我分享一下我解决IOS和Android定位后台执行定时上传方法。
文章最下面有zip源码下载文件
文章最下面有zip源码下载文件
文章最下面有zip源码下载文件
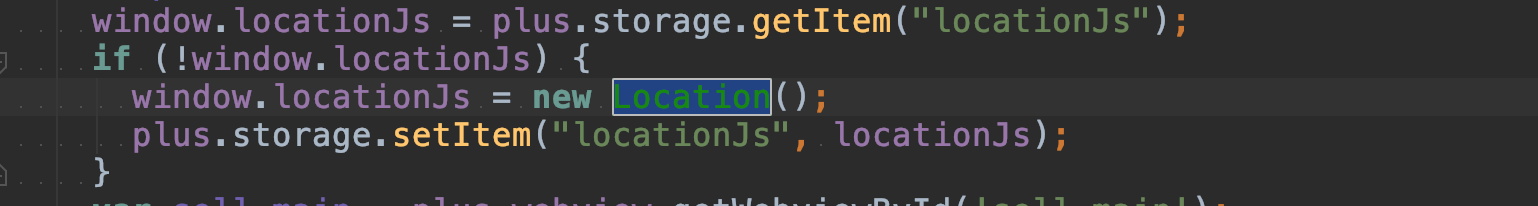
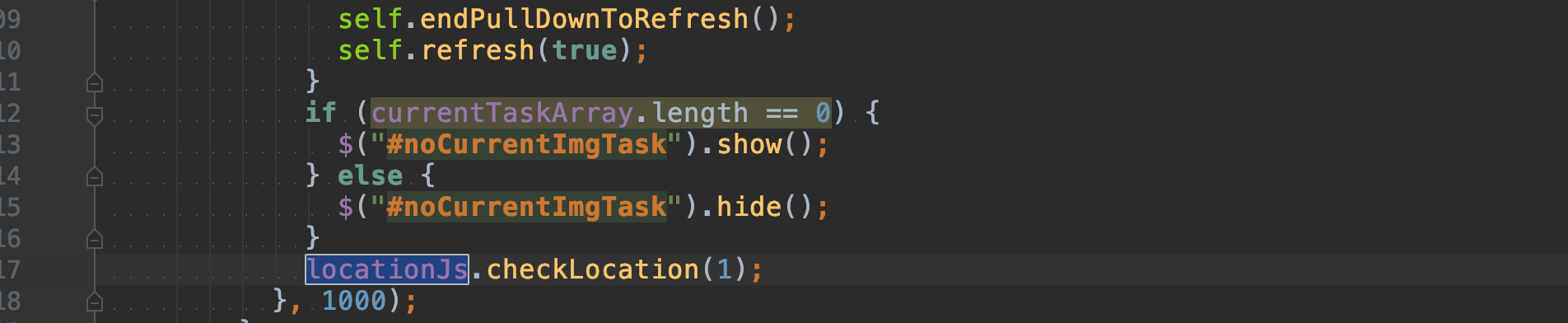
图1是声明定位的对象 图2是开启 location.js文件中全部封装好了你自己需要的方法 对外只需要暴露的checkLocation closeLocation 2个方法
定位对象必须要是唯一的 如果不唯一就会开启多个定位方法 影响使用
android的如果全杀死是没办法,在后台的情况是没问题的.
我的做法是用watchPosition将获取的到的坐标放在一个数组中,然后调用locationHandle方法每隔多少时间上次到服务器。
这个不会出现上传一段时间之后关掉的情况。
1.在这之前你需要在manifest.json文件中配置启用后台模块"UIBackgroundModes": ["location"]
2.如果定位失败会返回一个5e-324可能是你手机的定位权限没有开启。
var Location = function () {
this.reportLocation = null;
this.watchLocation = null;
this.locationPool = [];
}
/**
* 判断是否开启定位
* @param {Object} isTask 1是开启循环上传定位0是10分钟上传一次本地定位
*/
Location.prototype.checkLocation = function (isTask) {
var _this = this;
_this.openLocation({
onSuccess: function () {
//开启定位成功首页回调方法
var sell_main = plus.webview.getWebviewById('sell_main');
mui.fire(sell_main, 'locationSuccess');
},
onFailed: function () {
//开启定位失败首页回调方法
var sell_main = plus.webview.getWebviewById('sell_main');
mui.fire(sell_main, 'locationFailure');
}
});
}
/**
* 开启定位
* @param {Object} options
*/
Location.prototype.openLocation = function (options) {
options = options || {};
var _this = this;
var isTask = this.isTask;
var driverForOrderObject = null;
var driverForTaskObject = null;
var userInfo = DbUtils.getStorage('userInfo', 1);
var locationParams = {
enableHighAccuracy: true,
geocode: false,
coordsType: "bd09ll",
provider: 'baidu'
};
}
/**
* 默认第一次开启定位的是否先获取 之后用来过滤偏差很大的点
* @param {Object} options
*/
Location.prototype.locationReady = function (options) {
options = options || {};
var isTask = this.isTask;
var _this = this;
var locationParams = {
enableHighAccuracy: true,
geocode: false,
maximumAge: ApiConfig.UPLOADLOCATIONWORKTIME,
coordsType: "bd09ll",
provider: 'baidu'
};
_this.getCurrentPosition()
}
/**
* 非工作状态定位,十五分钟上传一次定位
* @param options
*/
Location.prototype.accurateLocation = function (options) {
options = options || {};
var _this = this;
plus.geolocation.getCurrentPosition(function (position) {
_this.locationPool.push(position);
ApiConfig.staticIsDebug('getCurrentPosition', JSON.stringify(position));
_this.reportLocationHandle({
onSuccess: function (success) {
options.onSuccess && options.onSuccess(success);
},
onFailed: function (failure) {
options.onFailed && options.onFailed(failure);
}
});
}, function () {
options.onFailed && options.onFailed();
}, options.locationParams);
}
/**
* 只要定位改变就会获取并过滤错误的点和偏差很多的点
*坐标为 -5e32是定位权限没开启的情况
* @param options
*/
Location.prototype.getCurrentPosition = function (options) {
options = options || {};
var _this = this;
var phpTimeInt = utilsJs.phpTimeInt();
var isWork = options.isWork;
var locationParams = options.locationParams;
//初始化Location参数
if (_this.reportLocation) {
window.clearInterval(_this.reportLocation);
_this.reportLocation = null;
}
if (_this.watchLocation) {
plus.geolocation.clearWatch(_this.watchLocation);
_this.reportLocation = null;
}
//是否是工作状态 工作状态用watchPosition 非工作状态用getCurrentPosition
if (isWork) {
_this.watchLocation = plus.geolocation.watchPosition(function (position) {
//console.log(JSON.stringify(position));
var difference = (position.timestamp / 1000) - phpTimeInt;
var coords = position.coords;
if (coords.latitude > 0.00000001 && coords.longitude > 0.00000001 && difference > 1) {
phpTimeInt = (position.timestamp / 1000);
_this.locationPool.push(position);
_this.locationHandle({
onSuccess: function (success) {
options.onSuccess && options.onSuccess(success);
},
onFailed: function (failure) {
options.onFailed && options.onFailed(failure);
}
});
}
},
function () {
options.onFailed && options.onFailed();
}, locationParams);
} else {
_this.reportLocation = window.setInterval(function () {
_this.accurateLocation(options);
}, ApiConfig.UPLOADLOCATIONTIME);
}
}
//开启定时器
Location.prototype.locationHandle = function (options) {
options = options || {};
var _this = this;
if (!_this.reportLocation) {
_this.reportLocation = window.setInterval(function () {
//plus.push.createMessage('locationPool:' + _this.locationPool.length, '', '');
_this.reportLocationHandle({
onSuccess: function (success) {
options.onSuccess && options.onSuccess(success);
},
onFailed: function (failure) {
options.onFailed && options.onFailed(failure);
}
});
}, ApiConfig.UPLOADLOCATIONWORKTIME);
}
}
/**
* 关闭定位
*
*/
Location.prototype.closeLocation = function () {
var _this = this;
var isTask = this.isTask;
if (_this.reportLocation) {
window.clearInterval(_this.reportLocation);
_this.reportLocation = null;
}
if (_this.watchLocation) {
plus.geolocation.clearWatch(_this.watchLocation);
_this.watchLocation = null;
}
this.locationPool = [];
if (isTask) {
DbUtils.removeItem('driverStatusForTask');
} else {
DbUtils.removeItem('driverStatusObject');
}
}
/**
* 上传定位接口
* @param options
*/
Location.prototype.reportLocationHandle = function (options) {
}