我相信许多人在实际开发中会遇到这种问题

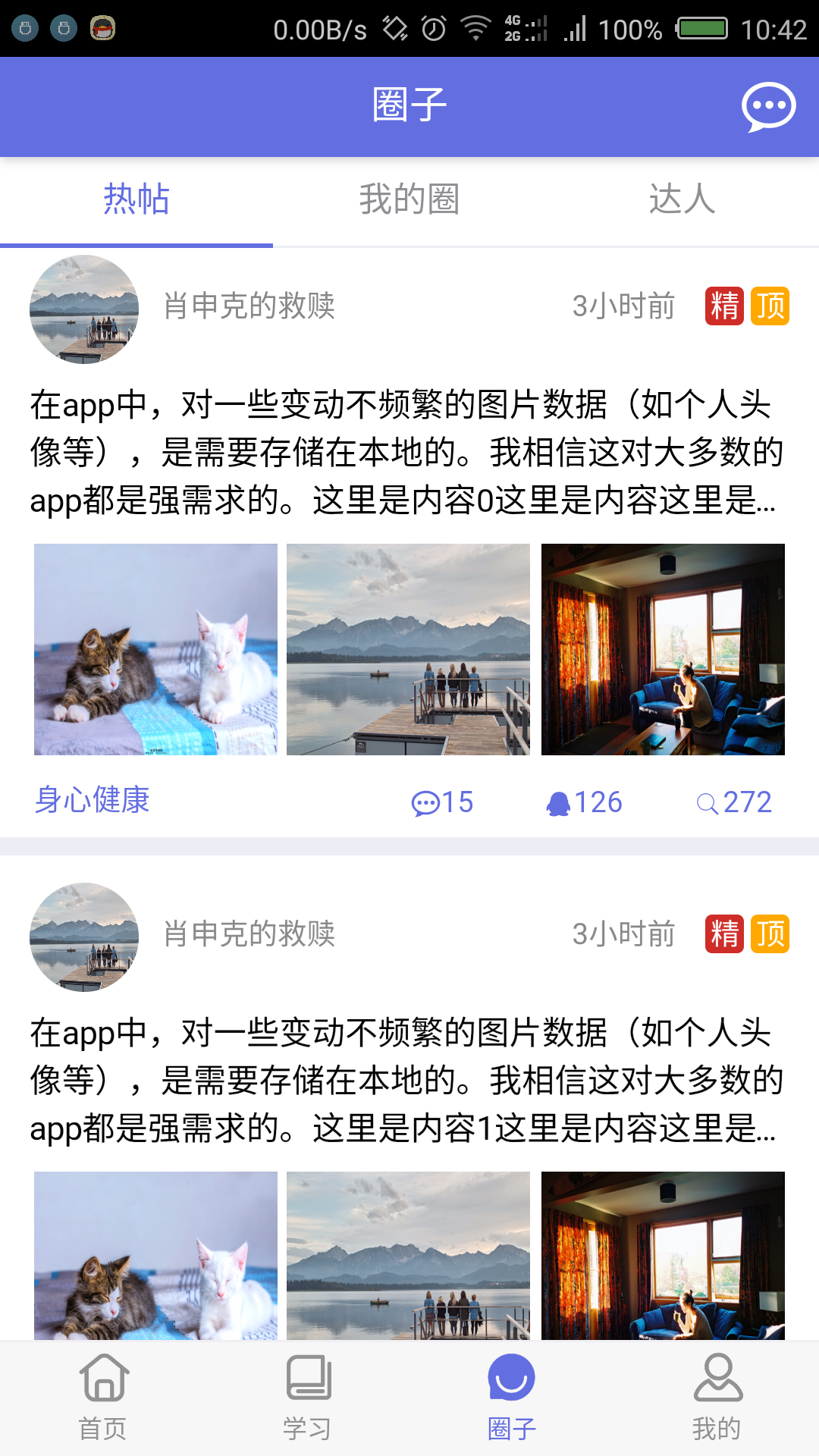
如图,这是一个子页面,需求是点击图片预览大图。
ok,大家把mui的图片预览拿过来用

纳尼?图片是预览大图出来了,那为虾米下面的tab导航怎么还在?不是全屏的么?
我在此解释一下,因为当初这4个页面是作为父页的子页面的,设置的样式 是 bottom:'51px'
sogo,所以子页面的大小是 屏幕高度-51px,这样图片预览全屏认的是子页面的全屏,所以tab导航还在啦
该如何解决呢????
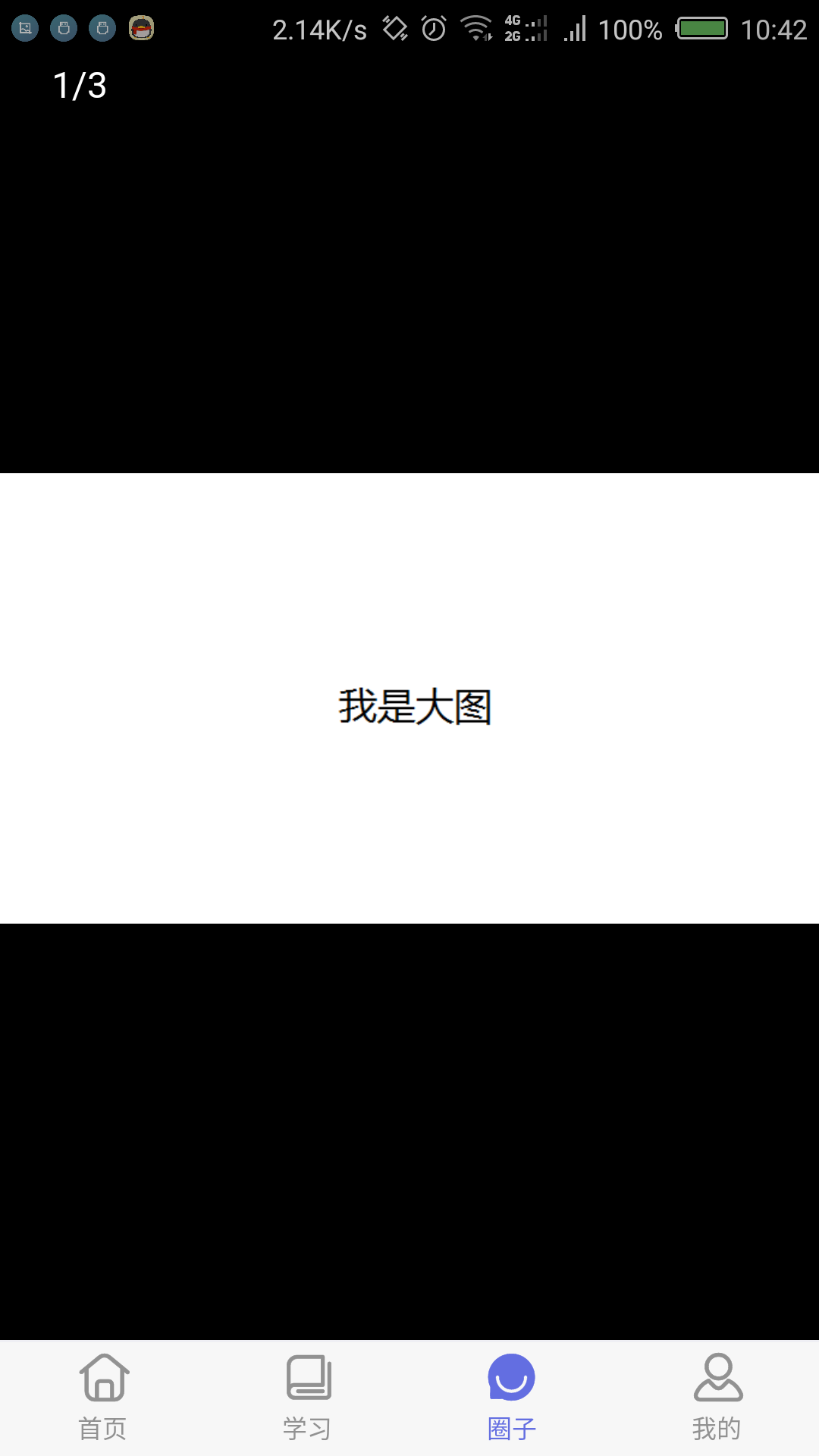
打开预览的时候,当前页面必须全屏显示,关闭预览的时候就要回到之前的样子。
然而并没有这个功能,没关系,
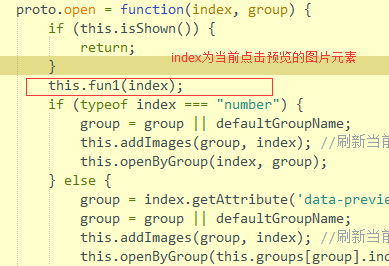
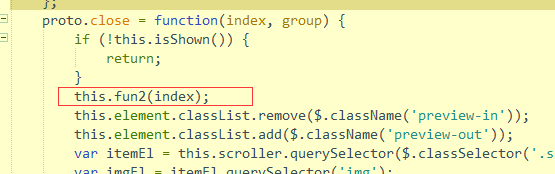
我们来查看mui.previewimage.js的源码,会发现有两个比较明显意图的方法名:proto.open 和 proto.close
这就是打开和关闭图片预览的相应方法拉!各位看官现在应该也知道我要做什么坏事了吧?没错

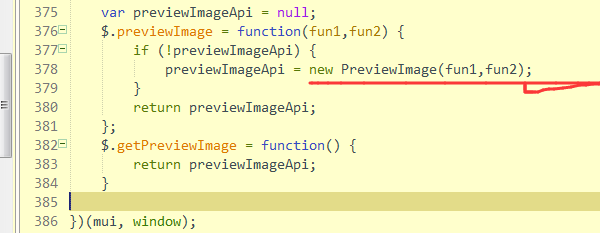
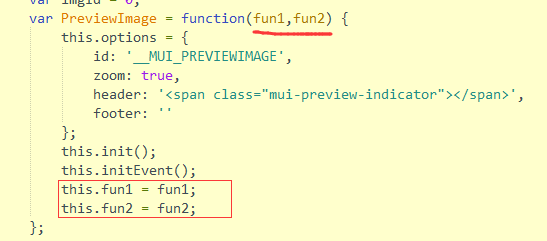
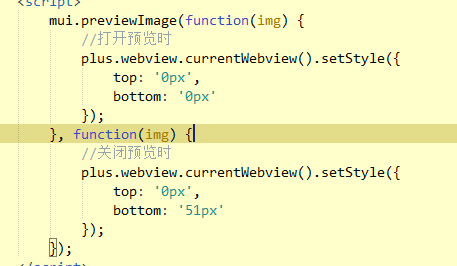
嘿嘿,在插件初始化的时候,传入两个函数,fun1,fun2,当然大家可以自行命名,在这,我用fun1为打开预览时的回调函数,fun2为关闭预览的回调函数

然后在open和close的事件中 ,调用我们自己传入的fun1fun2


ctrl+s保存一下js文件,ok,现在去试用一下。

在这里我分别为打开和关闭设置了2个回调函数,打开预览时,窗口全屏,关闭预览时窗口回到之前的样子。
大功告成,不要吐槽我的fun1 fun2。




5 个评论
要回复文章请先登录或注册
c***@qq.com
所谓
5***@qq.com
NewsNing (作者)
T***@outlook.com