档来构建相关的接口 调用 config和angetConfig。
3:调用成功后就可以使用企业微信提供的相关API了。
踩坑分析:这是一个非常正确及合理的逻辑,但是不要玩了uniapp给我们藏了一个天大的坑(不能说是坑吧,uniapp为了多端兼容的必要过程)。由于uniapp在转H5的过程中在内部编译的时候会将全局变量wx给用掉来适应微信公众号(不知道uniapp以后会不会做企业微信的适配而区分wx和jweixin,但现阶段没有)。这样一来企业微信的wx对象就无法使用了。很多兄弟些就想到可以使用jWeixin这个对象来替代(企业微信的sdk返回了两个对象一个wx一个jWeixin)。但是在我们实际的使用的时候会发现jWeixin这个对象在ios中居然不生效无法获取(这个是什么鬼,这个锅好像应该是企业微信来背把)。这就导致了在企业微信上无法正常运行。通过网络搜索我们会找到很多处理的方法,但是我一一试过之后好像都不行。
方法一:
在main.js中将wx和jWeixin赋值给原型
if (/(Android)/i.test(navigator.userAgent)) {
Vue.prototype.sdk=jWeixin
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
Vue.prototype.sdk=wx
}
或者在调用config之前判断一下哪个对象存在用哪个
if(wx.config==undefined){
untilWX=jWeixin;
}else{
untilWX=wx;
}
通过测试好像还是不就行又找方法
方法二:
在微信社区看到了一篇帖子说解决了,于是打开了看了一下并实际操作了一下,nice。ios终于解决了可以了,但是当我为了保险起见打开安卓的时候(之前一直是ios失败)傻眼了,安卓居然提示wx.config is not function。然后我将wx打印出来发现居然没有相关的方法。这是什么鬼?难道是我写的不对,但是我查看一下没问题呀,难道是调用的时候出问题了,由于楼主没有发出他关于如何调用相关接口的图片我也不得而知,但是他的方法解决不了我的问题因此也只有Pass掉了。
此贴的地址为:
https://developers.weixin.qq.com/community/enterprisewechat/doc/0000ae13ec8f30a5238c55d3a5bc00
在最后的评论作者写出了他处理的方法
方法三:
然后我又在uniapp 的社区去找发现也有相关的处理方法,大家都认为是uniapp在编译的时候将wx给占了导致的。如果只是在index.html中引入的话并不能覆盖掉编译后的wx对象,即使你在引入相关sdk之前将 window.wx = {} 了。因此在进行config的时候动态加载这些sdk(好像逻辑上说的通哦)。
帖子地址为:
https://ask.dcloud.net.cn/article/39298。
官方也发布了一个解决方法 帖子地址为
https://ask.dcloud.net.cn/article/35380
这个也不行
第一个作者是在onLaunch周期里调用的,和我的业务逻辑不符,因此我将其改造了一下(onLaunch由于是在进入应用后马上执行而我的应用进入后是先进入登录动画界面并通过Oauth2重定向并带出相关数据才进行config因此做了一些改进,如果你的逻辑也是这样那么恭喜你,可以找到解决方法了)。
但是最总试了 安卓是没问题的 ios也是没问题的 但是当我需要调用相关angetConfig使用的接口的时候 ios又来搞我了,居然提示 wx.agentConfig is not function。what?这个是什么鬼没有angetConfig方法,于是我又通过Vconsole将wx打了出来一对比。ios上居然没有angetConfig这个方法,而安卓上是有这个方法的。这个时候我已经无语了。
于是 我在想 方法二ios 没问题 方法三 安卓没问题,能不能将两种方法结合起来呢?
于是我变进行了尝试,居然让我成功了。一下就是相关的界面:
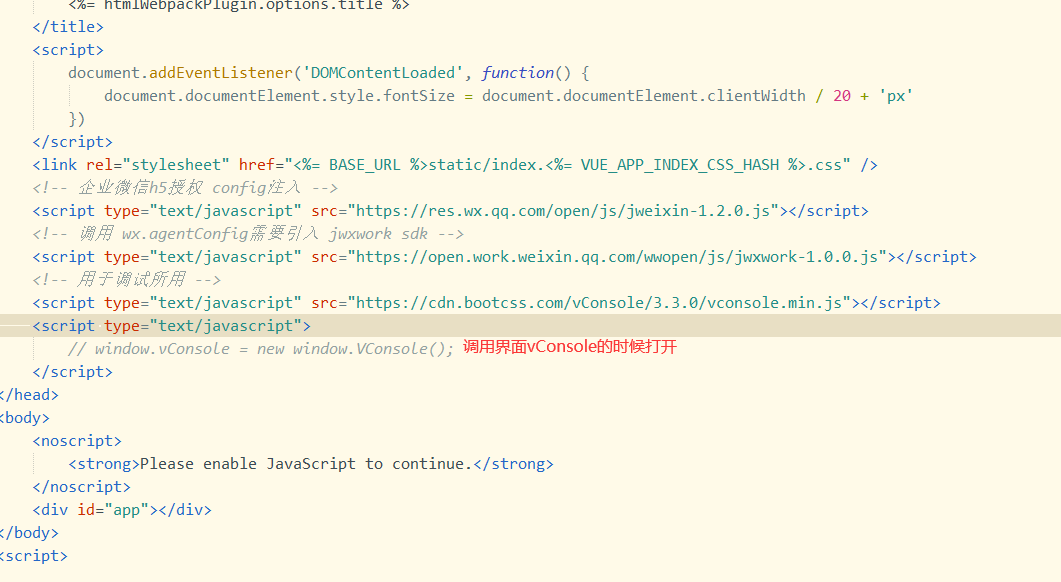
index.html

自己为了方便后续的调用相关的接口因此自己在项目中建立了一个公共方法库,并将代码全部封装
代码全部放在了utils.js中
utils.js
动态加载相关sdk封装为一个函数并通过回调返回相关的数据用于在服务器上获取相关数据和传入config需要的参数,注意的是我上面的getLoginInfo()是登录成功后我返回的先关信息。实际操作可自行和后端沟通返回的数据。
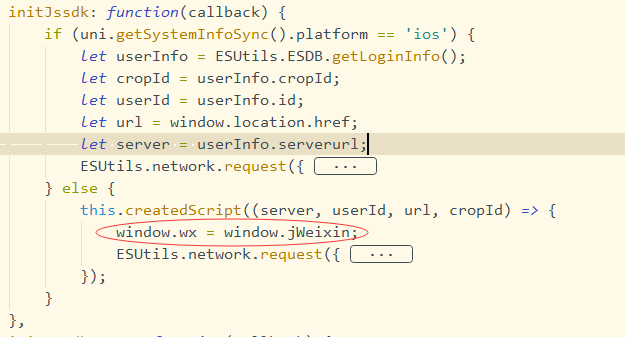
下一步就是注册 config这个地方我就做了平台的判断
封装函数initJssdk
上面我就进行了判断当时ios的时候不使用createdScript而当时安卓的时候使用。
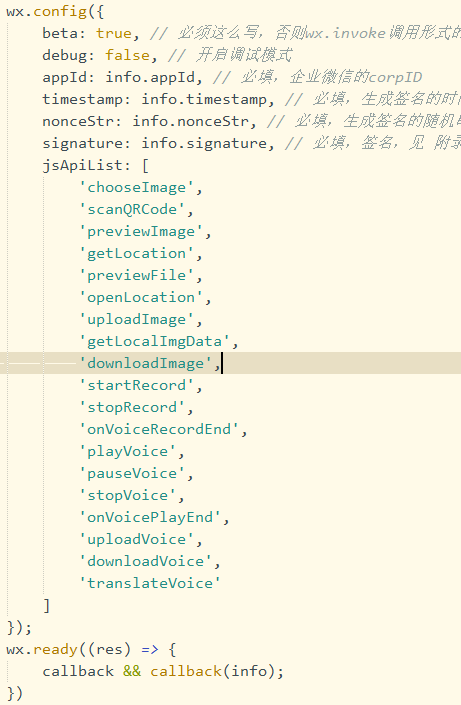
ios中ESUtils.network.request()这个方法是我封装的调用数据方法,在success中获取了相关信息并进行了wx.config()的注册并在
wx.ready((res) => {
callback && callback(info);
})
将info数据返回避免在注册angetConfig的时候再调用一次request
做了回调的返回。
同理在安卓下的createdScript 下将ios 的request方法放入其中即可(注意的是一定要重新定义一次wx.window.wx = window.jWeixin)。这样ios和安卓这个两个系统的wx.config都已经注册完毕
info为返回的数据集。
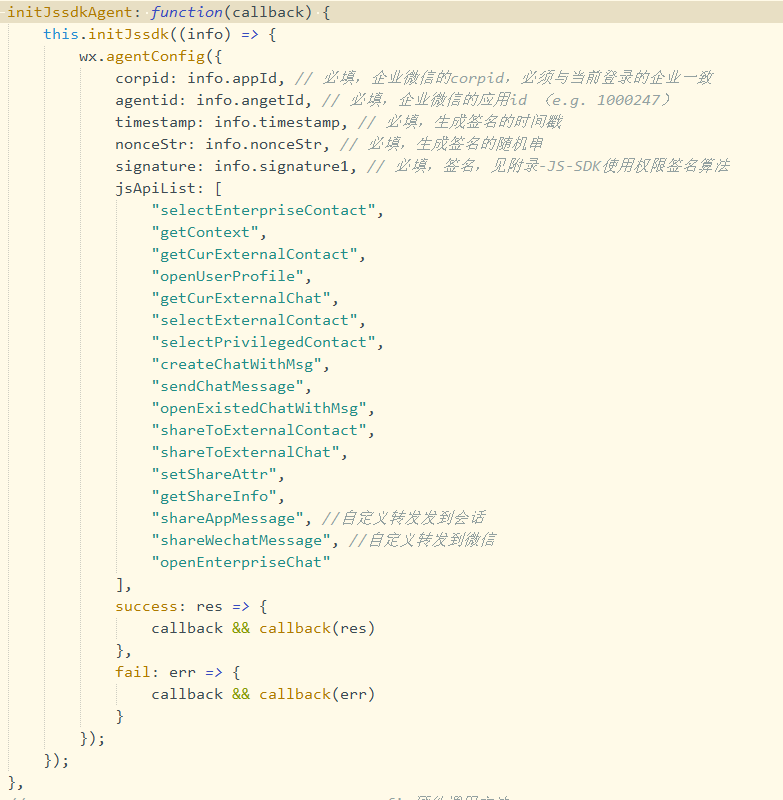
下面我们继续封装angetConfig的注册,同上以上封装函数initJssdkAgent
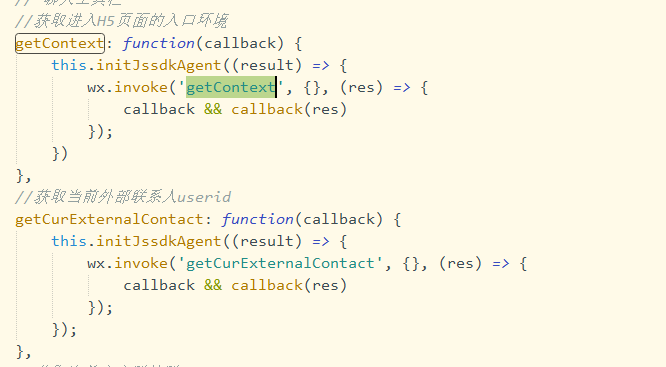
这样 angetConfig就注册完成了。接下来我们可以封装相关的API 了这里只展示部分API
config的API
angetConfig的api
这样一来,我们便可以随时随地的调用相关的API接口了。
这便是我所有的业务逻辑。
通过上面的赘述,并不能说明单独使用方法一 方法二 方法三无法实现相关的调用,只能说在我当前的运用逻辑下方法一方法二方法三无法实现。